
What is Retromatics?
Retromatics is a small business in Seattle that sells graphic t-shirts featuring pop culture and sports icons. They have a unique selling point of combining modern streetwear with retro apparel, creating a distinct aesthetic that differentiates them from competitors.

BACKGROUND
Collaborative efforts to enhance website
In collaboration with a local business owner, I aimed to improve the responsiveness of the website in order to drive customer acquisition. I ensured alignment with both business and project goals by conducting an in-depth analysis of the user experience, investigating customer retention factors, and observing successful e-commerce models.
THE PROBLEM
When there is a lack of transparency, customers may feel distrustful
In the age of online shopping, customers are finding it increasingly difficult to trust businesses operating in the digital space. Companies without a strong brand identity and transparent communication practices can struggle to differentiate themselves from competitors and establish a loyal customer base.

THE SOLUTION
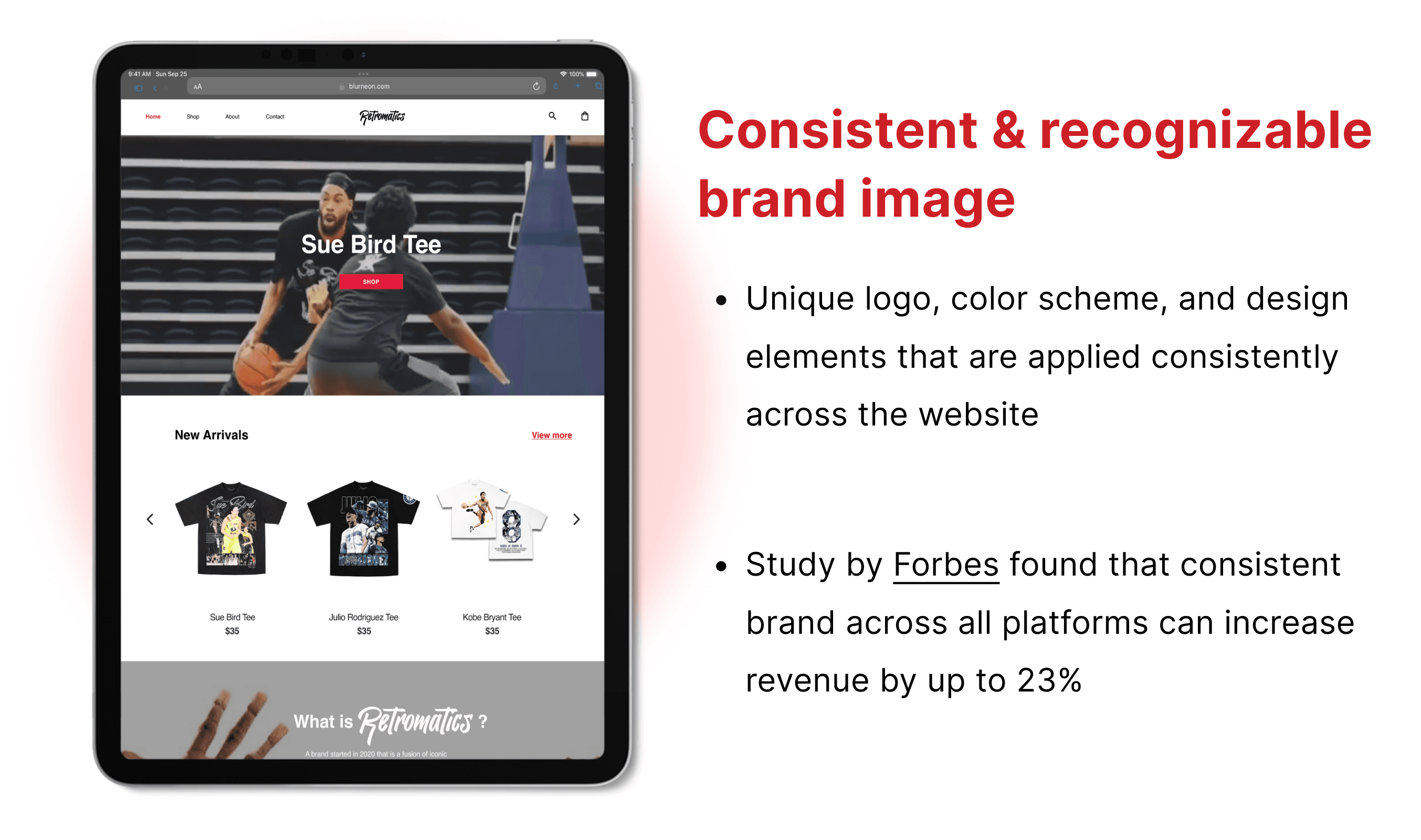
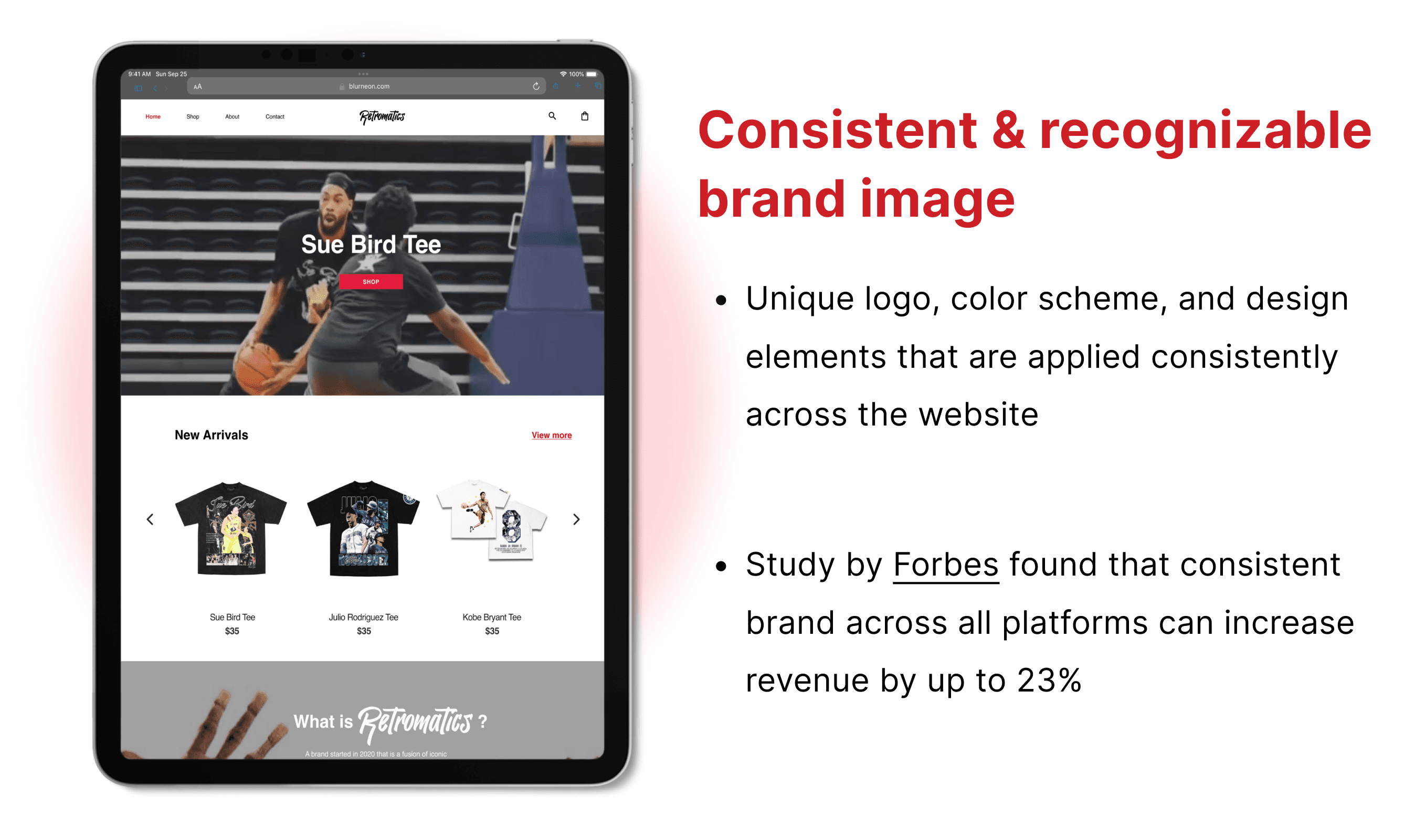
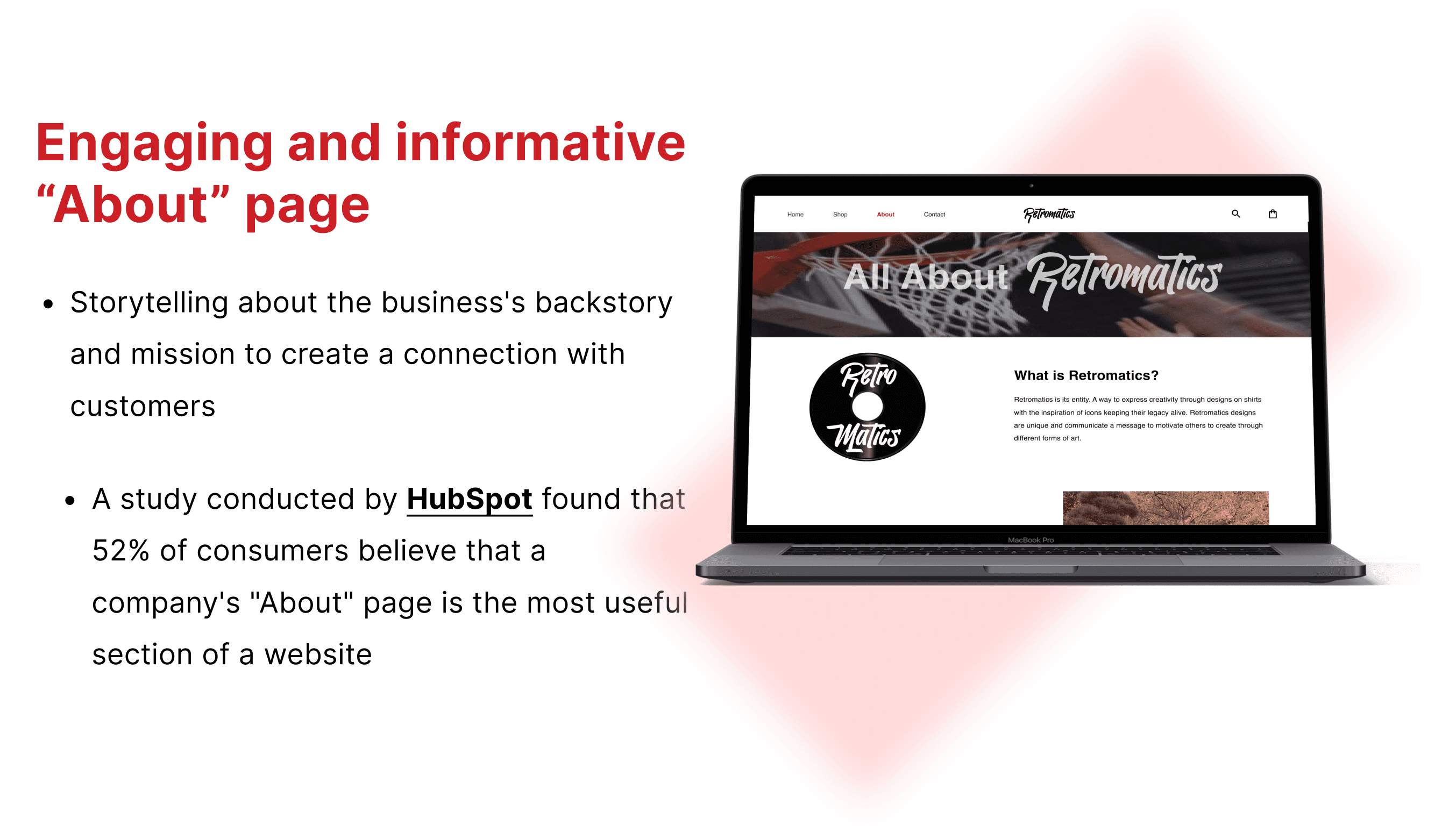
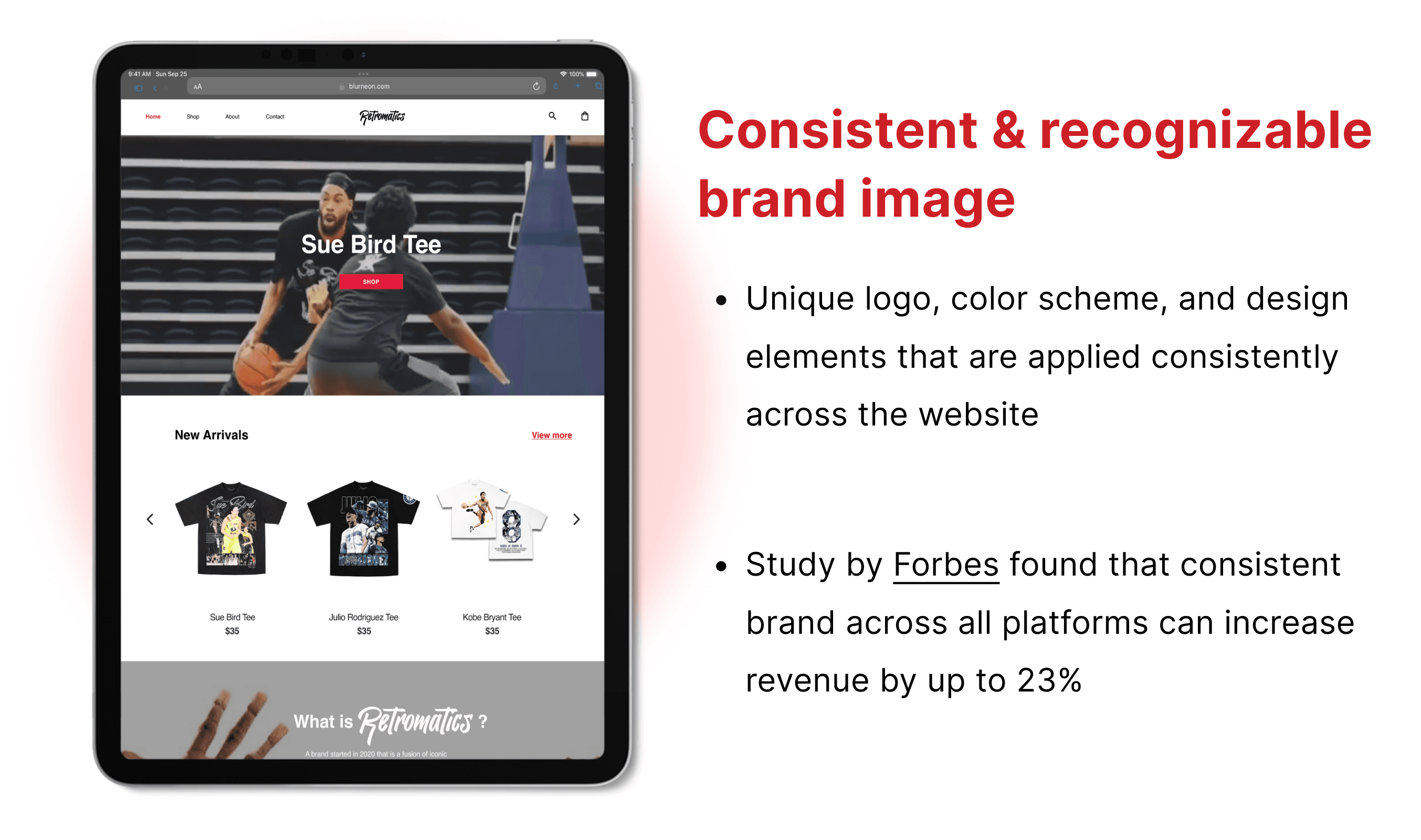
Strong Brand Identity Builds Trust



RESEARCH · COMPREHENSIVE ANALYSIS
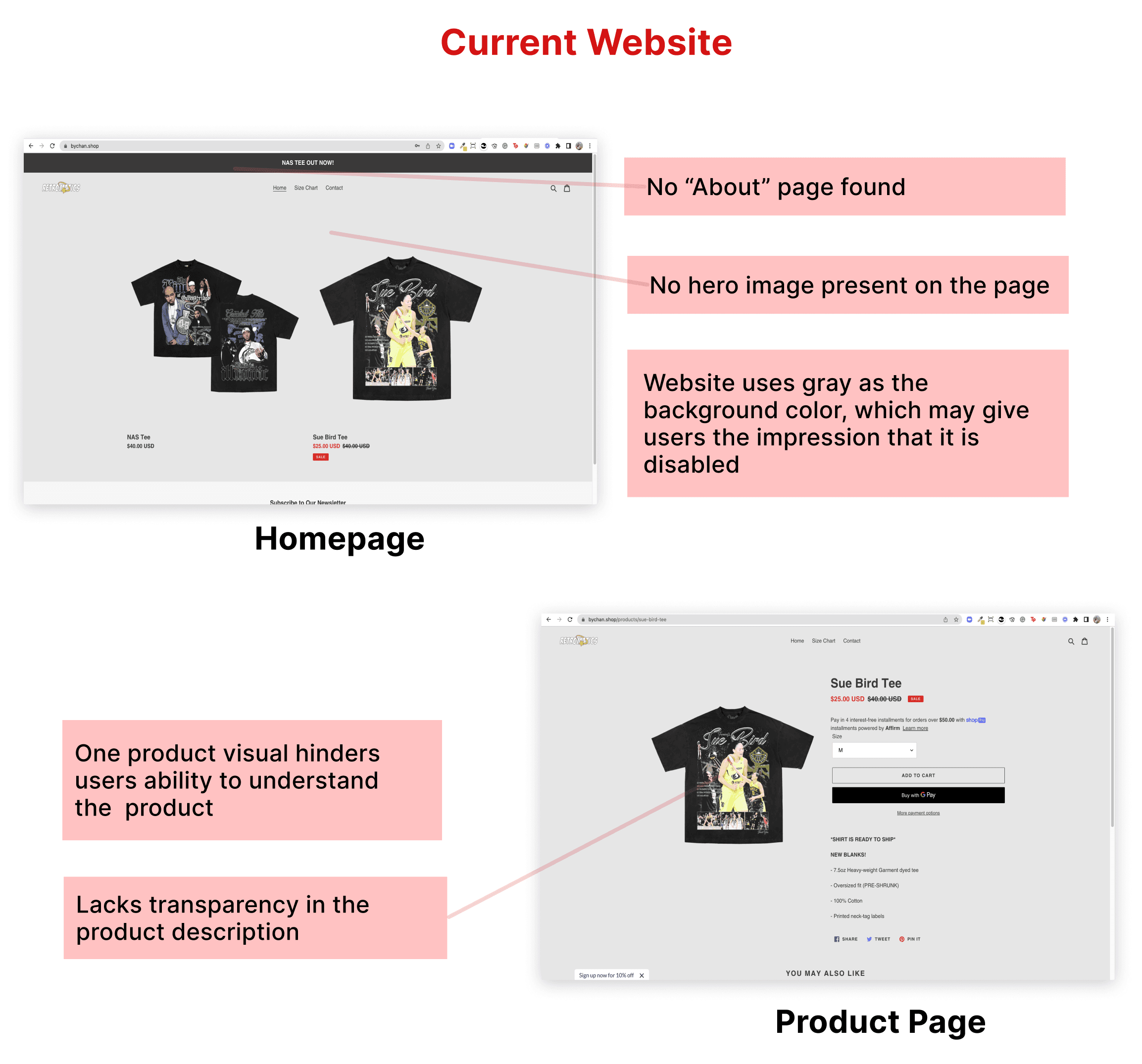
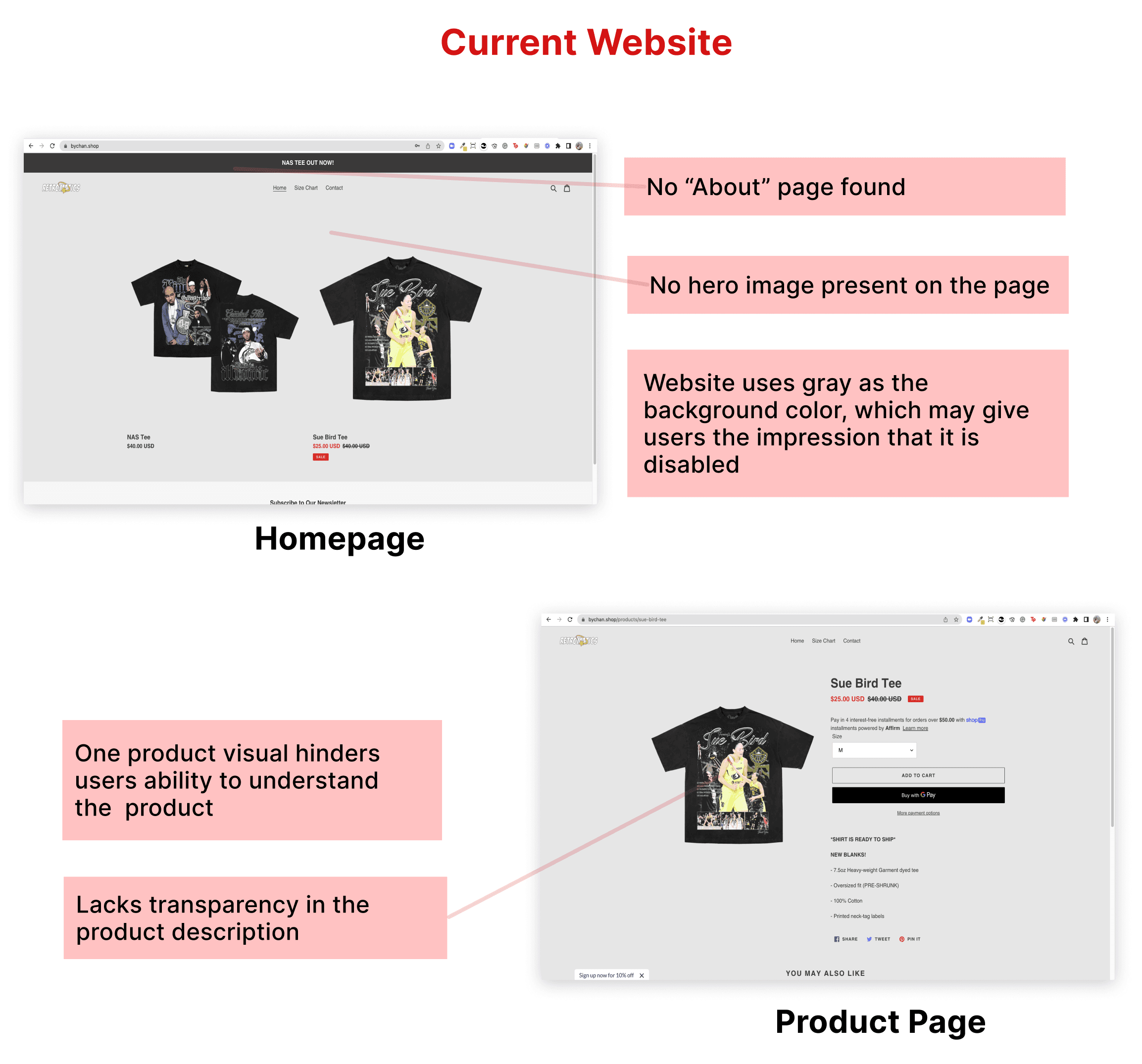
Digging deeper into the current website
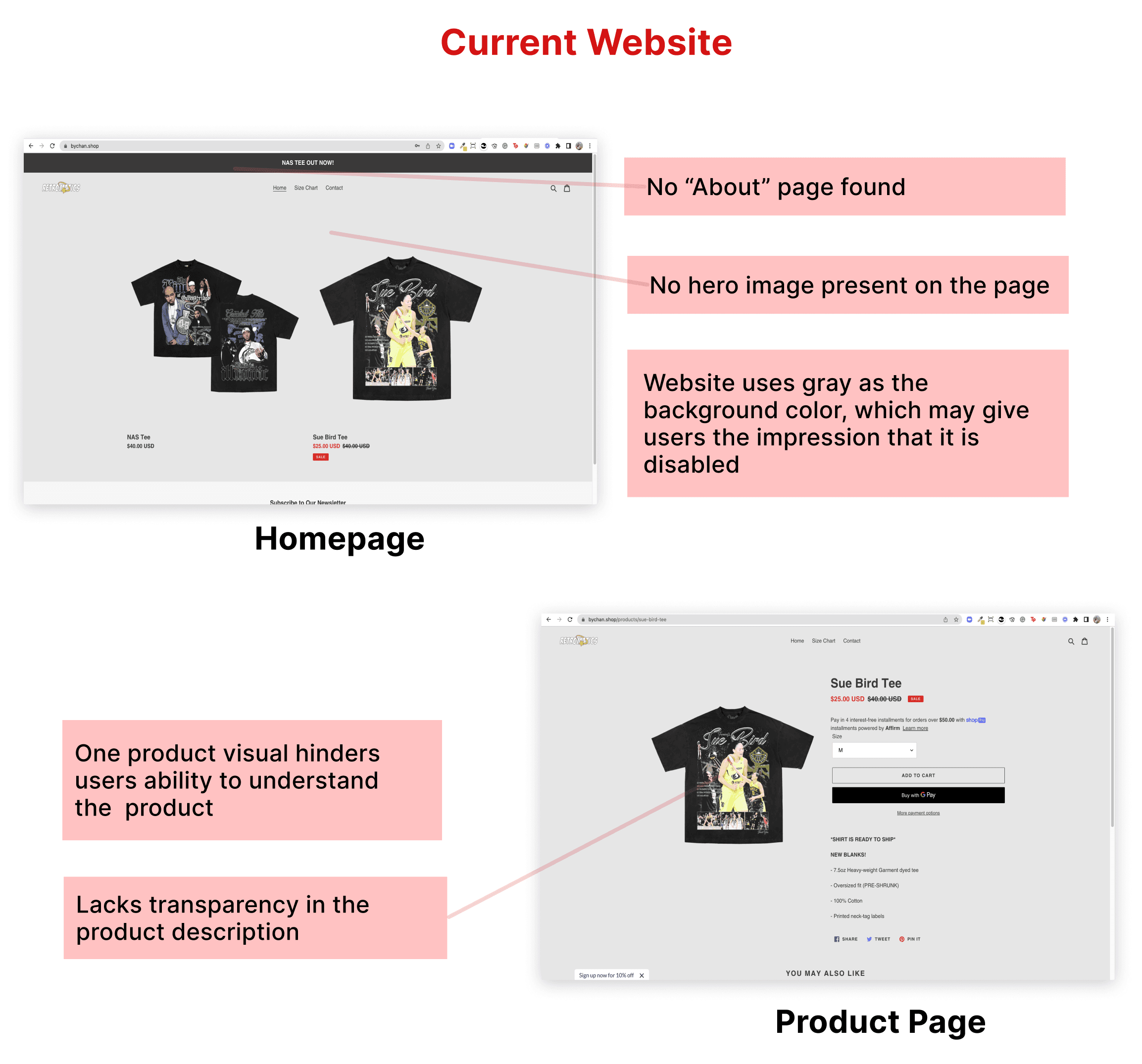
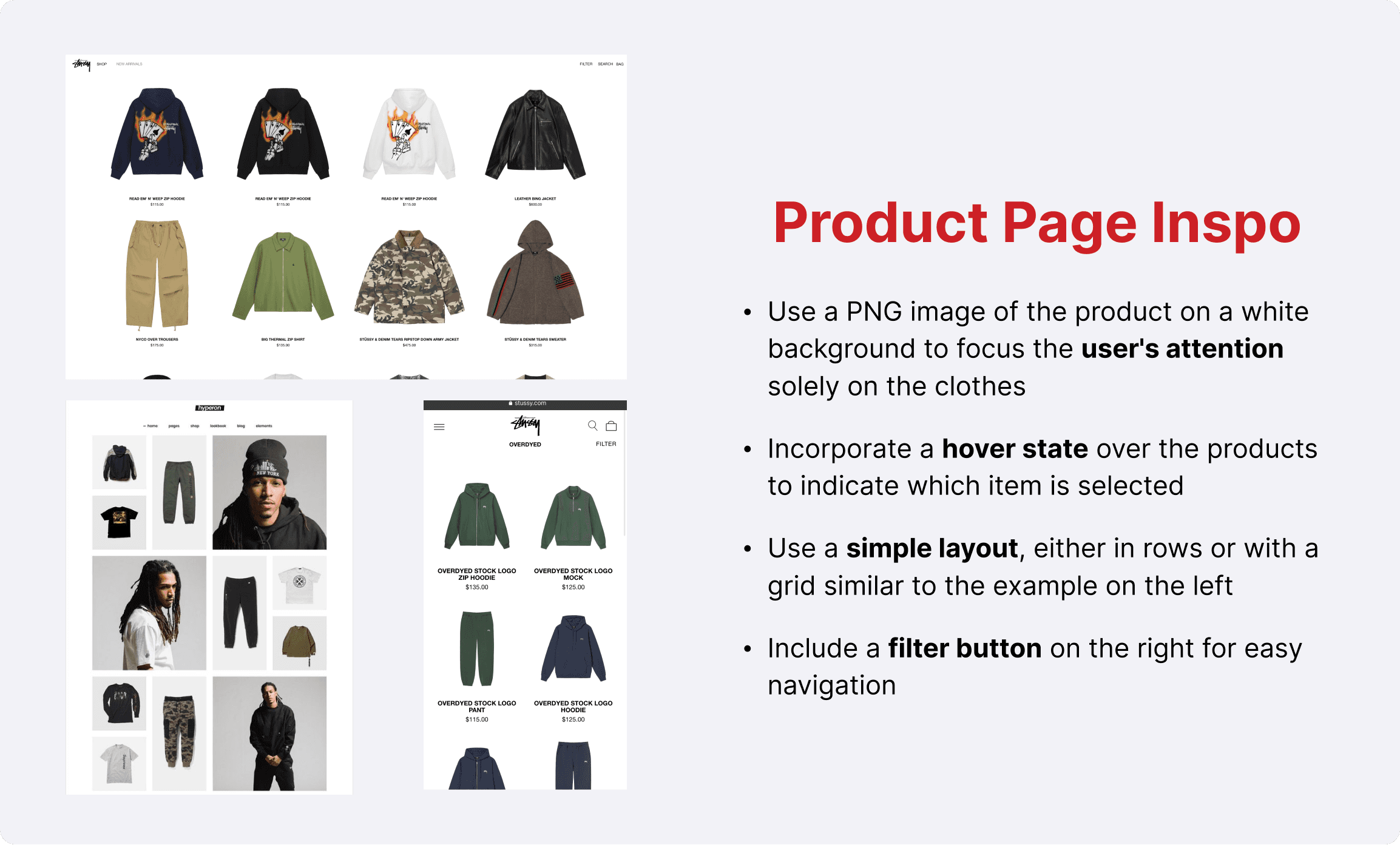
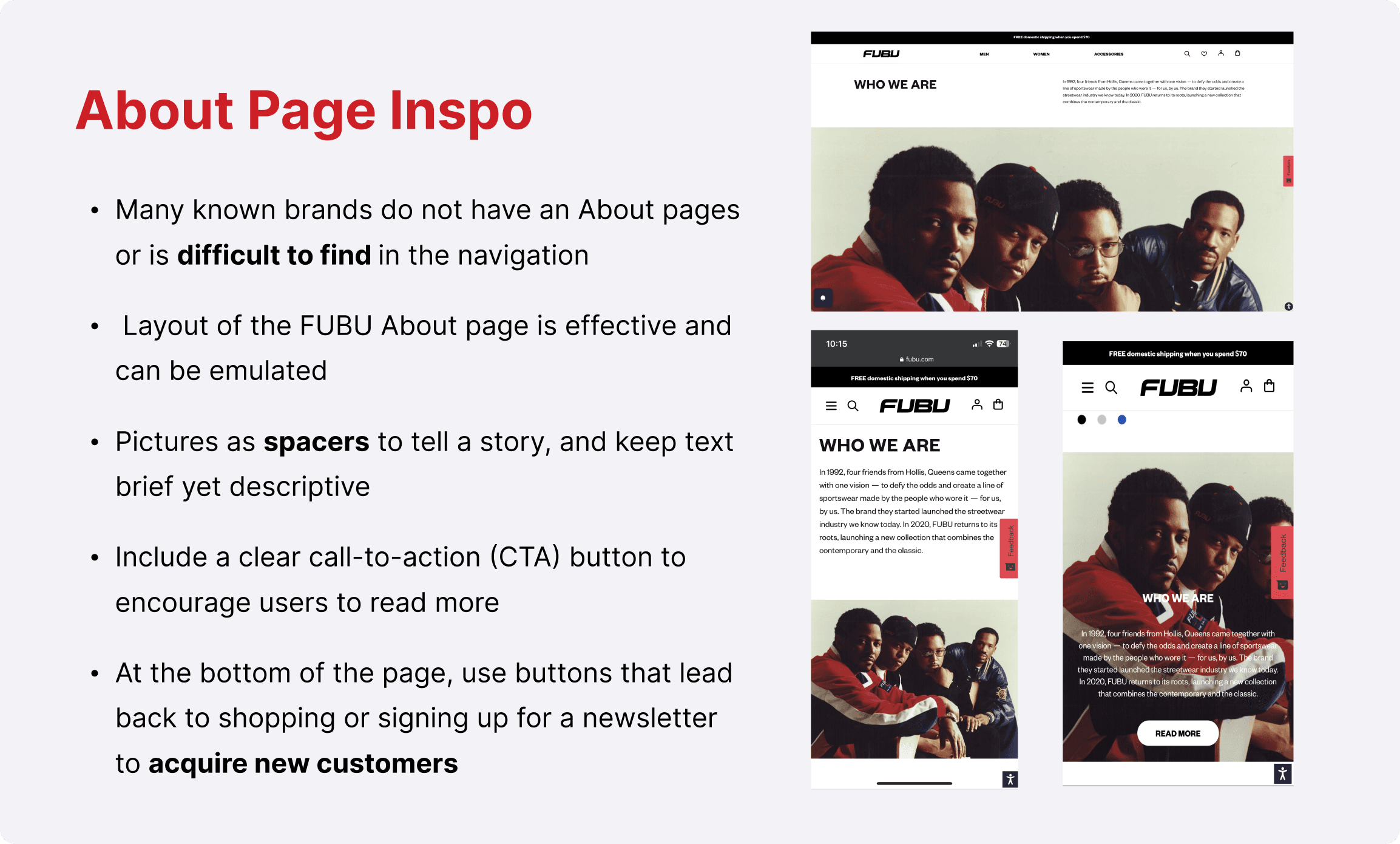
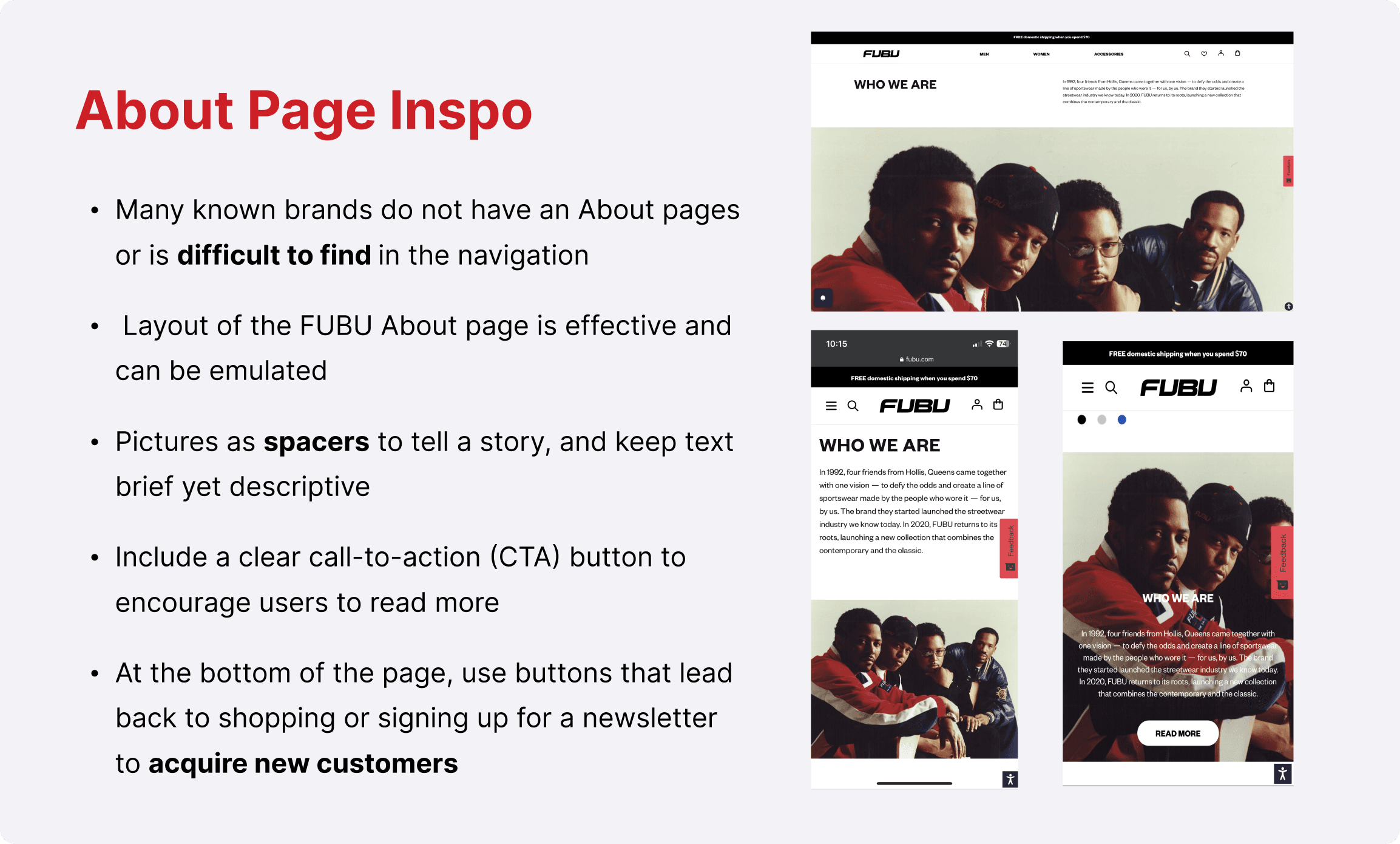
First, I examined Retromatics' current website, created using Shopify, and identified several areas that required improvement. Notably, the responsive website needed more essential components such as an about page, customer reviews, and display of product images that would otherwise showcase the company's level of establishment

RESEARCH · SURVEY
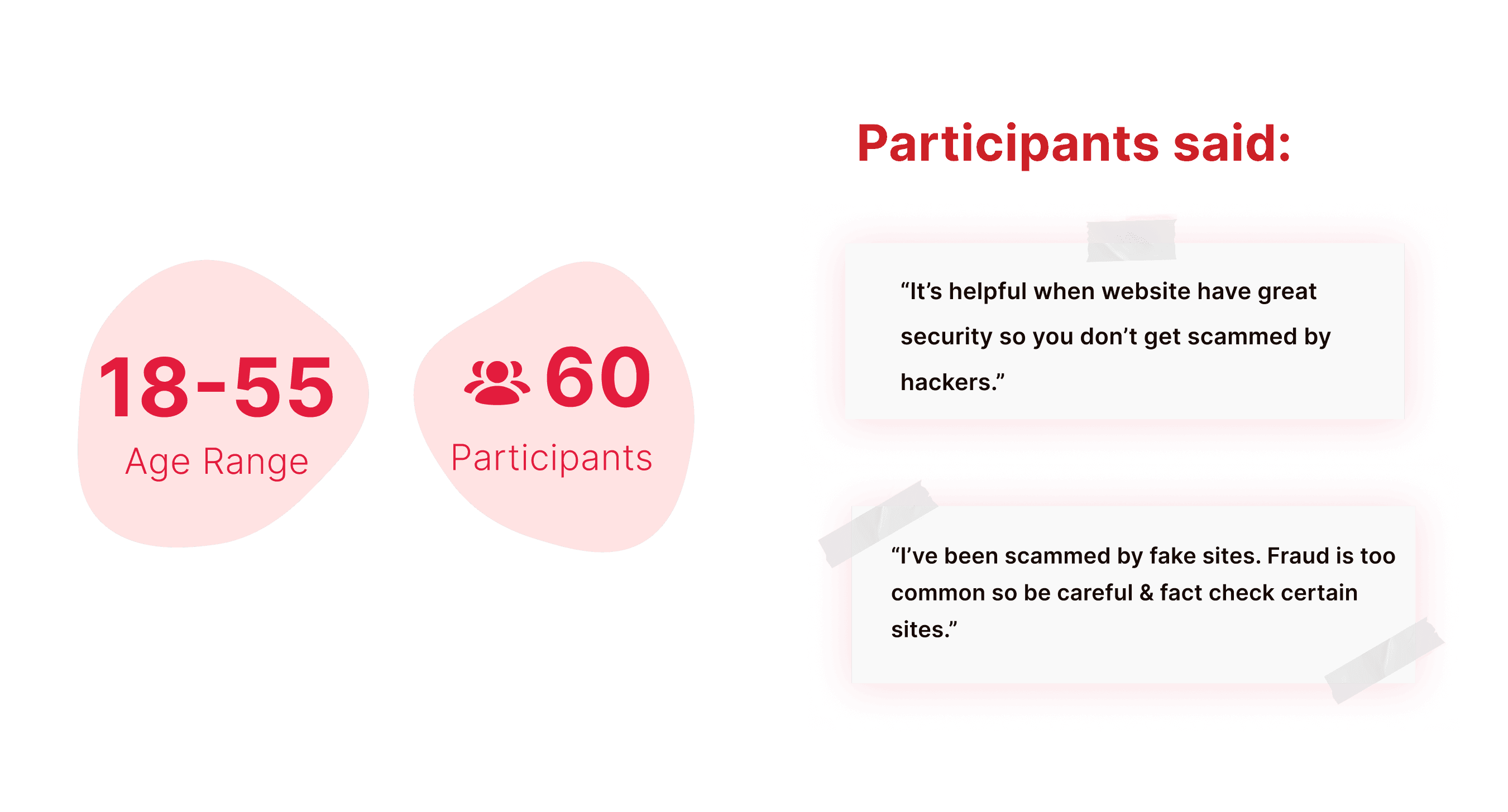
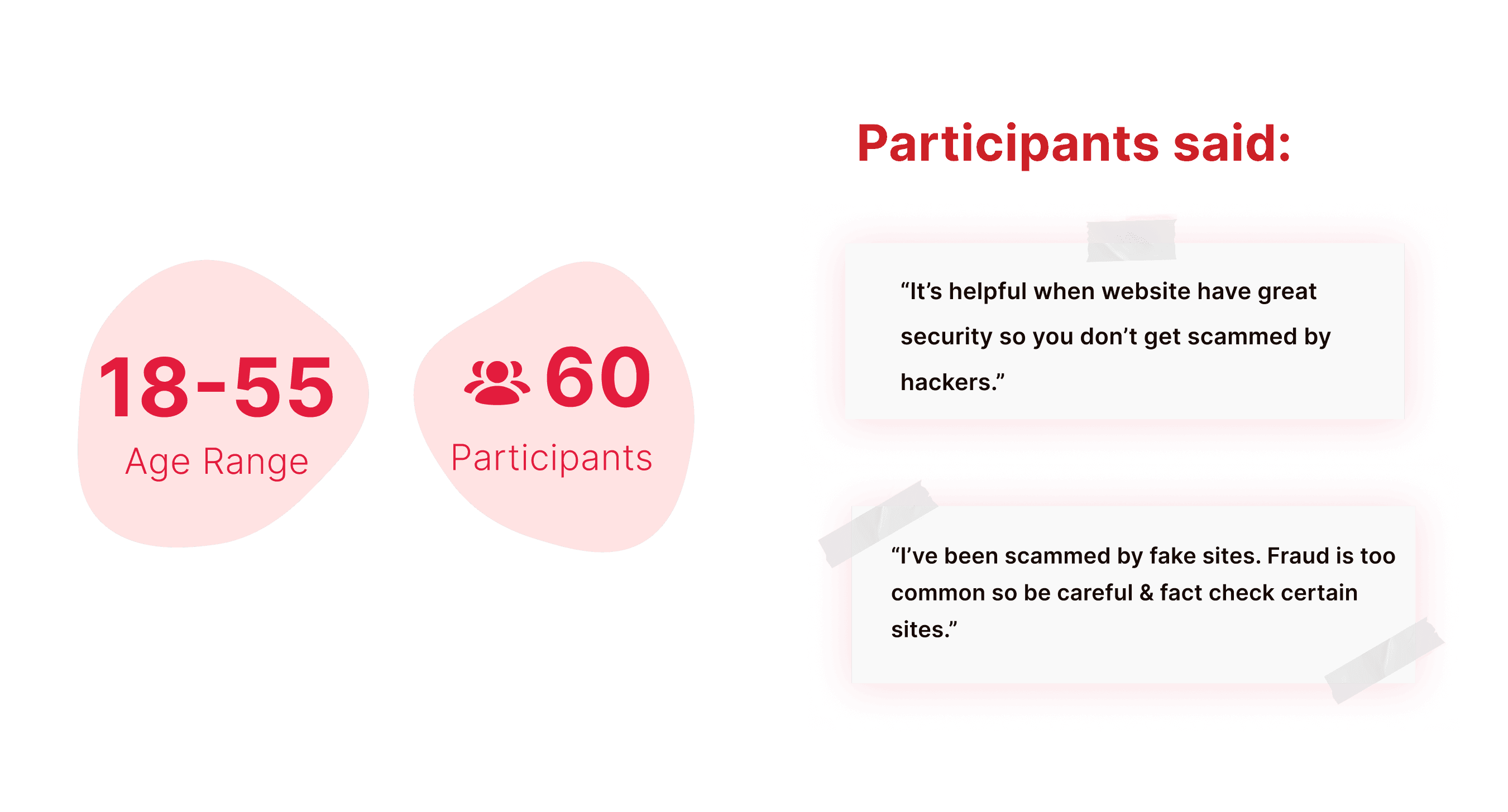
Understanding what shoppers really want
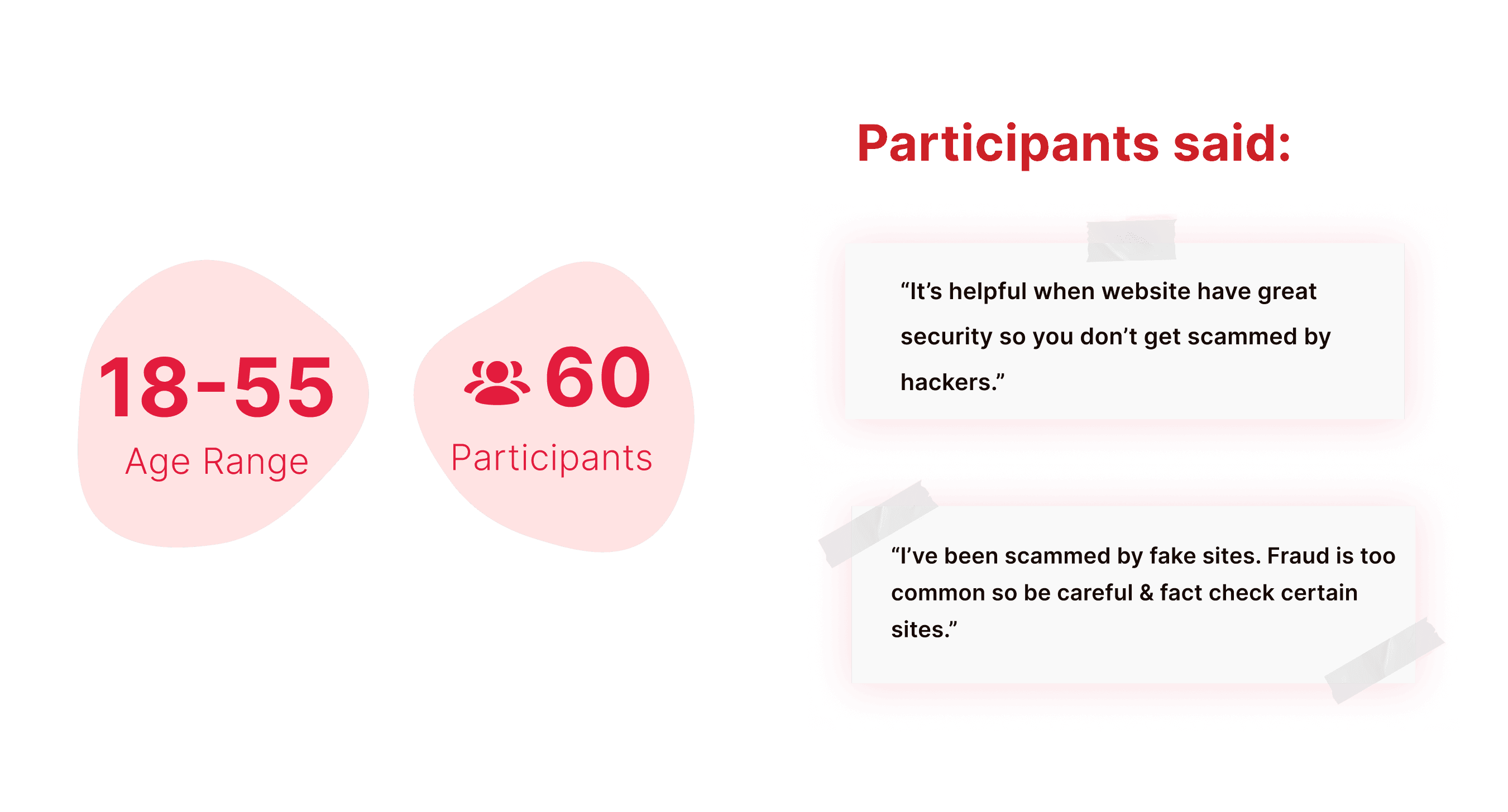
After I examined the current website, I realized that I needed to learn more about what customers really want when they shop online. After conducting a Google survey, it became clear that many people struggle with trusting websites because of scams and fraudulent experiences. This led me to ask a significant question: How can we make people feel safe and secure when shopping online?

RESEARCH · INTERVIEW
Uncovering the needs of Retromatics
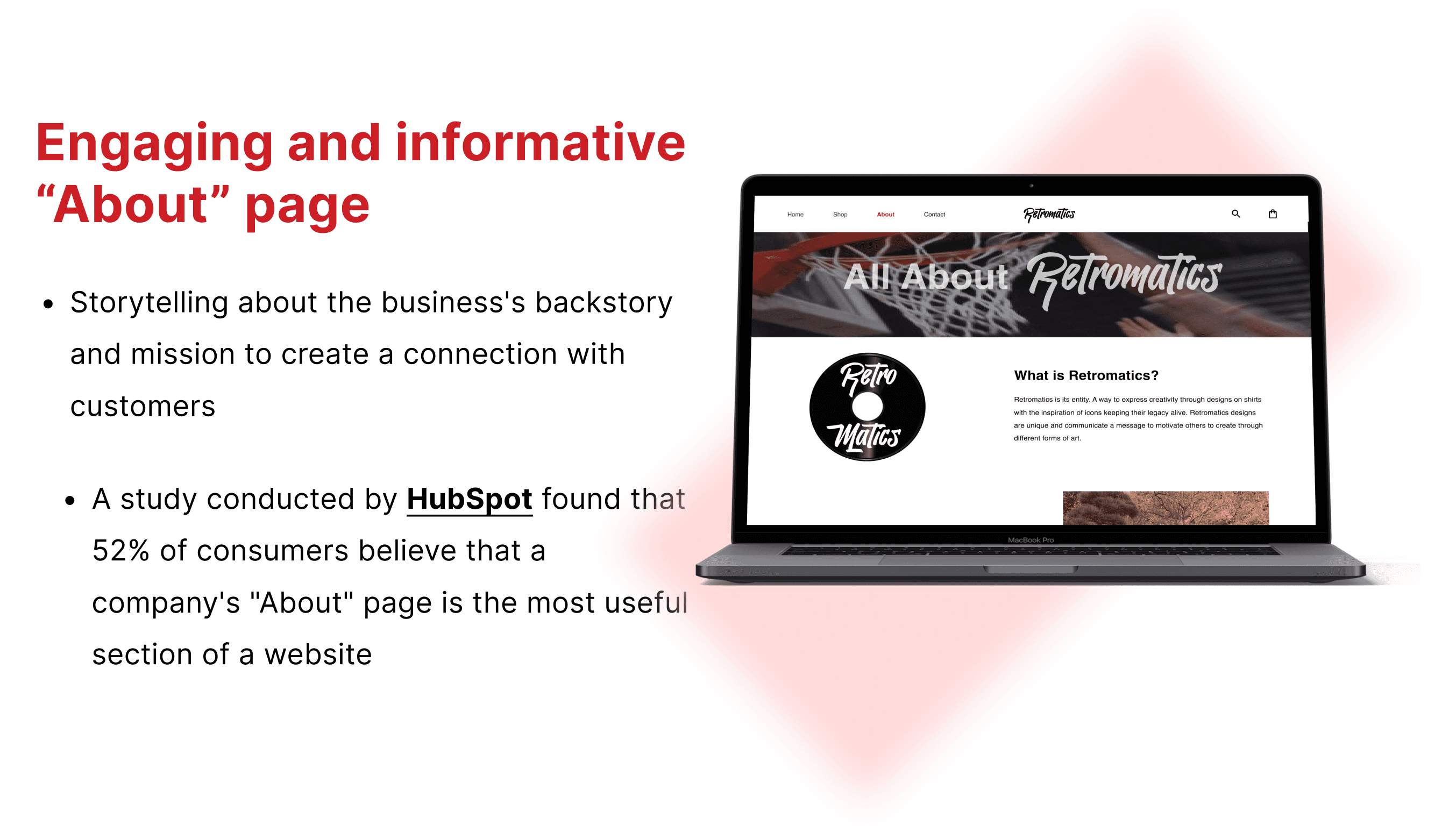
While I was eager to revamp the website, I realized the significance of meeting the brains behind Retromatics. Christian, the business owner, graciously agreed to a personal interview where I got to learn all about the brand's mission, future plans, and the current status of the website. According to Christian, showcasing the products in an engaging way and telling the brand's story was of the utmost importance. This would help customers truly understand what Retromatics is all about.



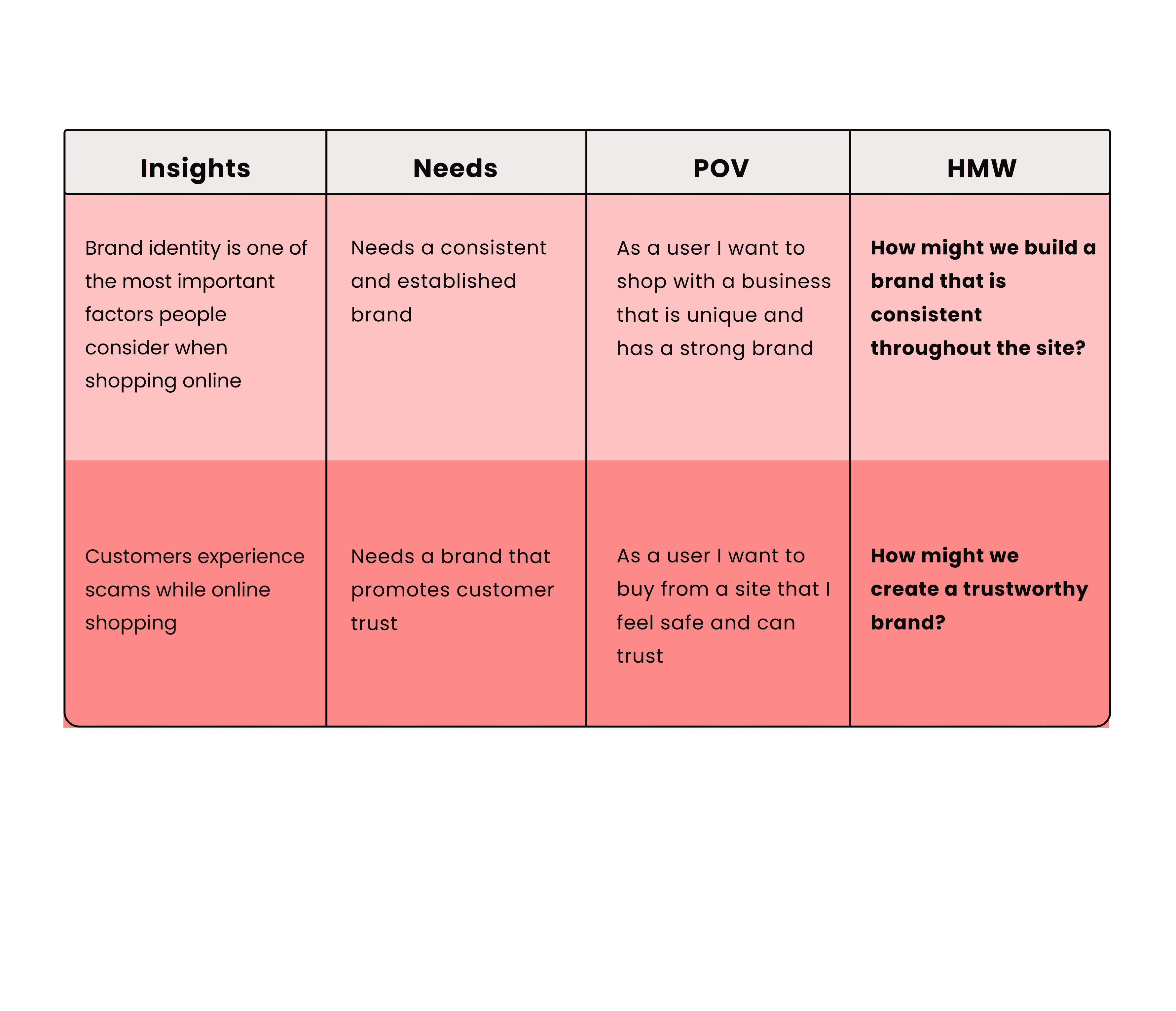
DEFINE · MAJOR INSIGHT
Tackling the trust issues in online shopping
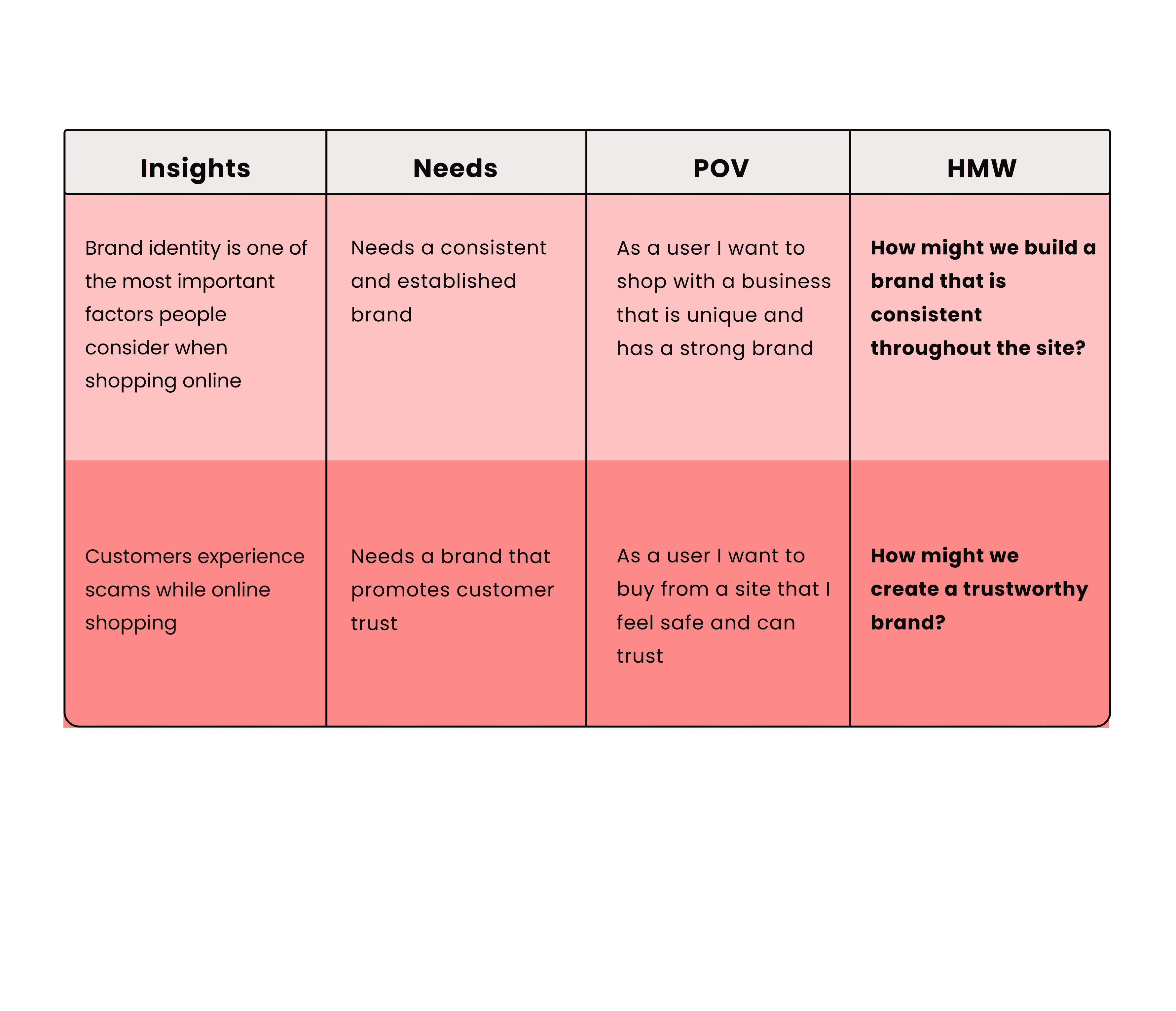
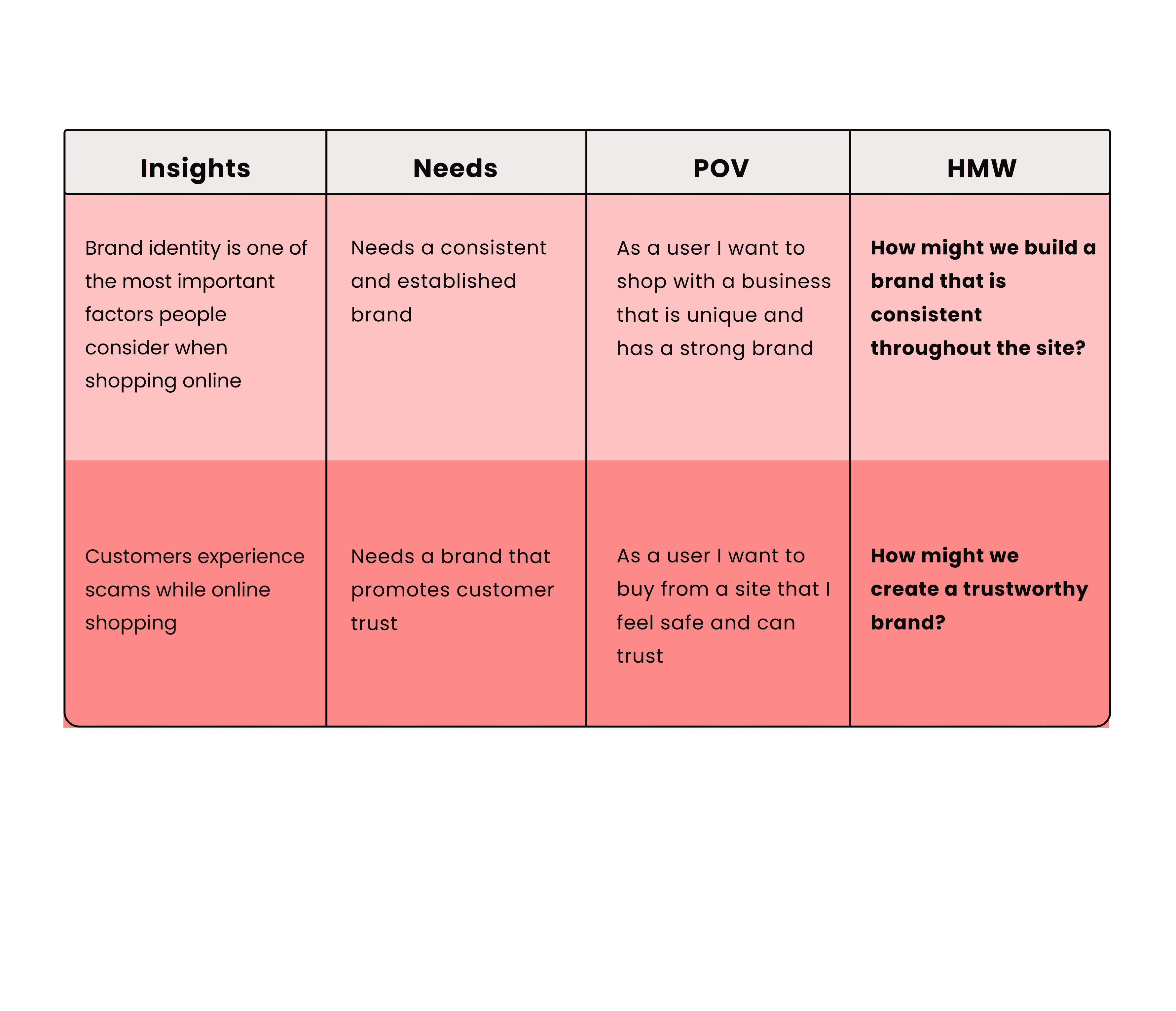
Survey participants and the business owner's input helped identify a crucial problem: users struggle to trust websites due to online shopping scams. I realized that our main focus was to create a strong brand identity that portrays reliability and can be trusted by users without any doubt.

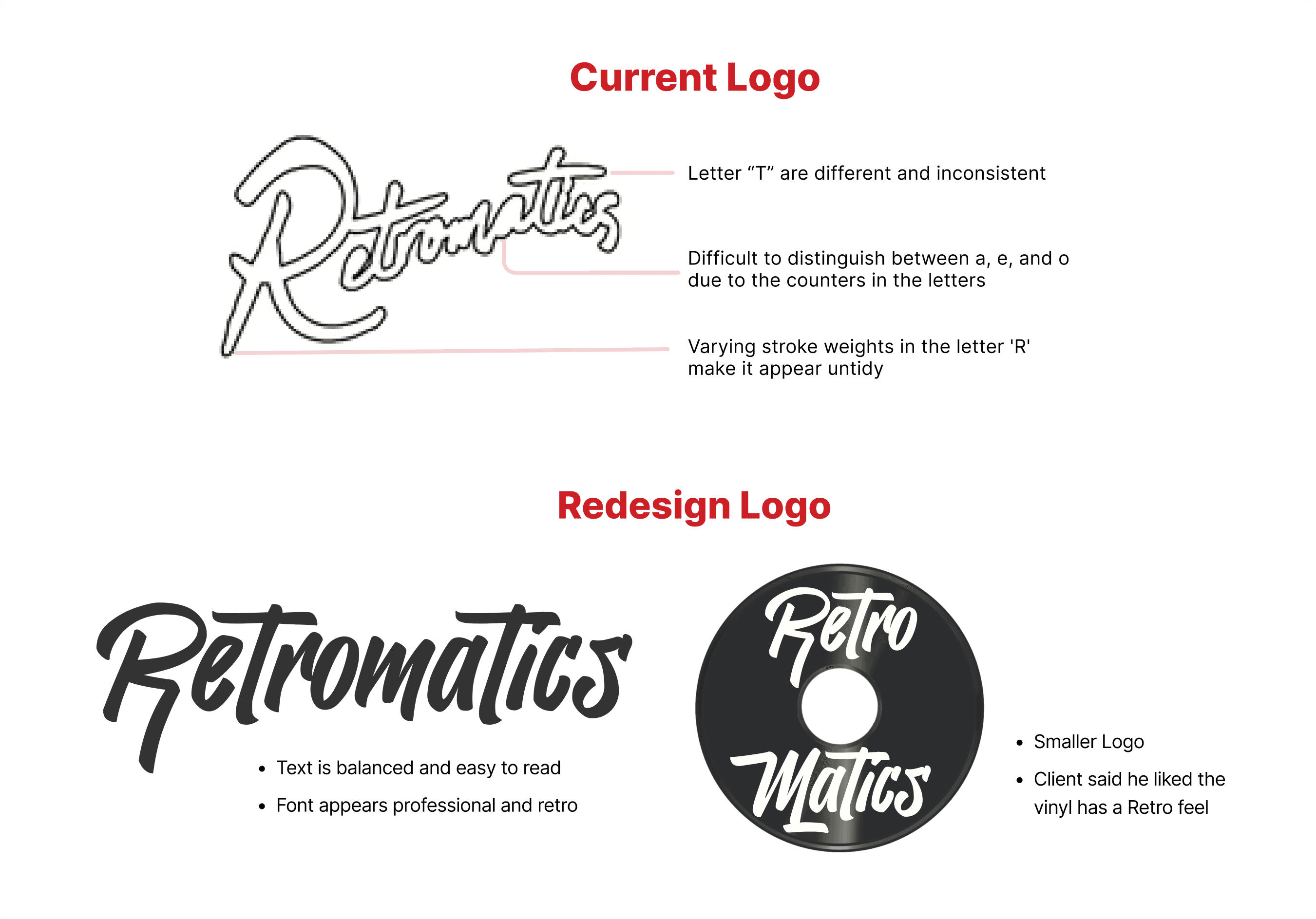
DESIGN · REBRANDING
Designing Retromatics visual identity
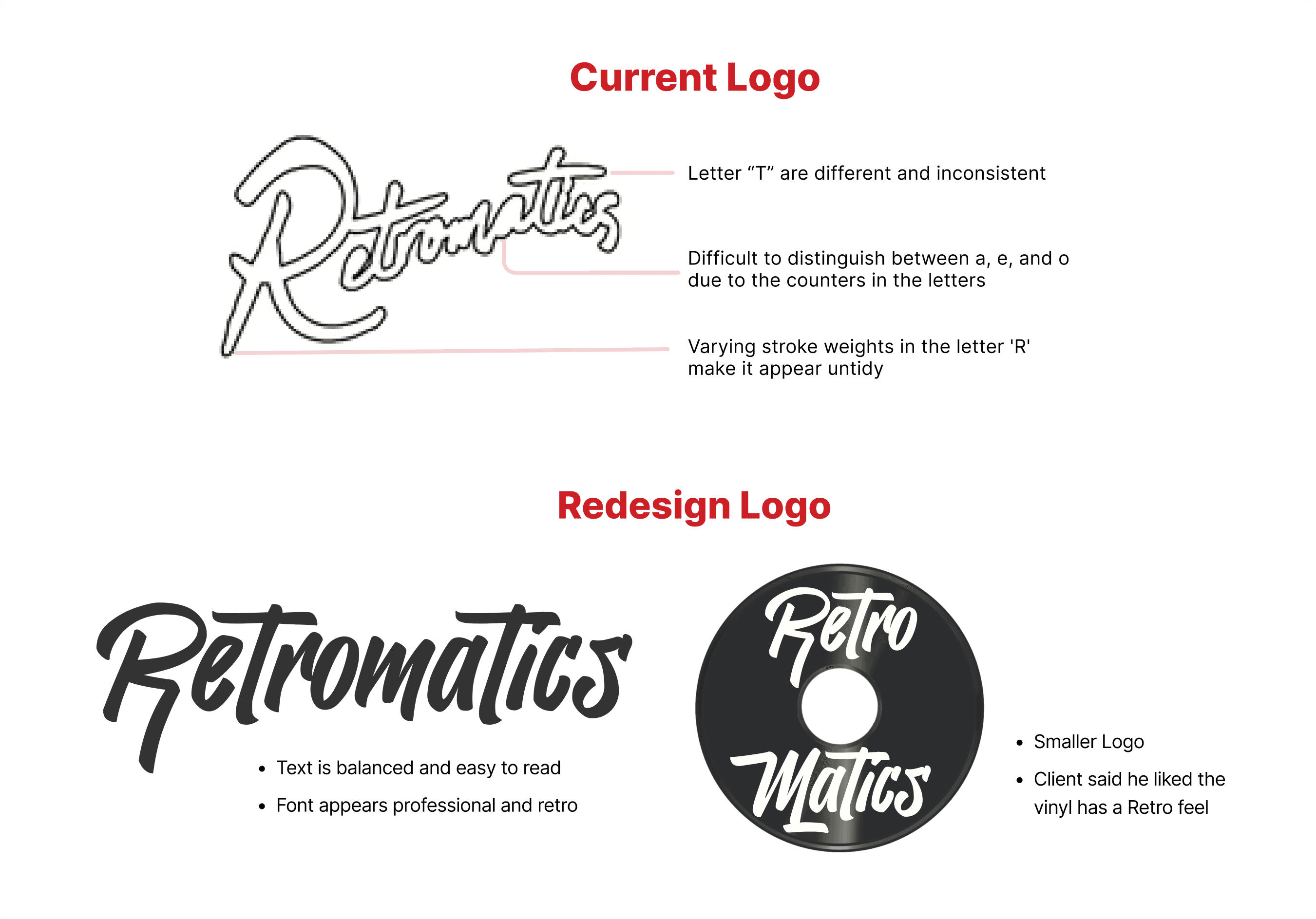
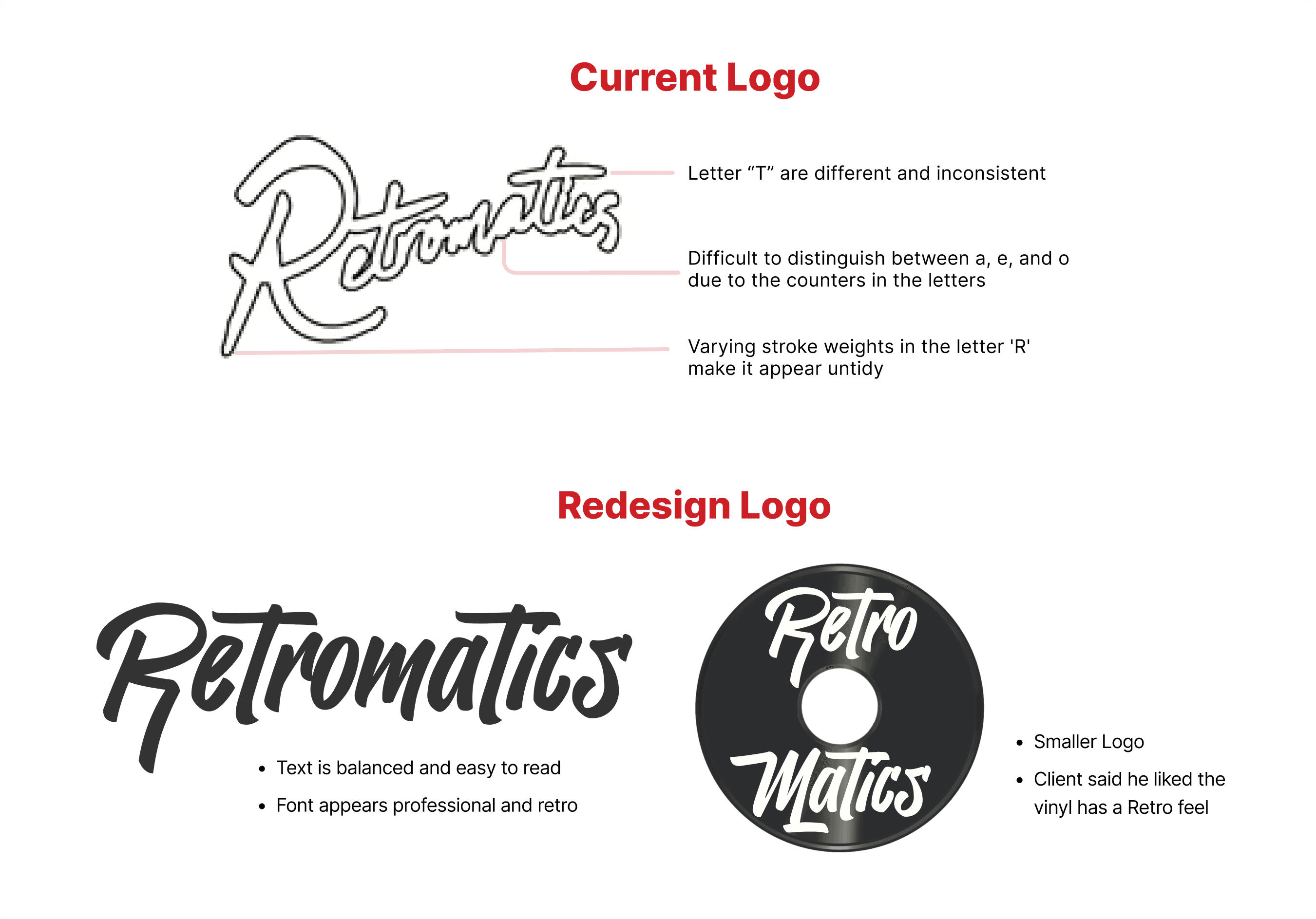
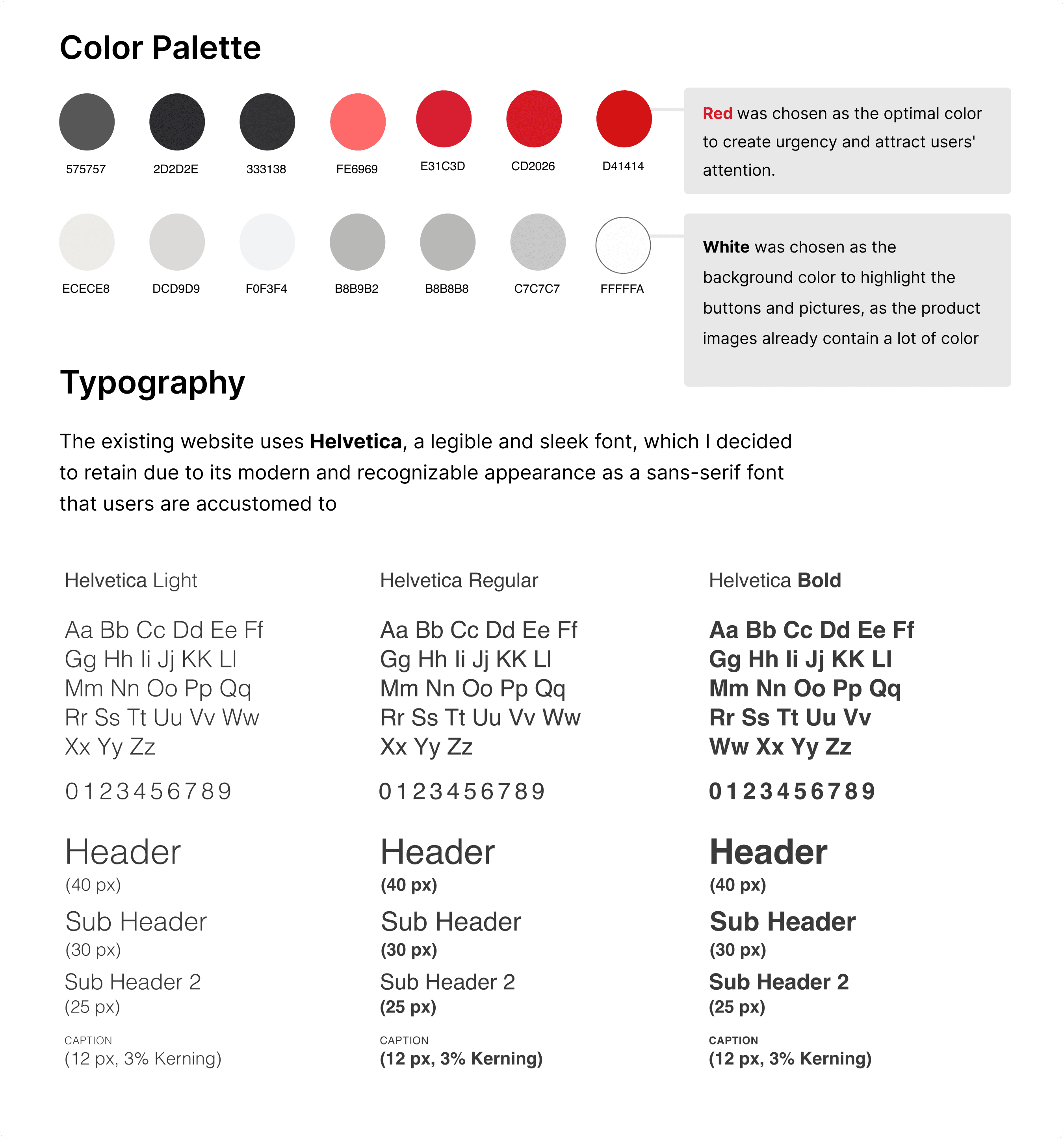
To establish a compelling brand identity, I began by revamping the existing logo. The typography was inconsistent and failed to communicate the essence of the brand. Working closely with the owner, we went through over 30 redesign options before settling on one that perfectly aligned with the brand's image.

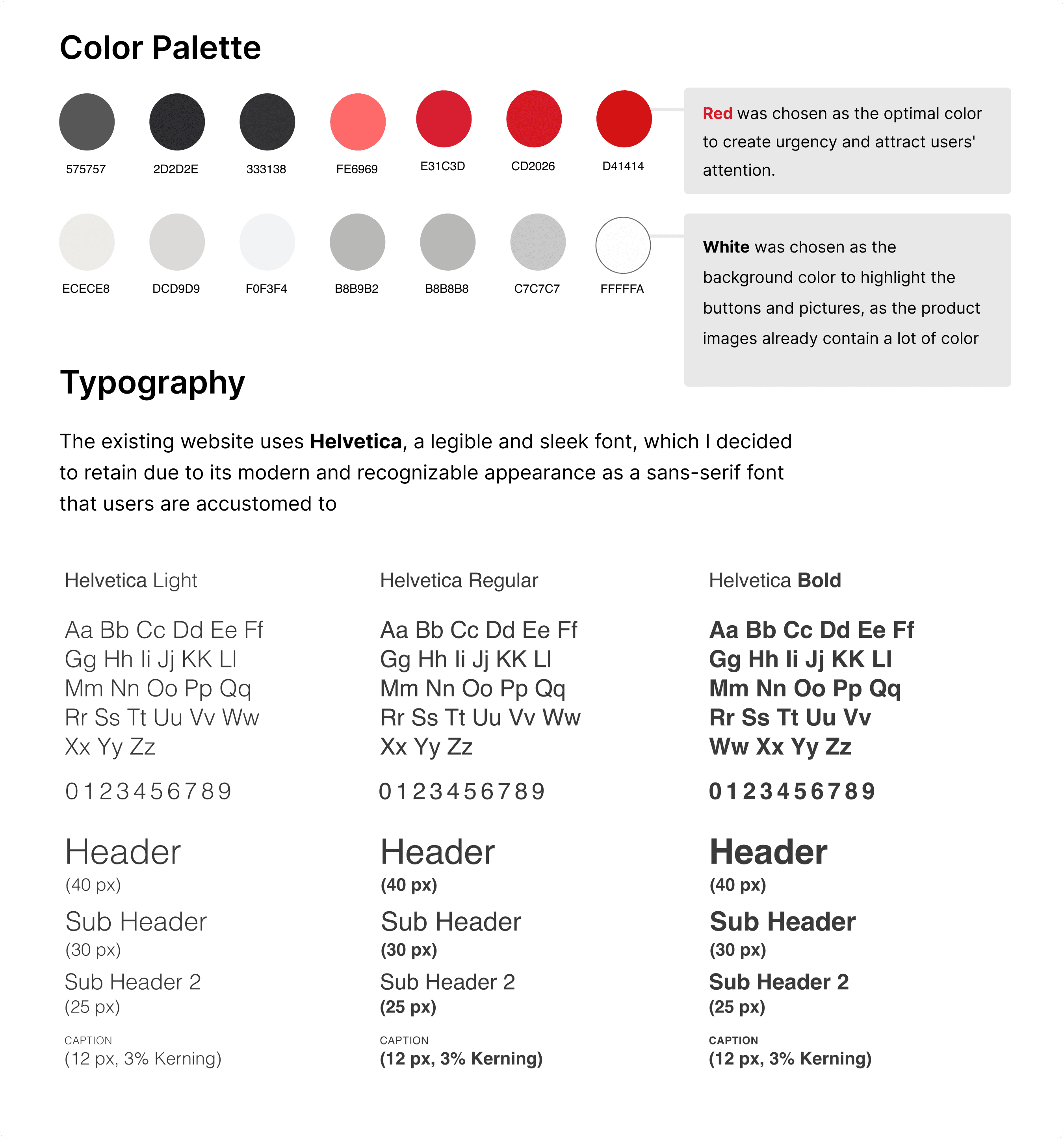
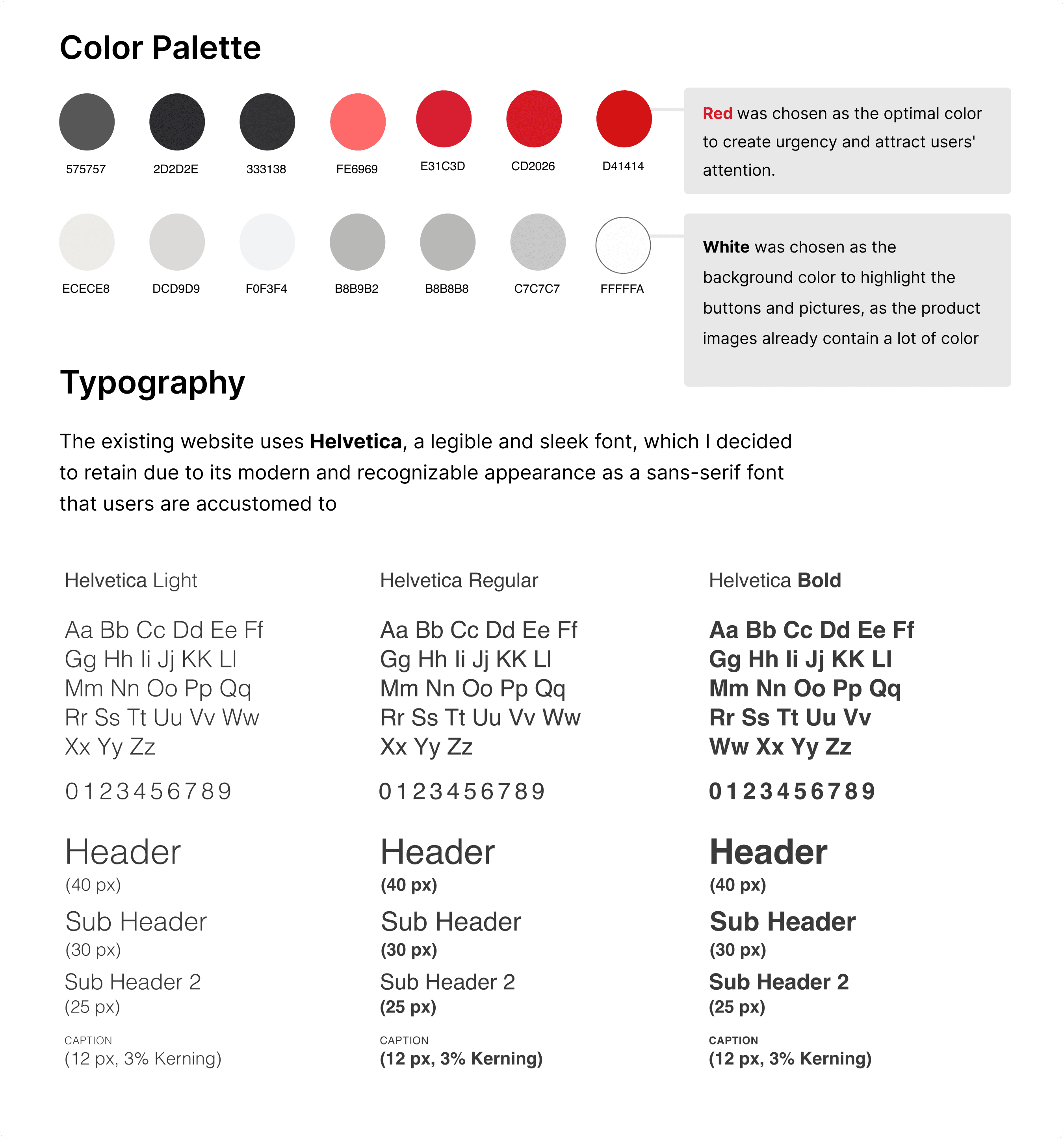
Creating an effective color palette was the next step in satisfying the business owner's vision while ensuring users felt engaged and secure.

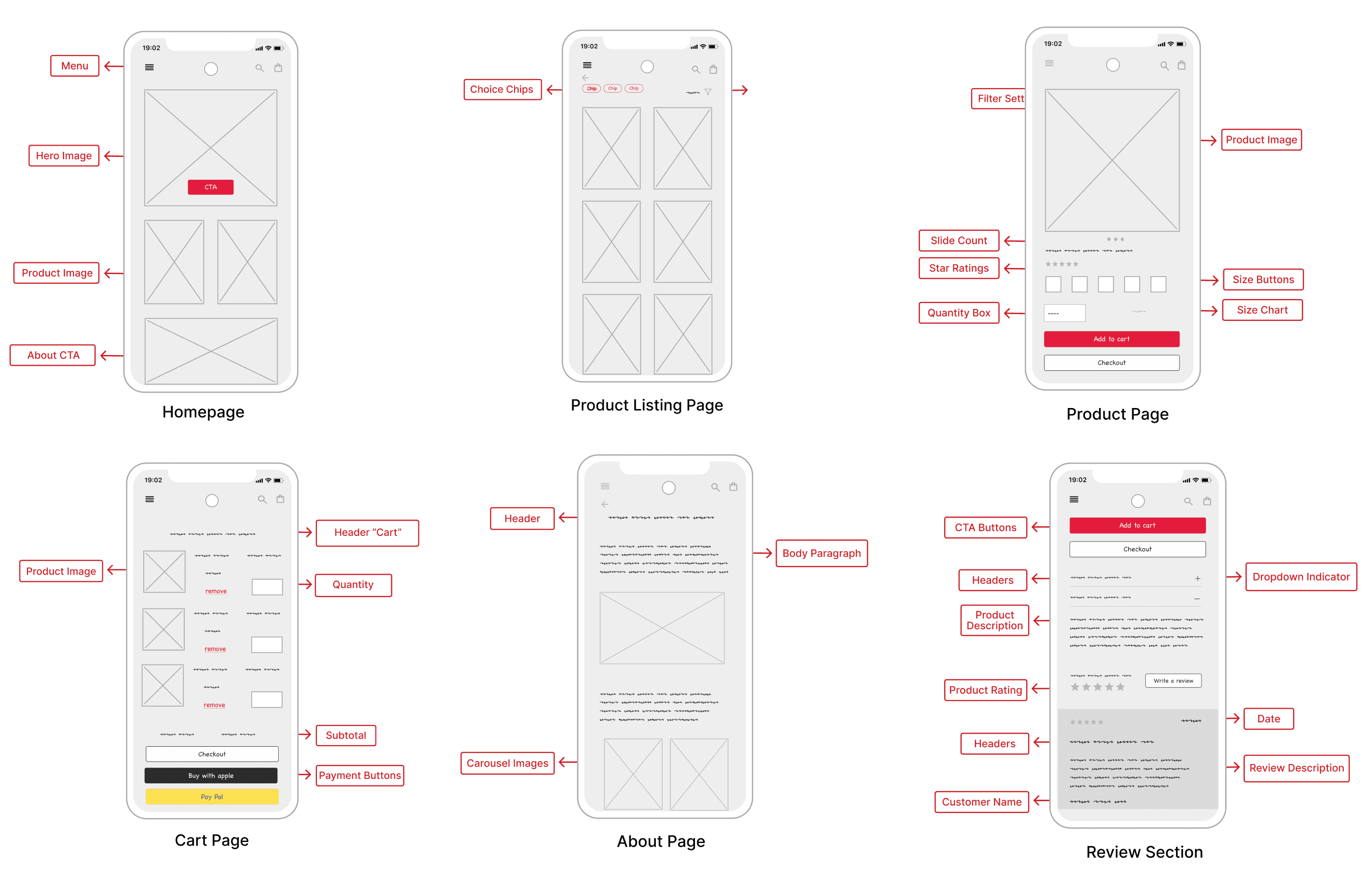
DESIGN · LOW-FIDELITY WIREFRAMES
Building the foundations through sketches
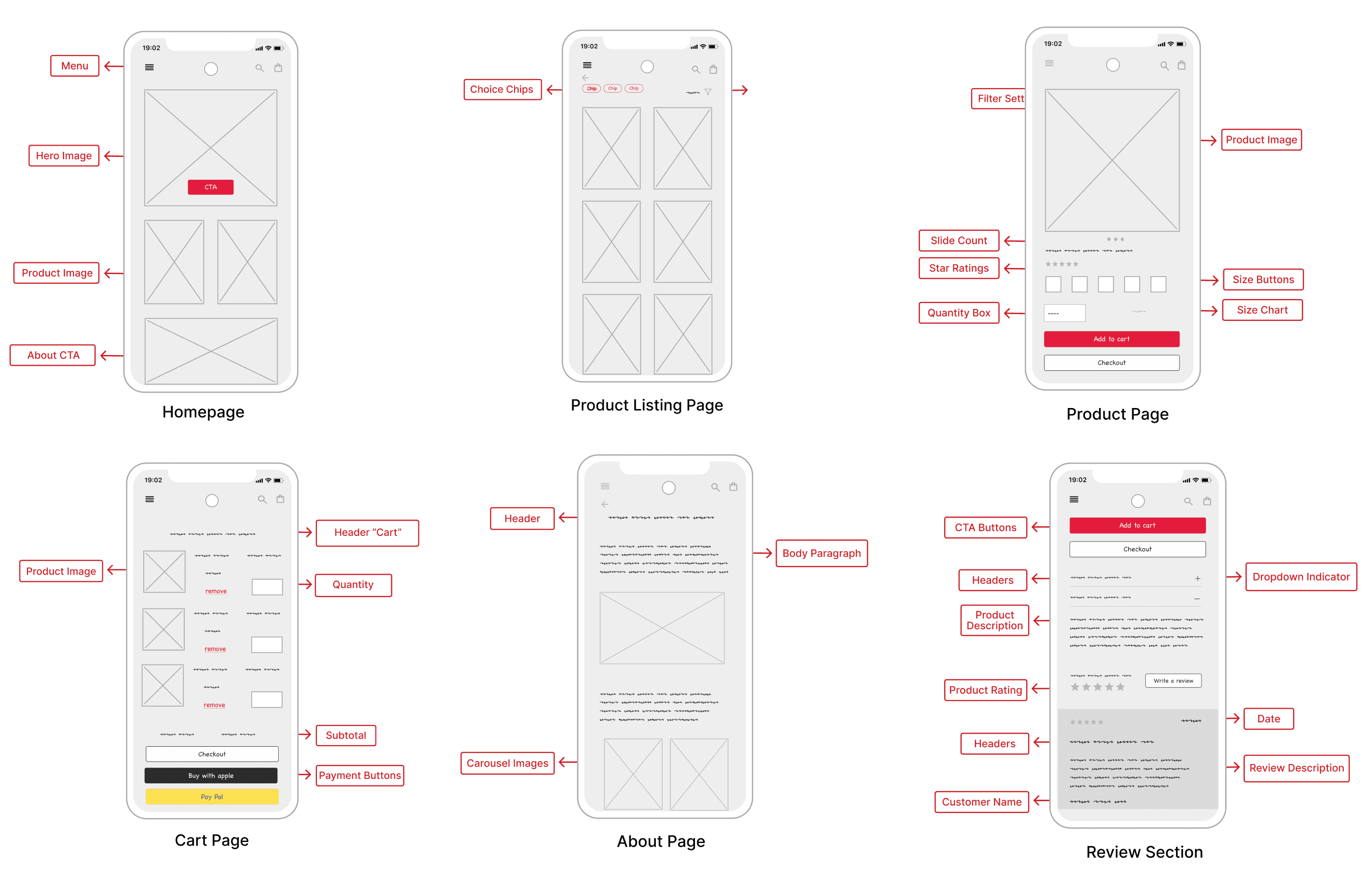
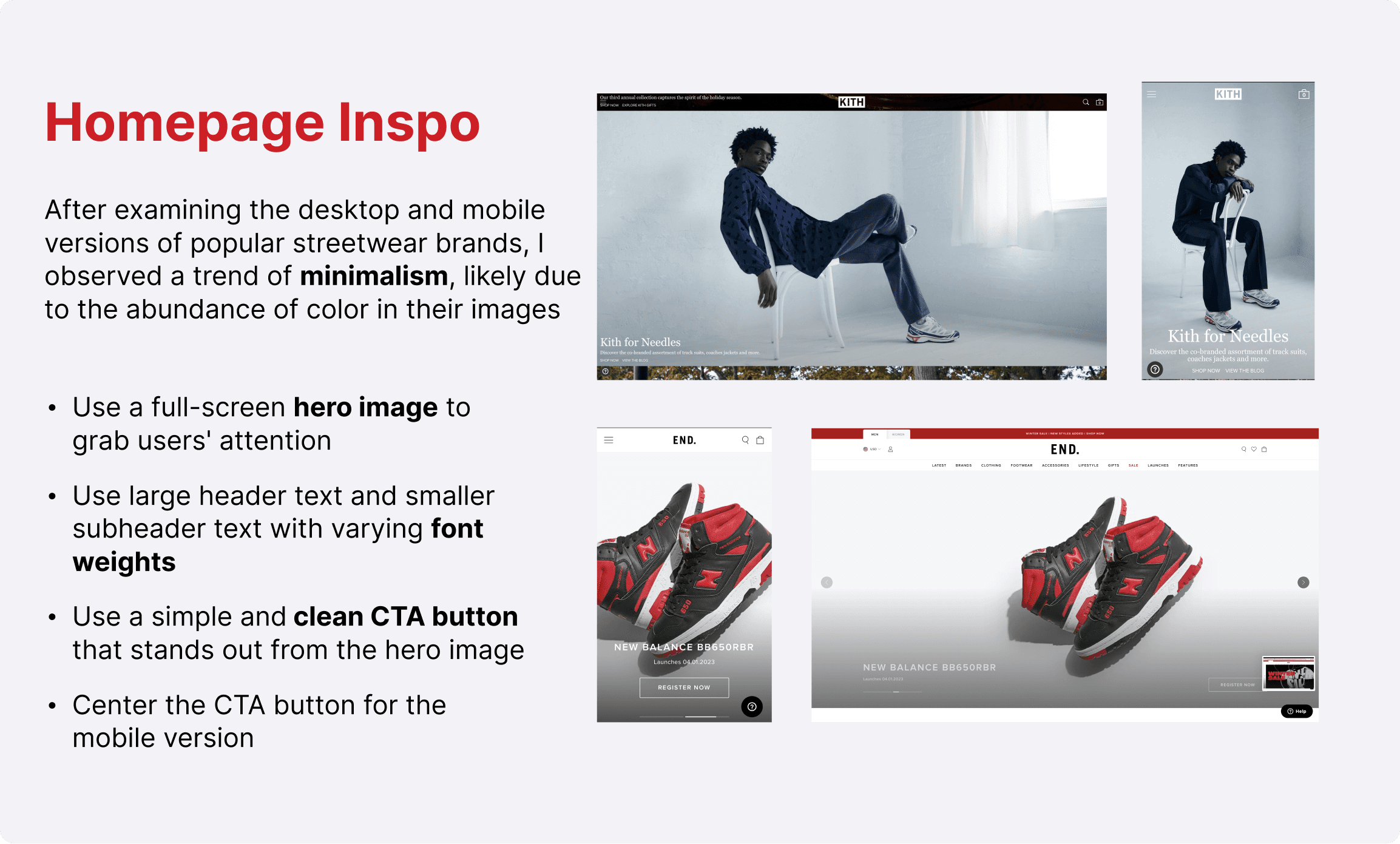
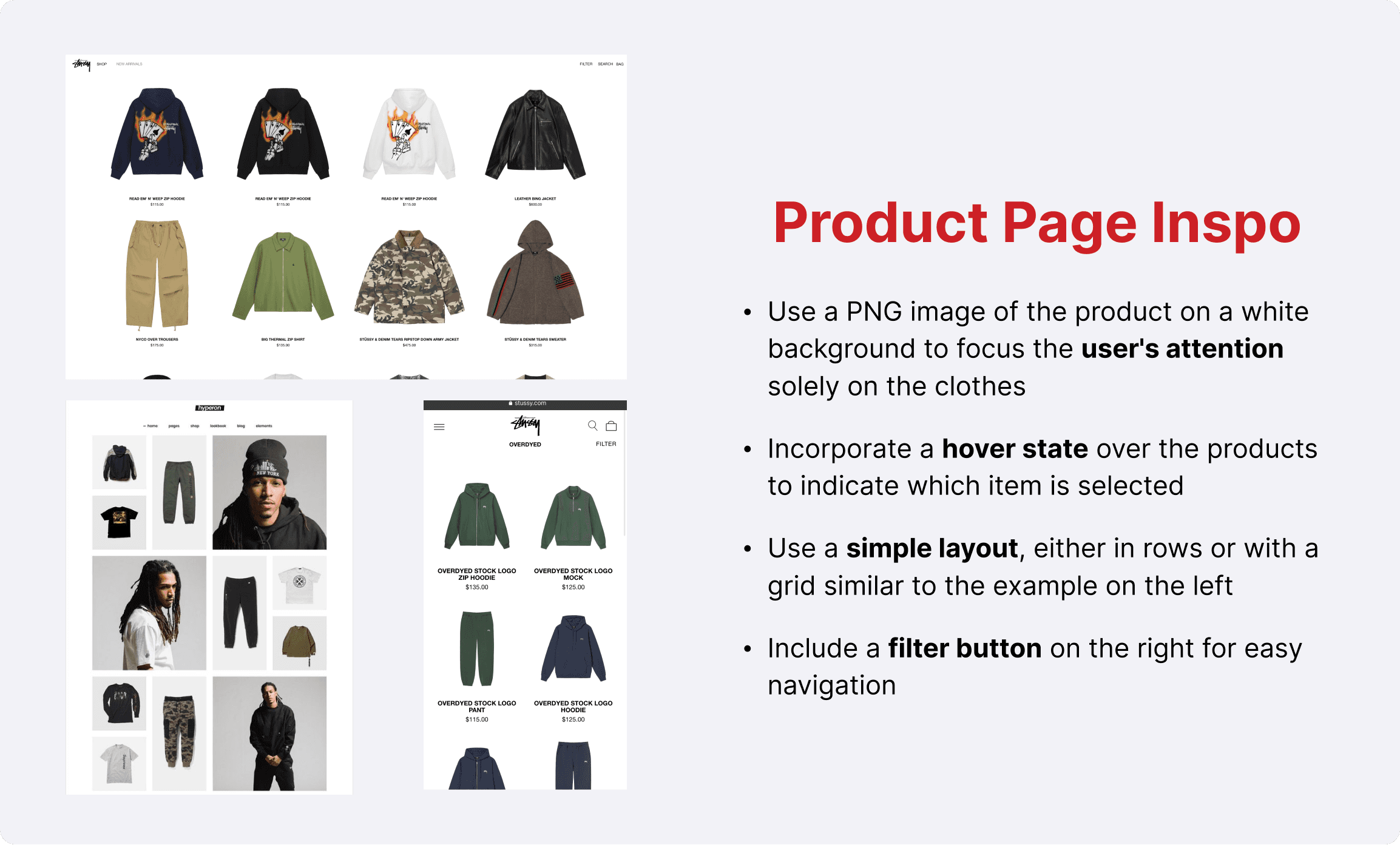
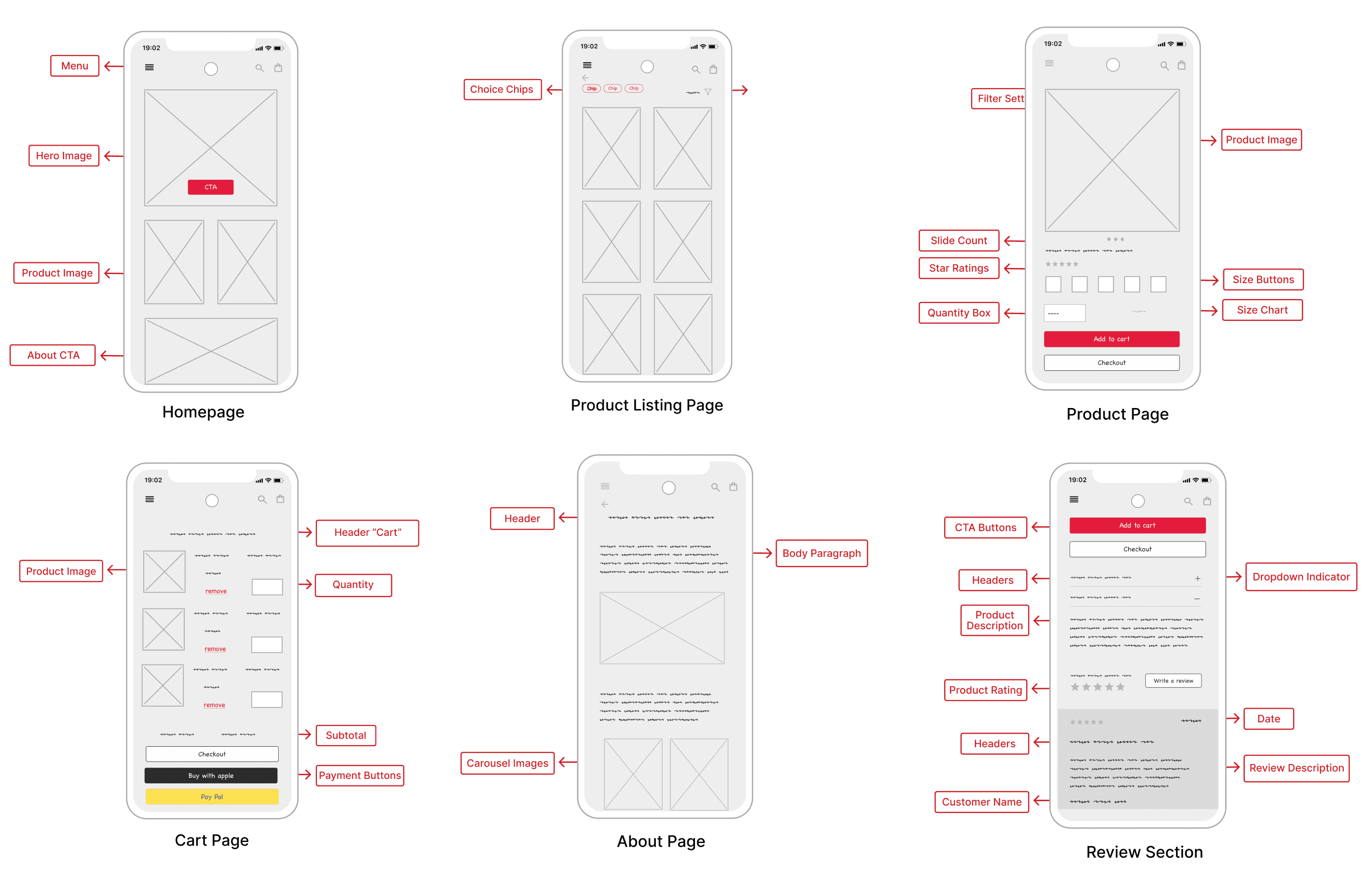
To begin the process of visualizing a responsive website, I created low-fidelity sketches to explore various layouts for mobile and desktop devices. By prioritizing the structure and functionality of the design, I was able to improve and iterate on my ideas in the early stages.

DESIGN · PREFERENCE TESTING
Preference Testing for an effective design
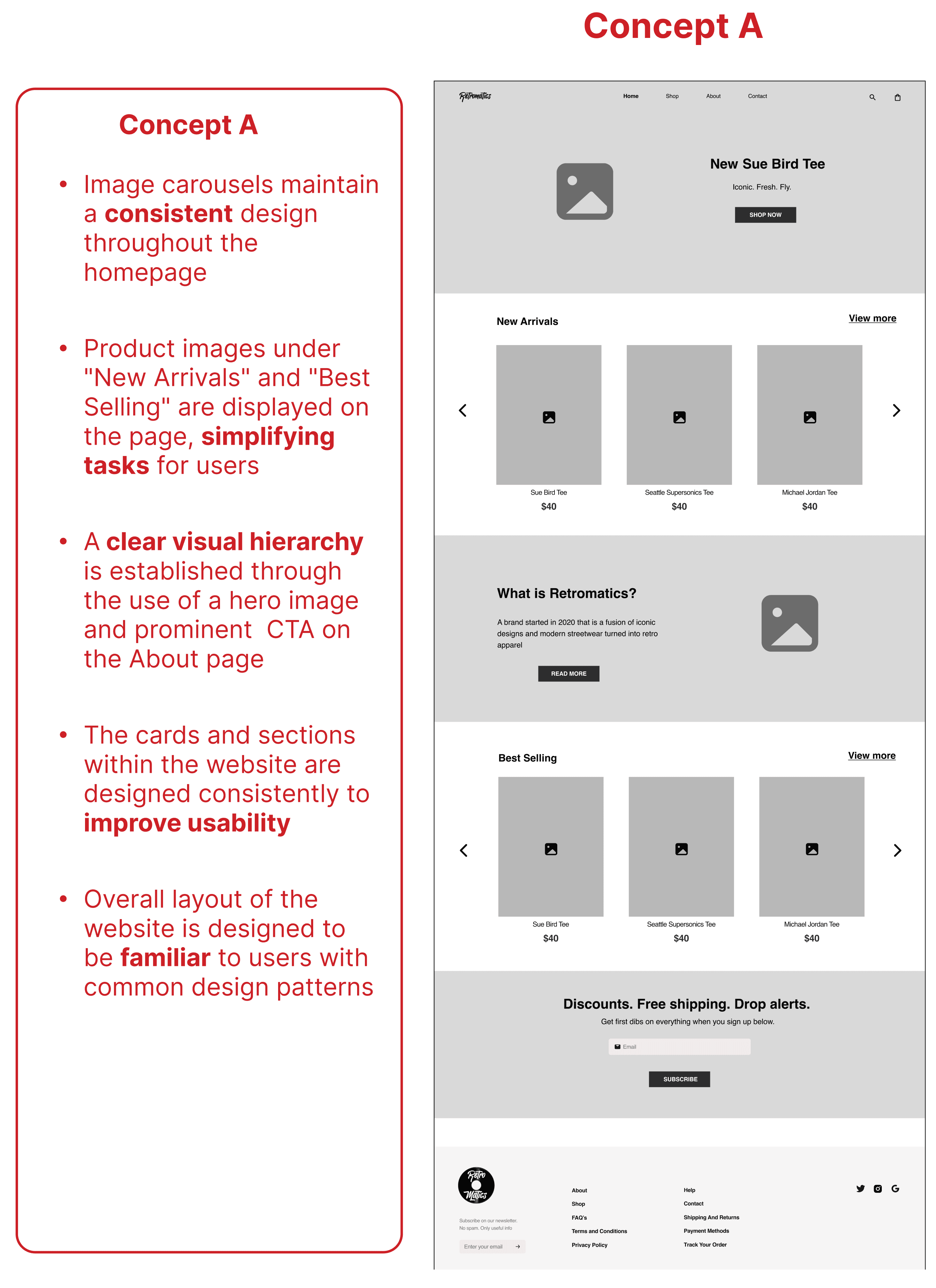
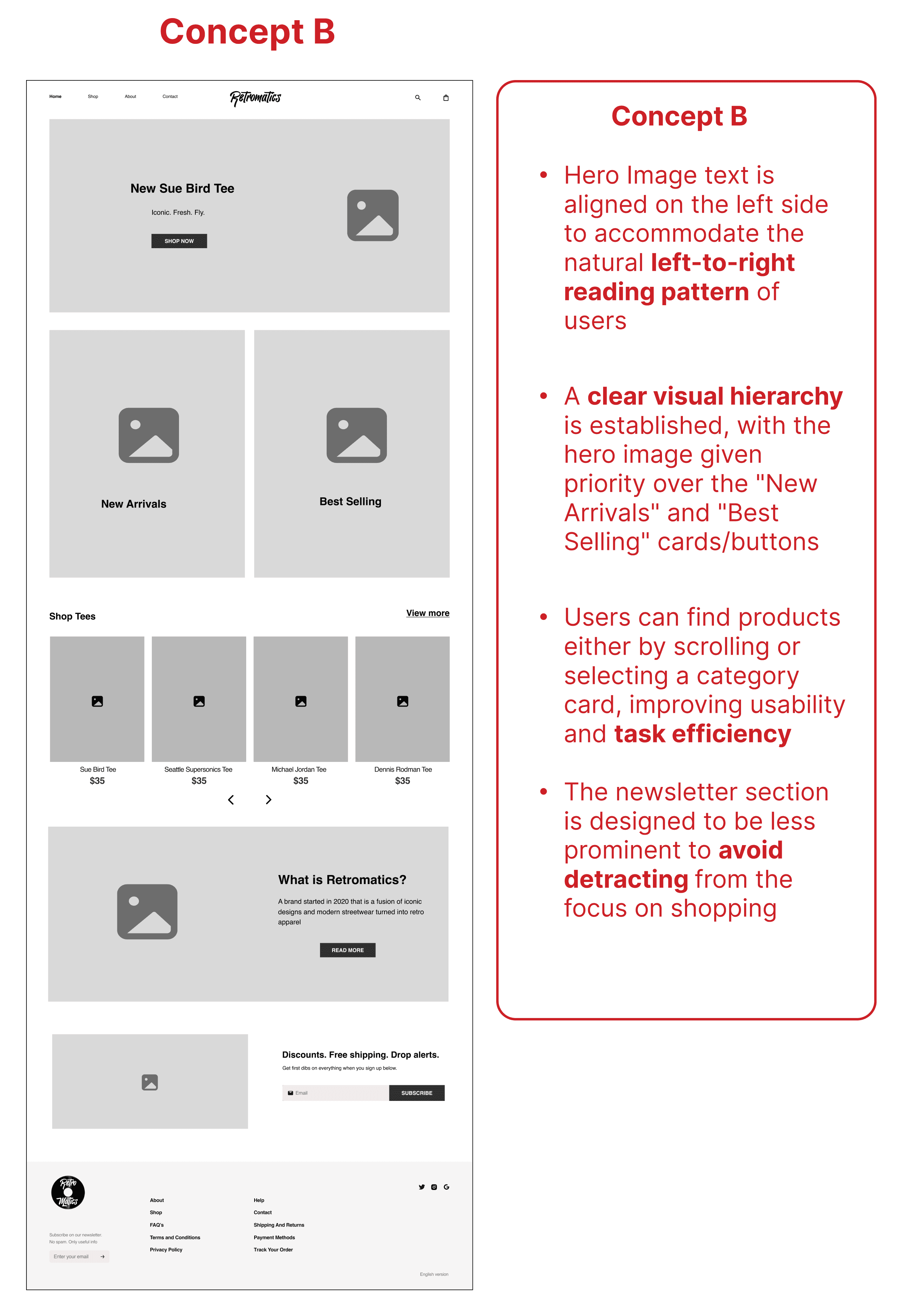
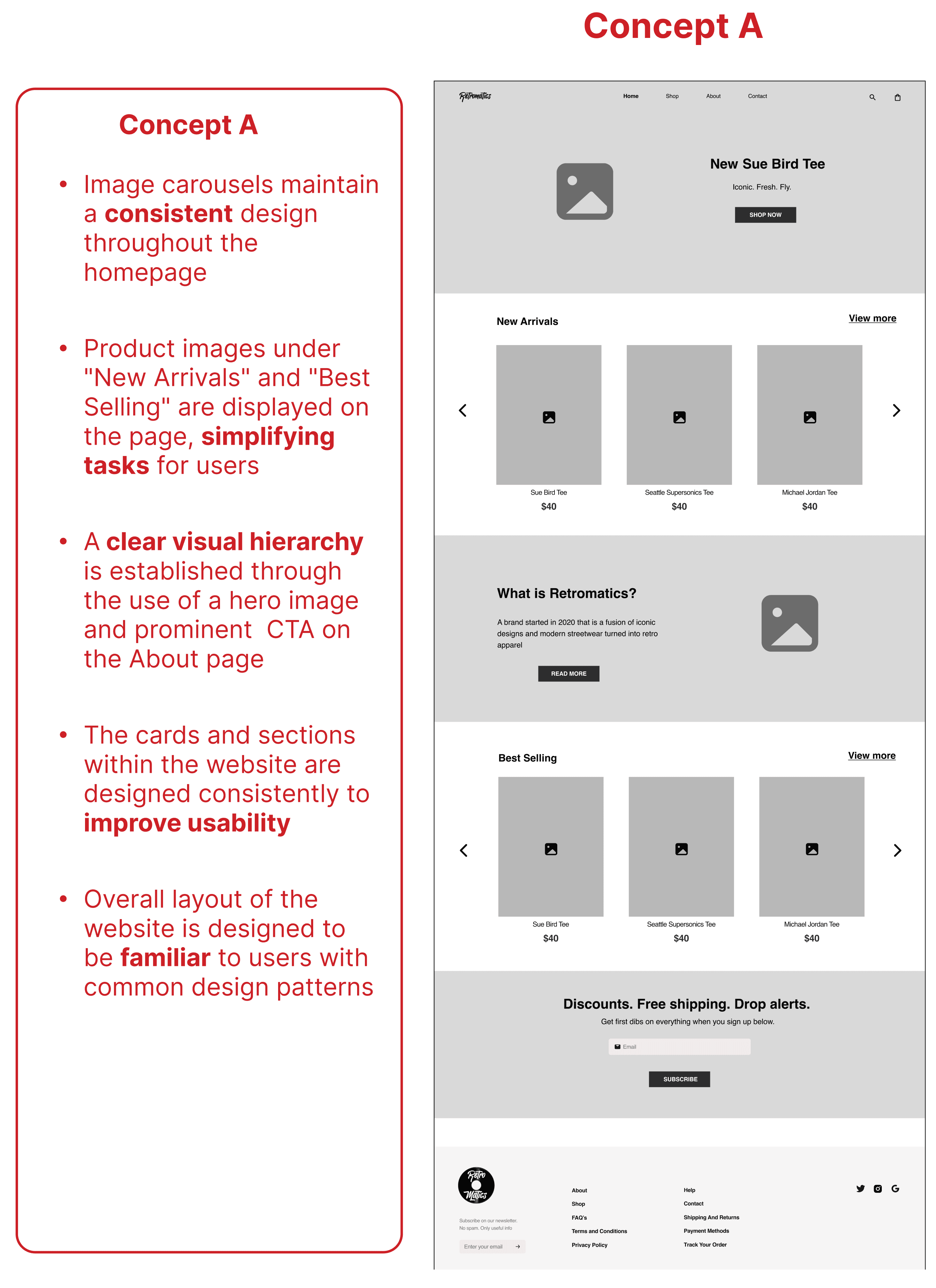
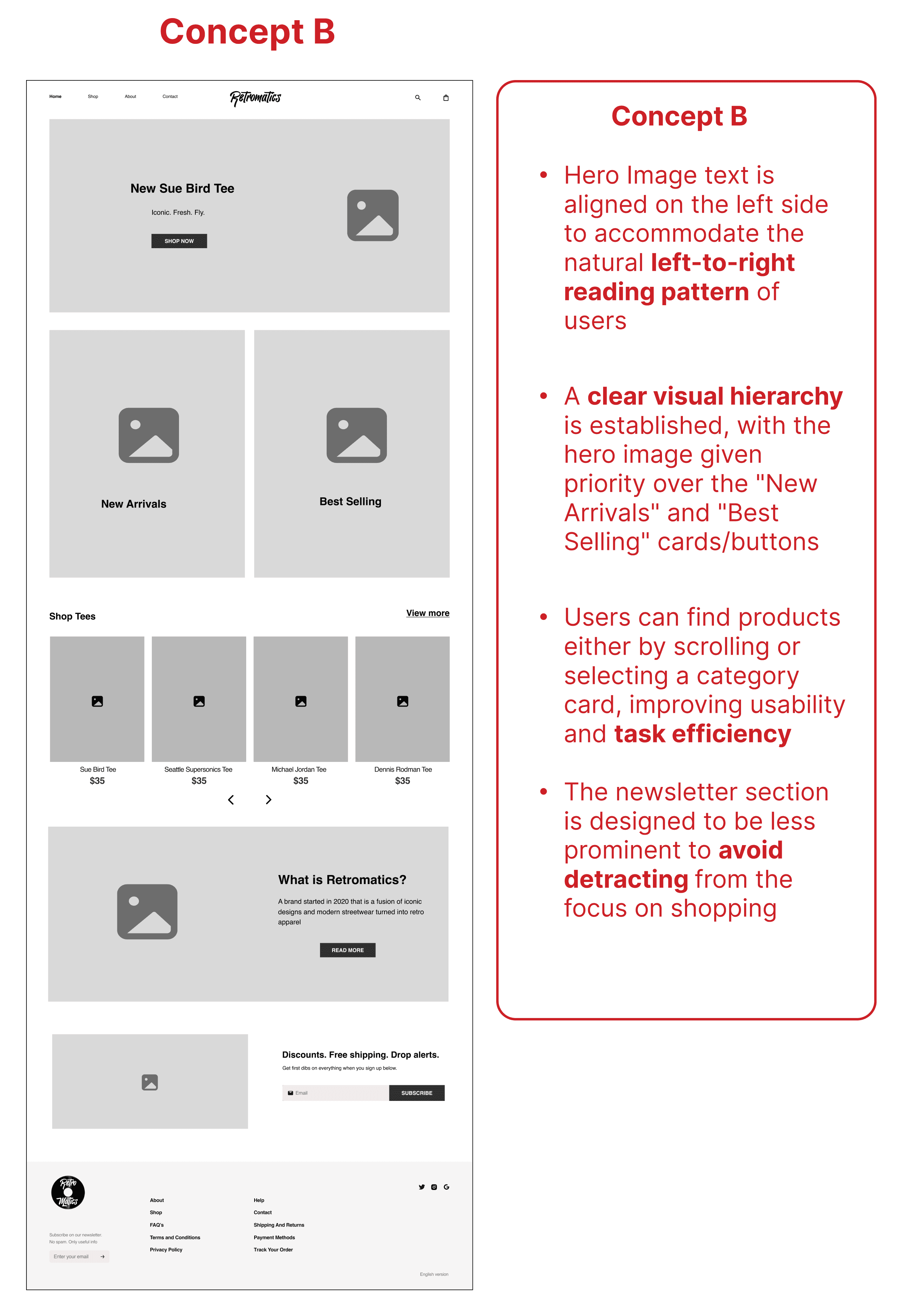
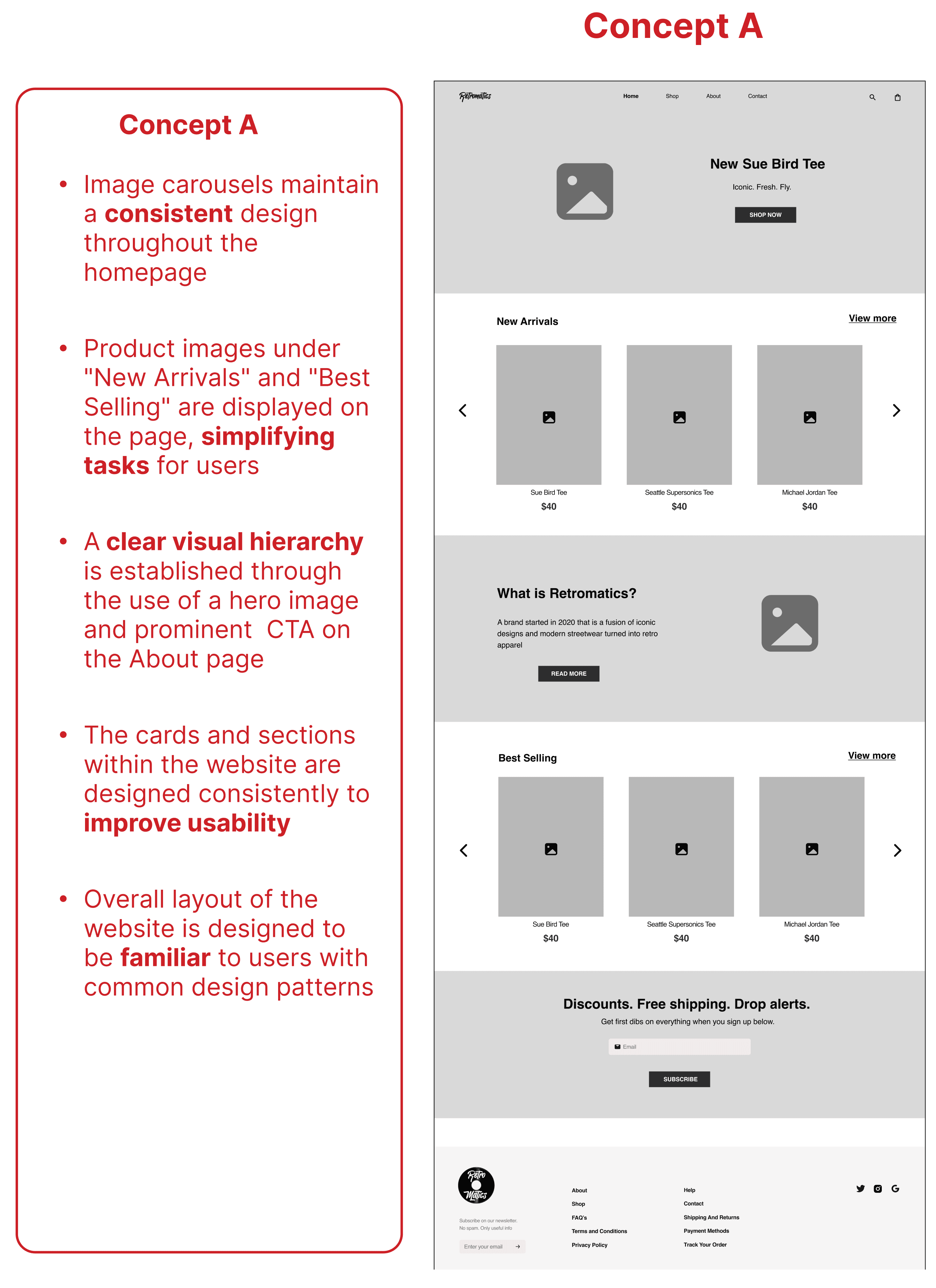
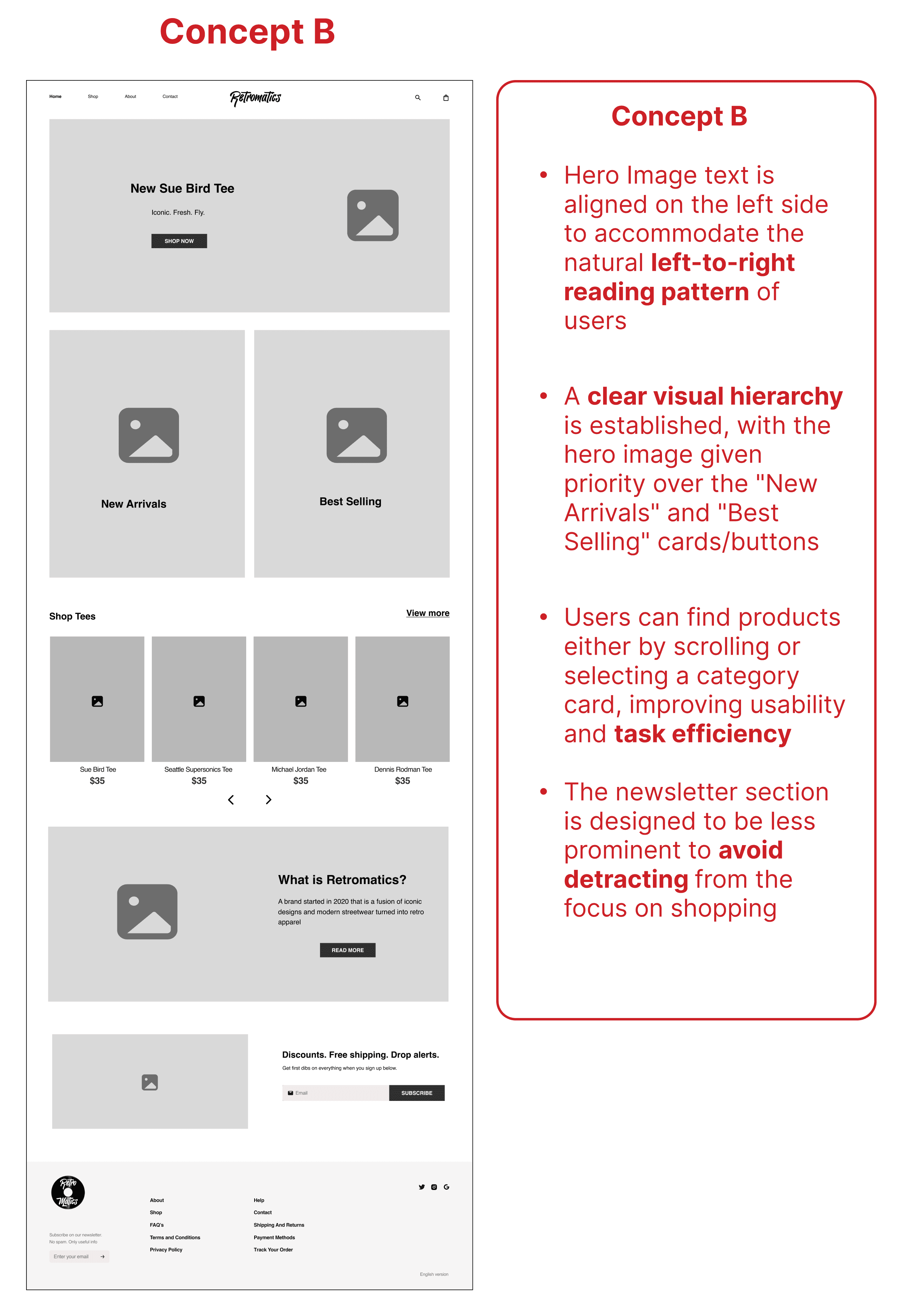
After completing the low-fidelity wireframes, I proceeded to create mid-fidelity screens with two different layouts to conduct a preference test before designing the high-fidelity screens. My goal was to identify the most trustworthy and effective layout for the website's homepage. Based on the results of the test, I found that 52% of users preferred the Concept A design over the Concept B design in terms of trustworthiness.


TESTING + ITERATIONS
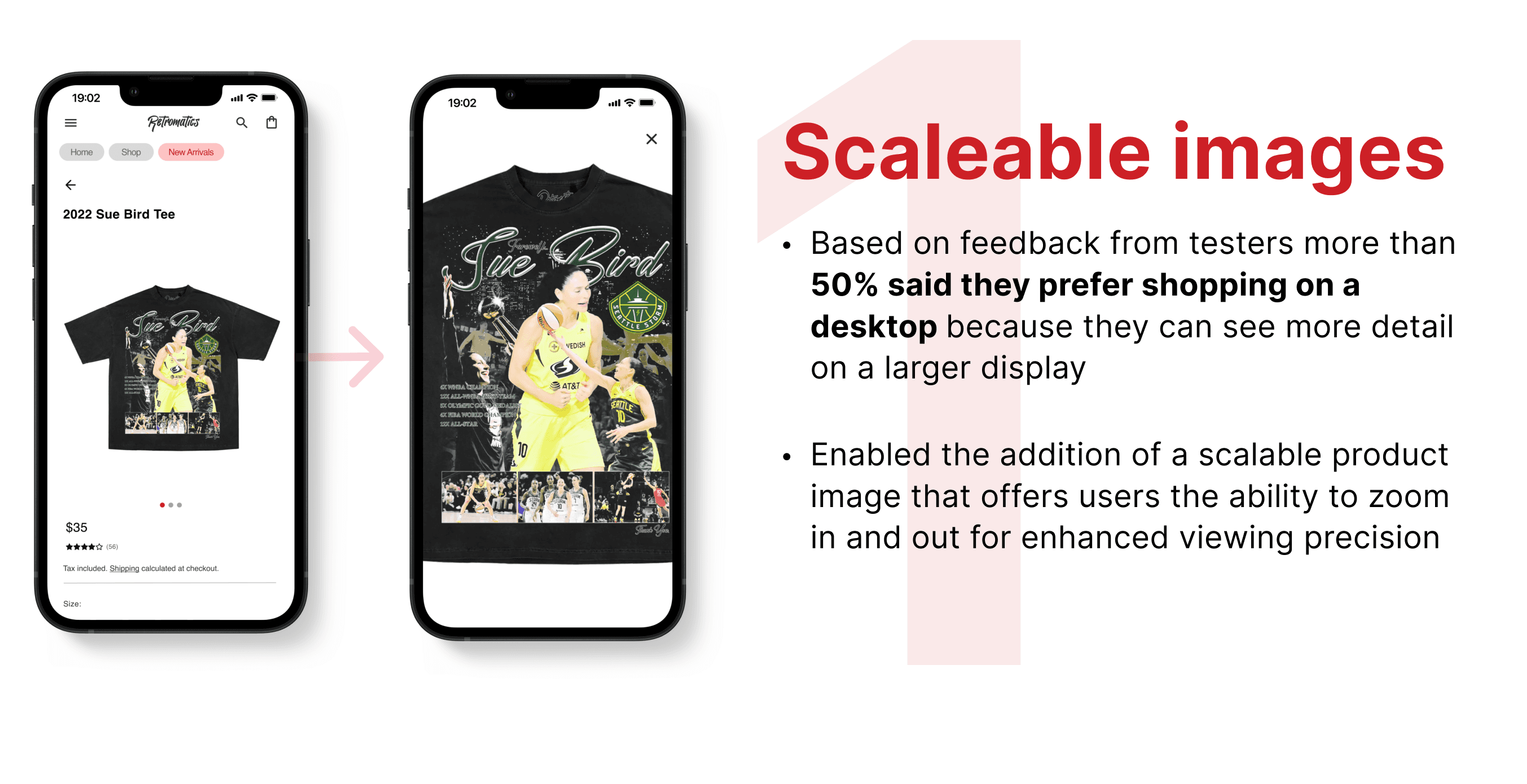
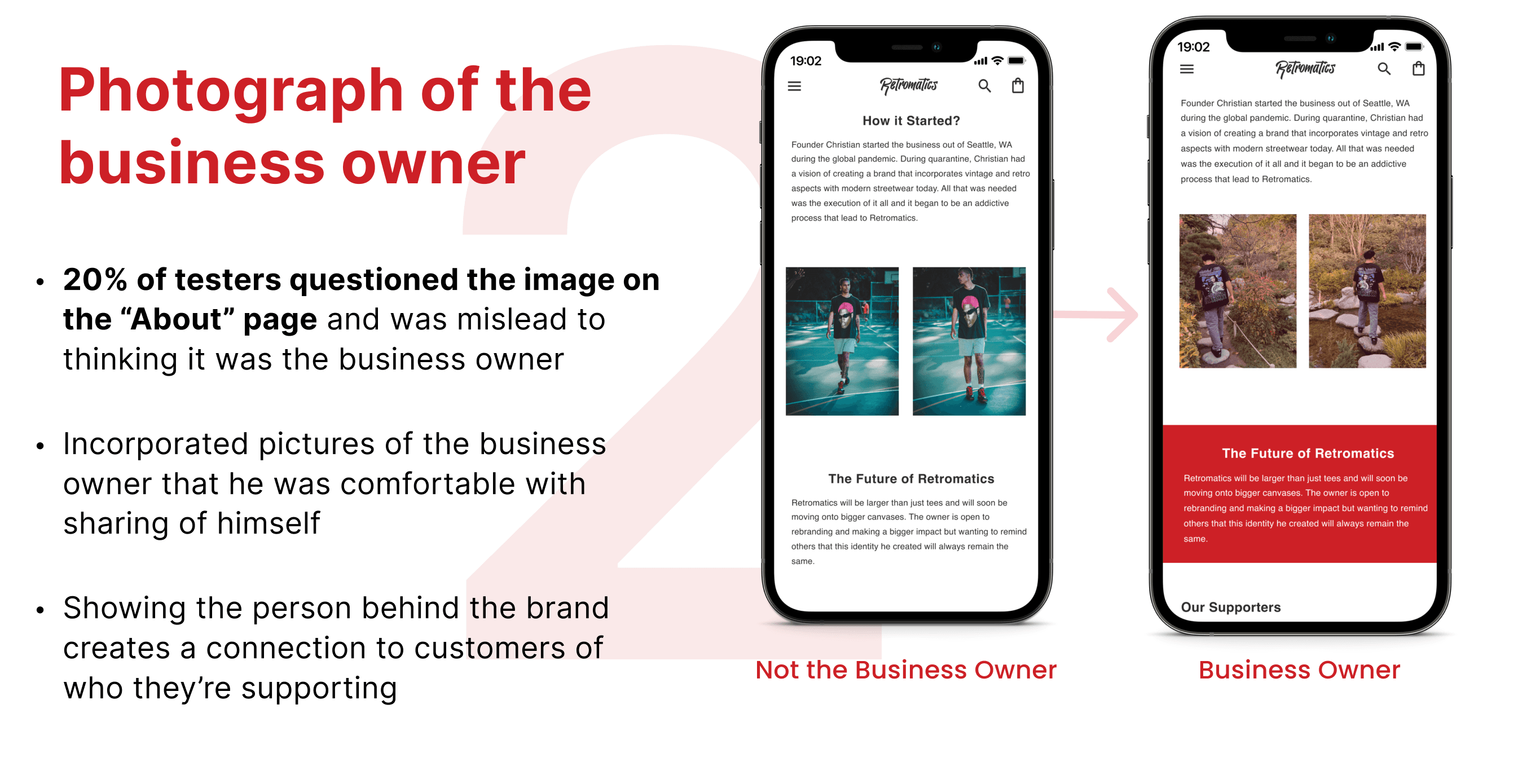
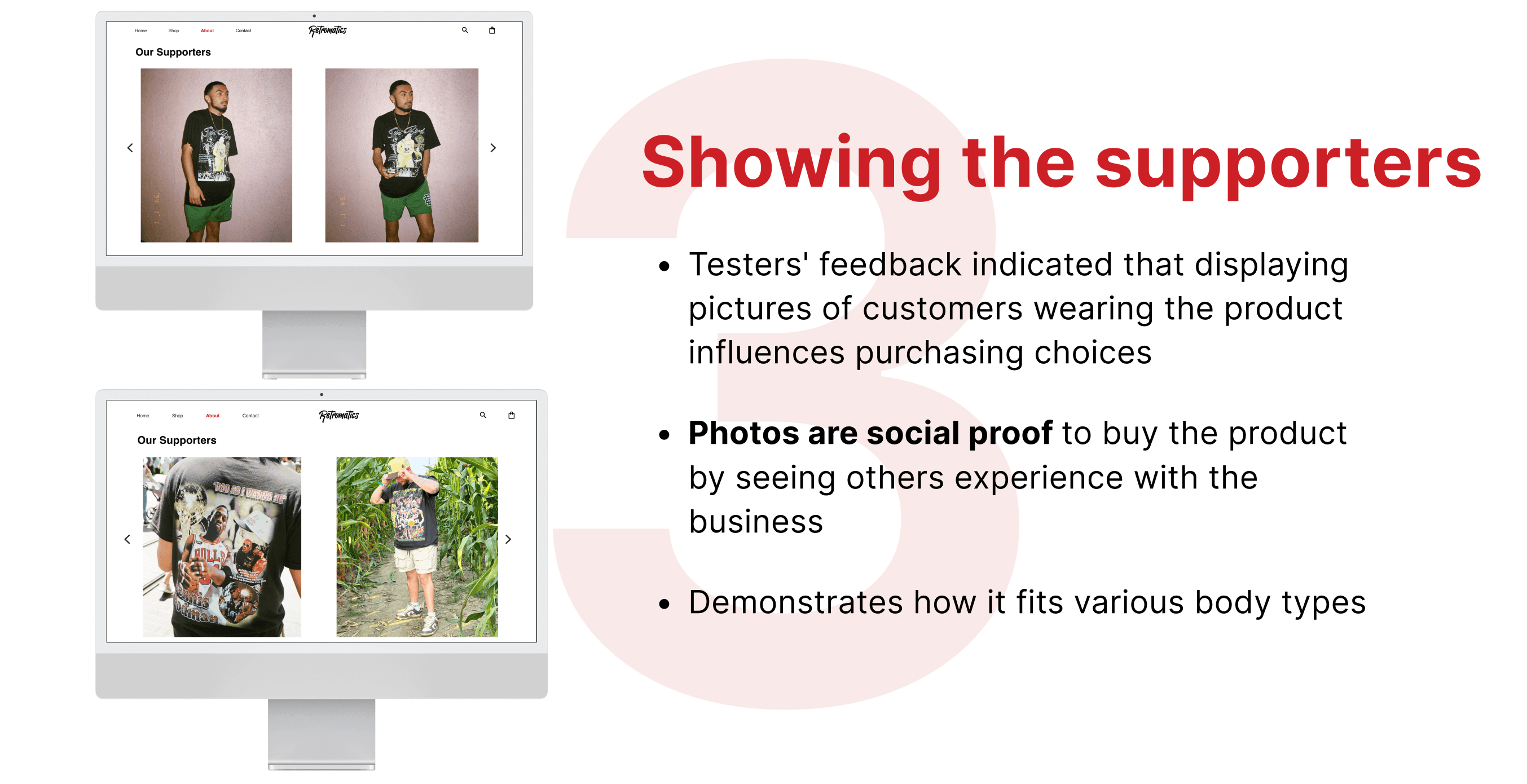
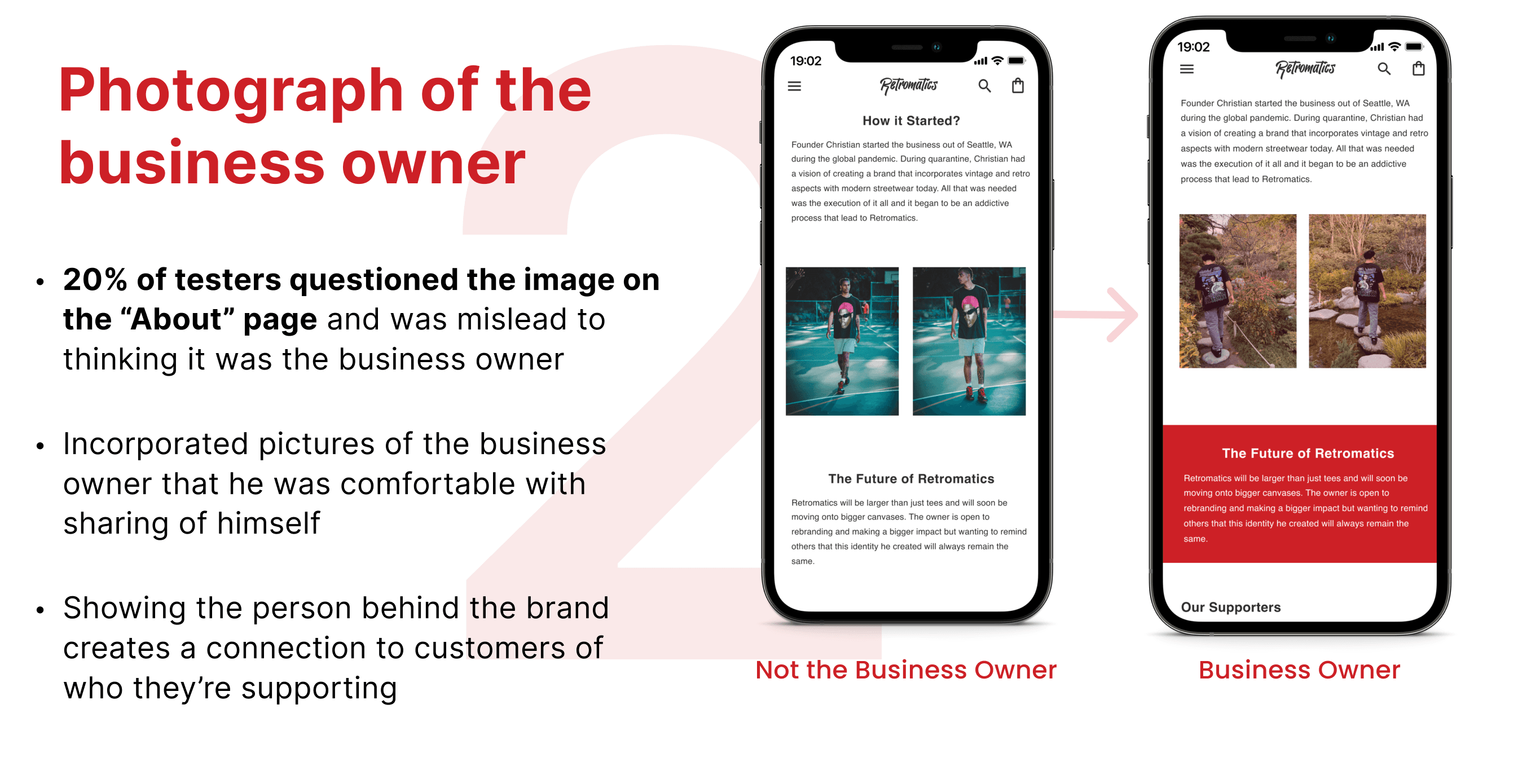
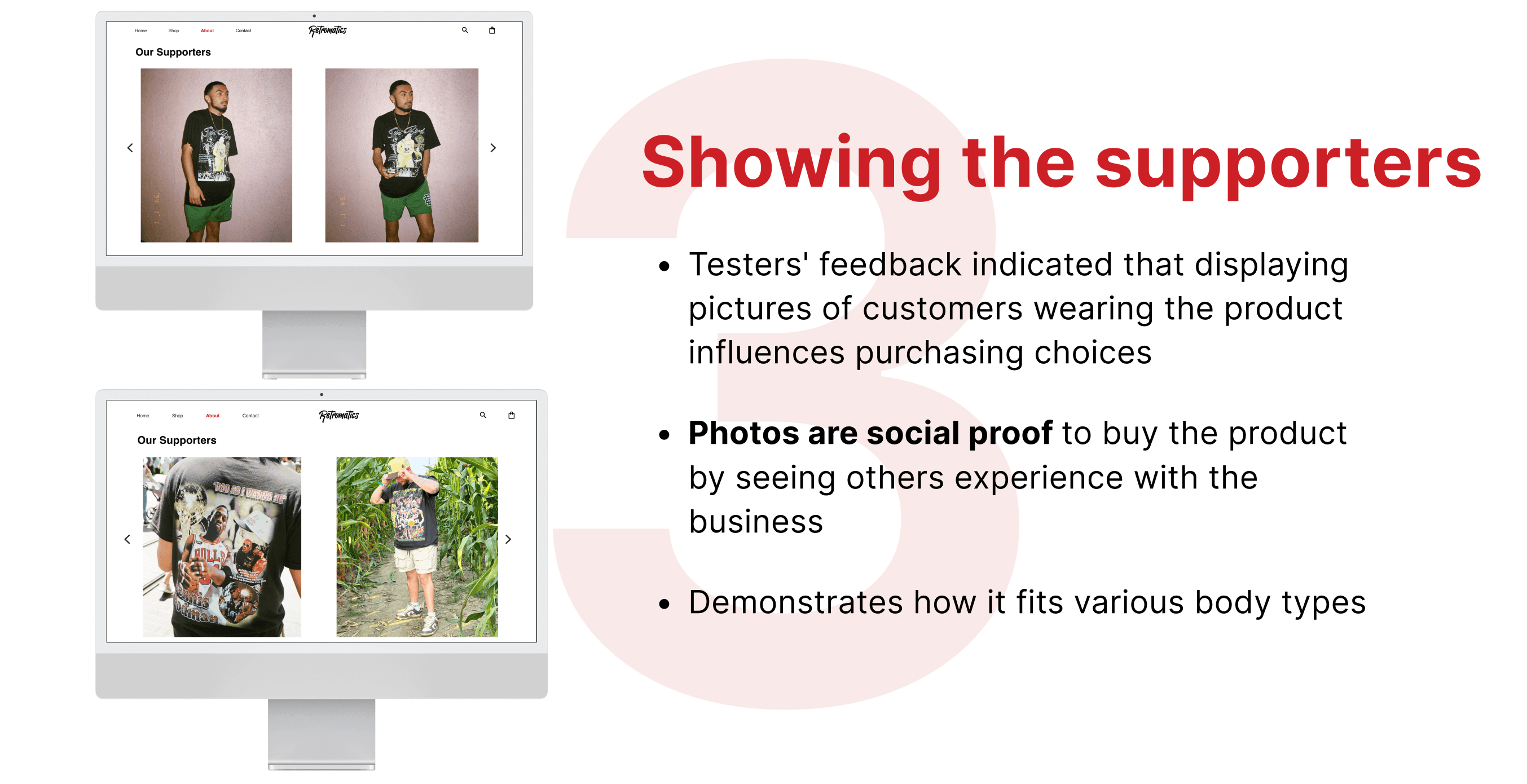
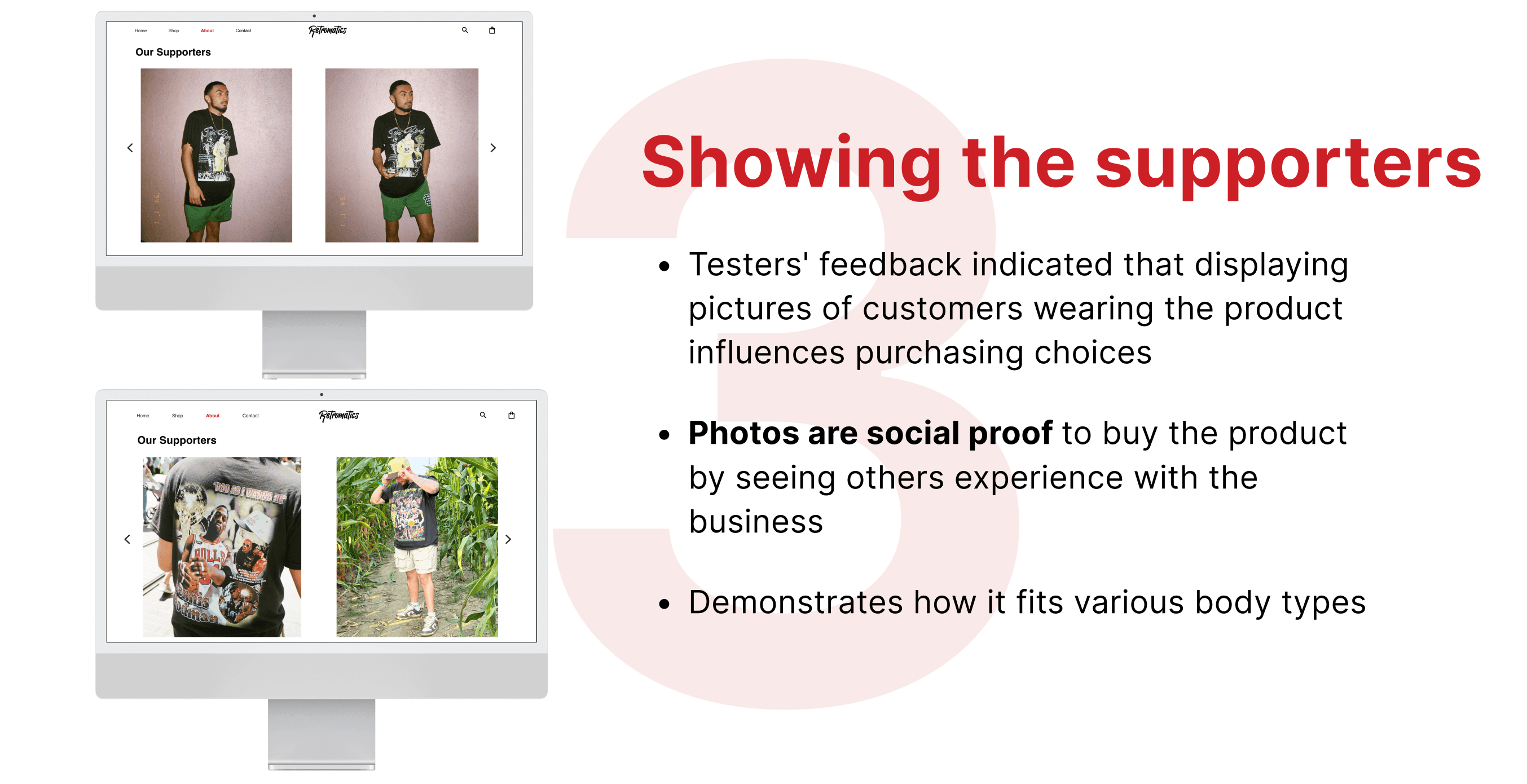
Improvements & Insight from user feedback
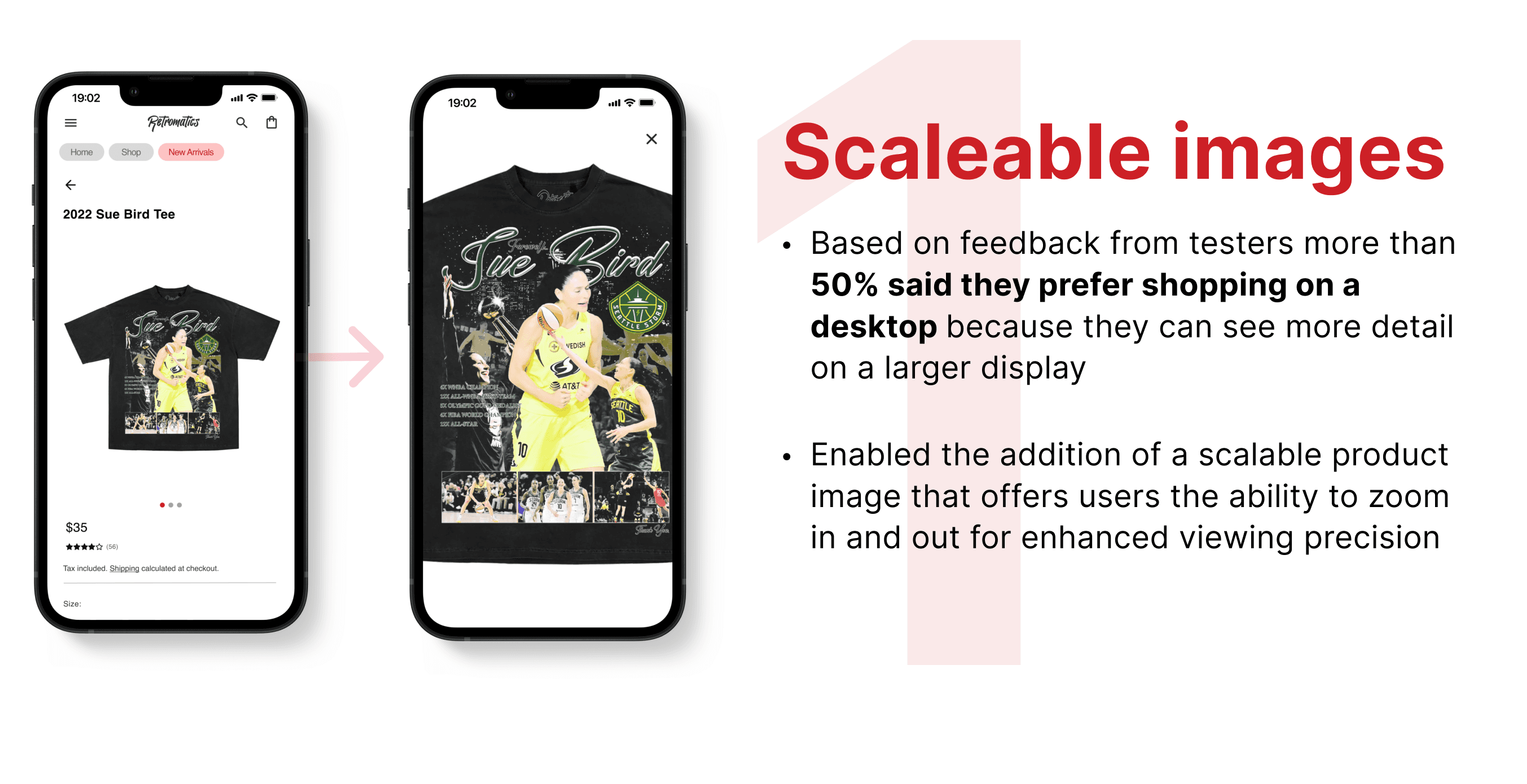
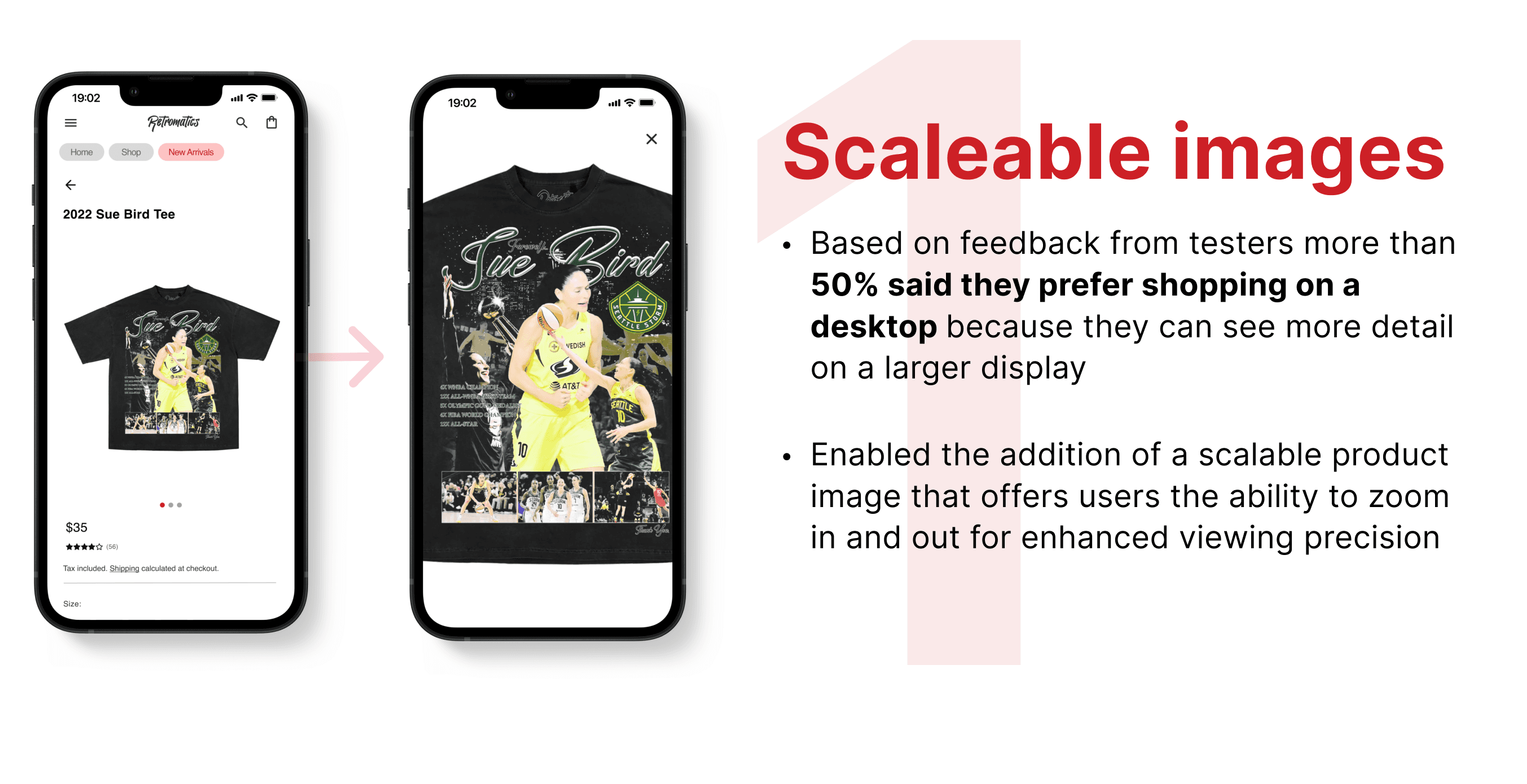
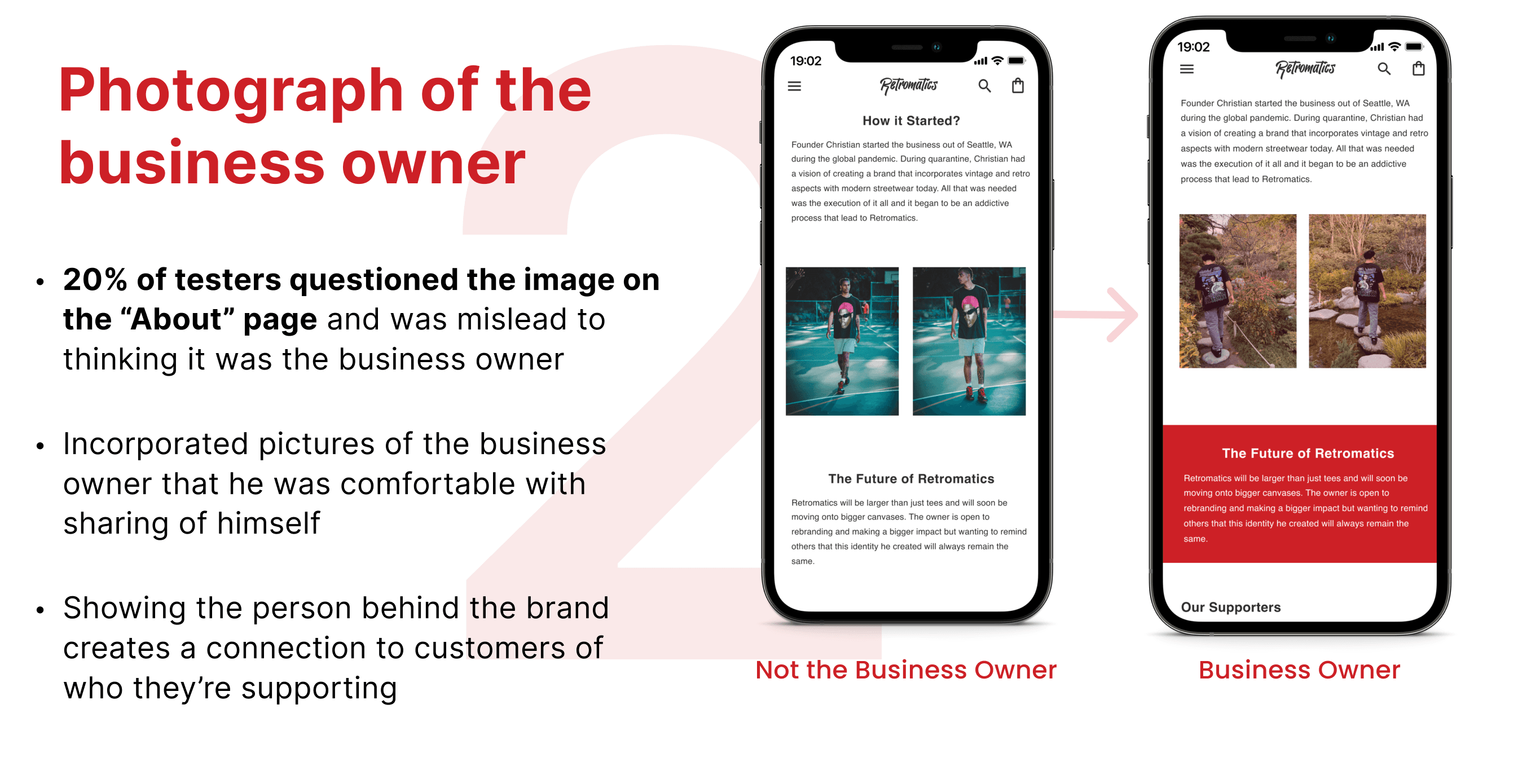
After gathering feedback from the participants, I discovered that all users expressed trust in the website and provided suggestions to further enhance the user experience.



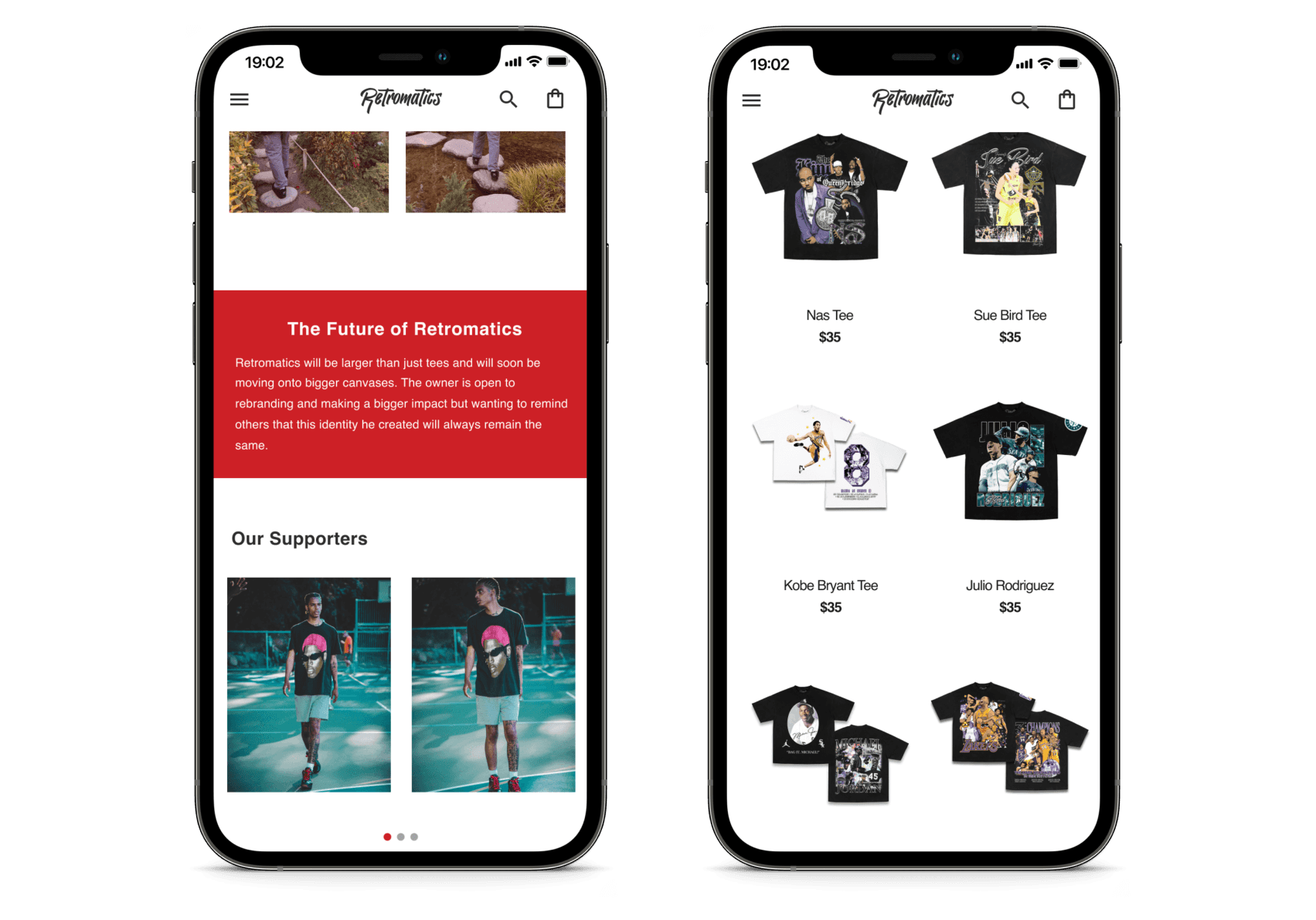
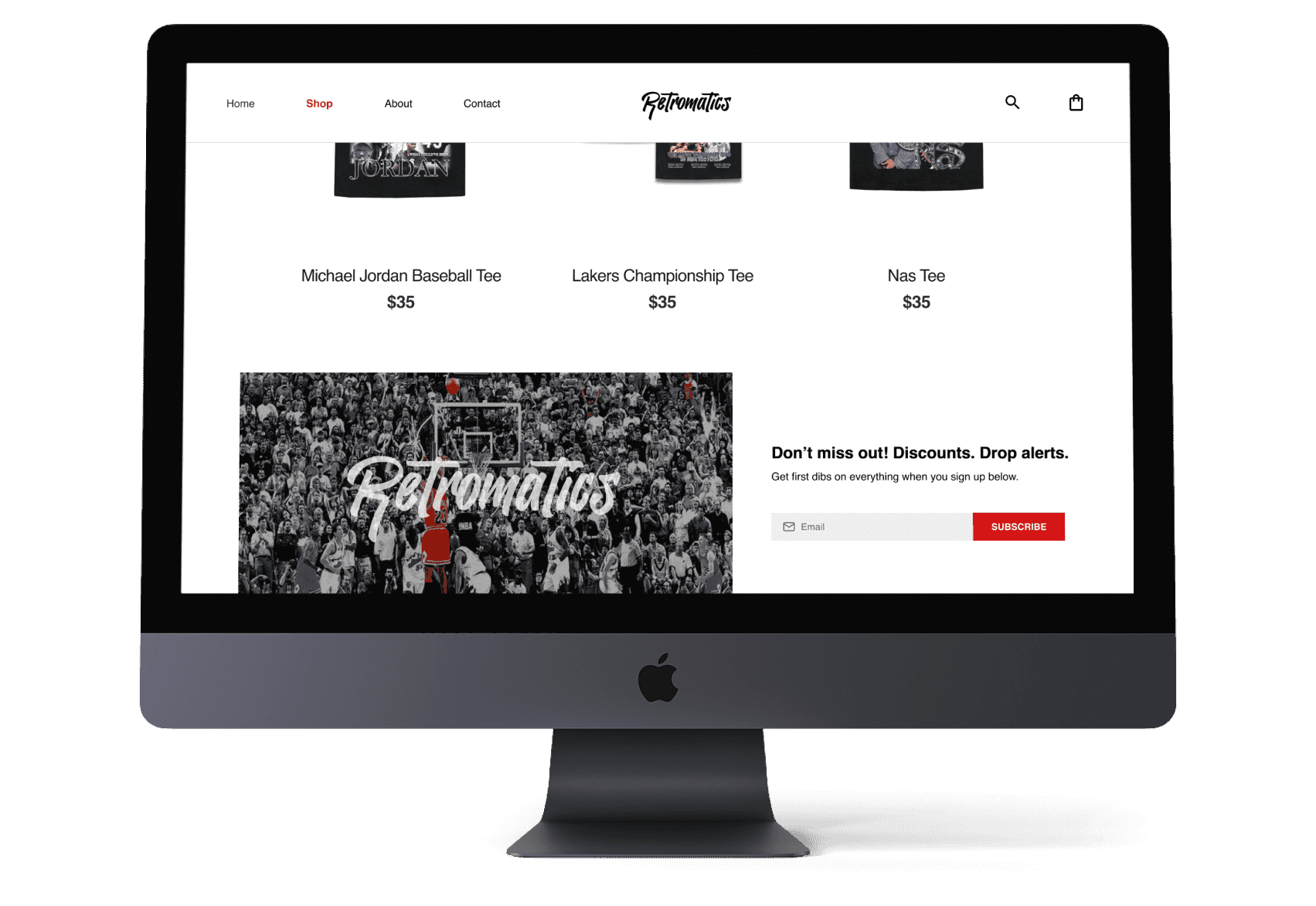
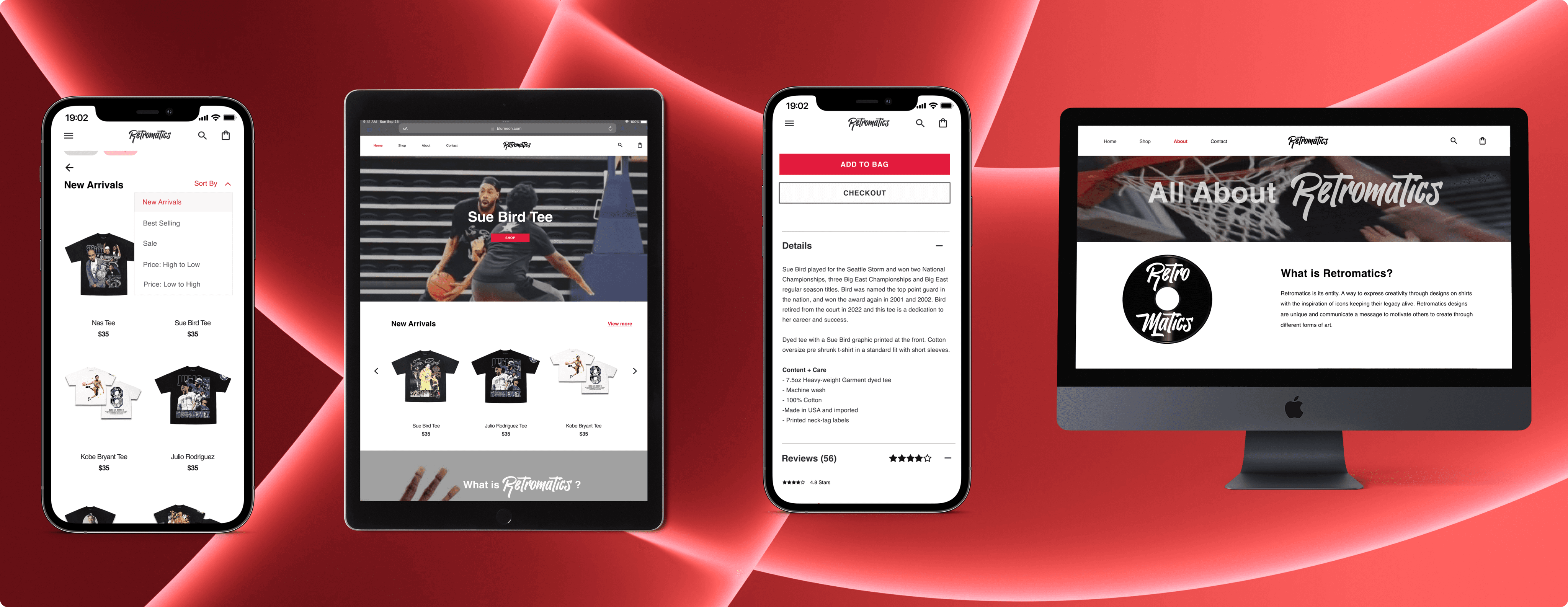
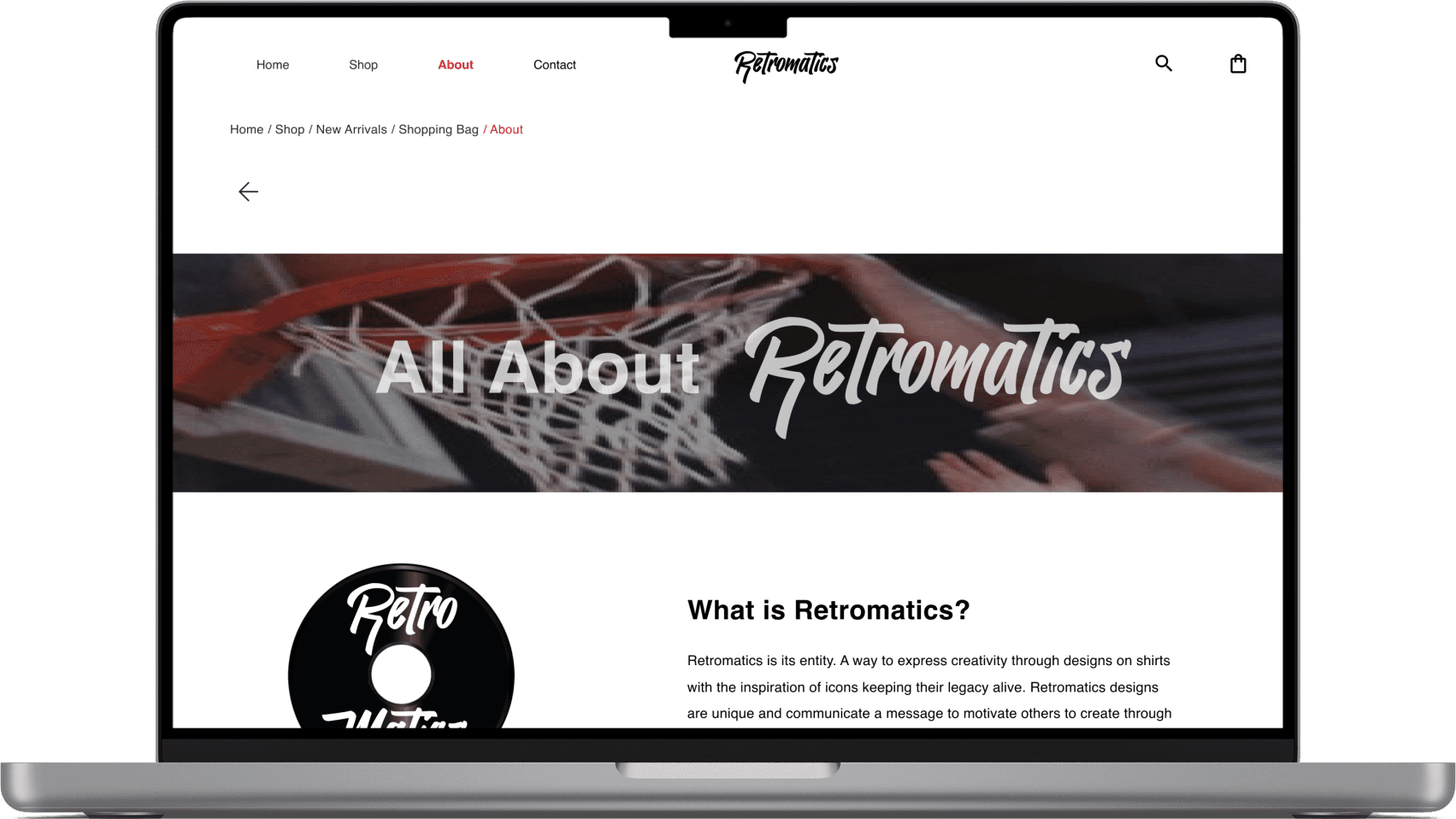
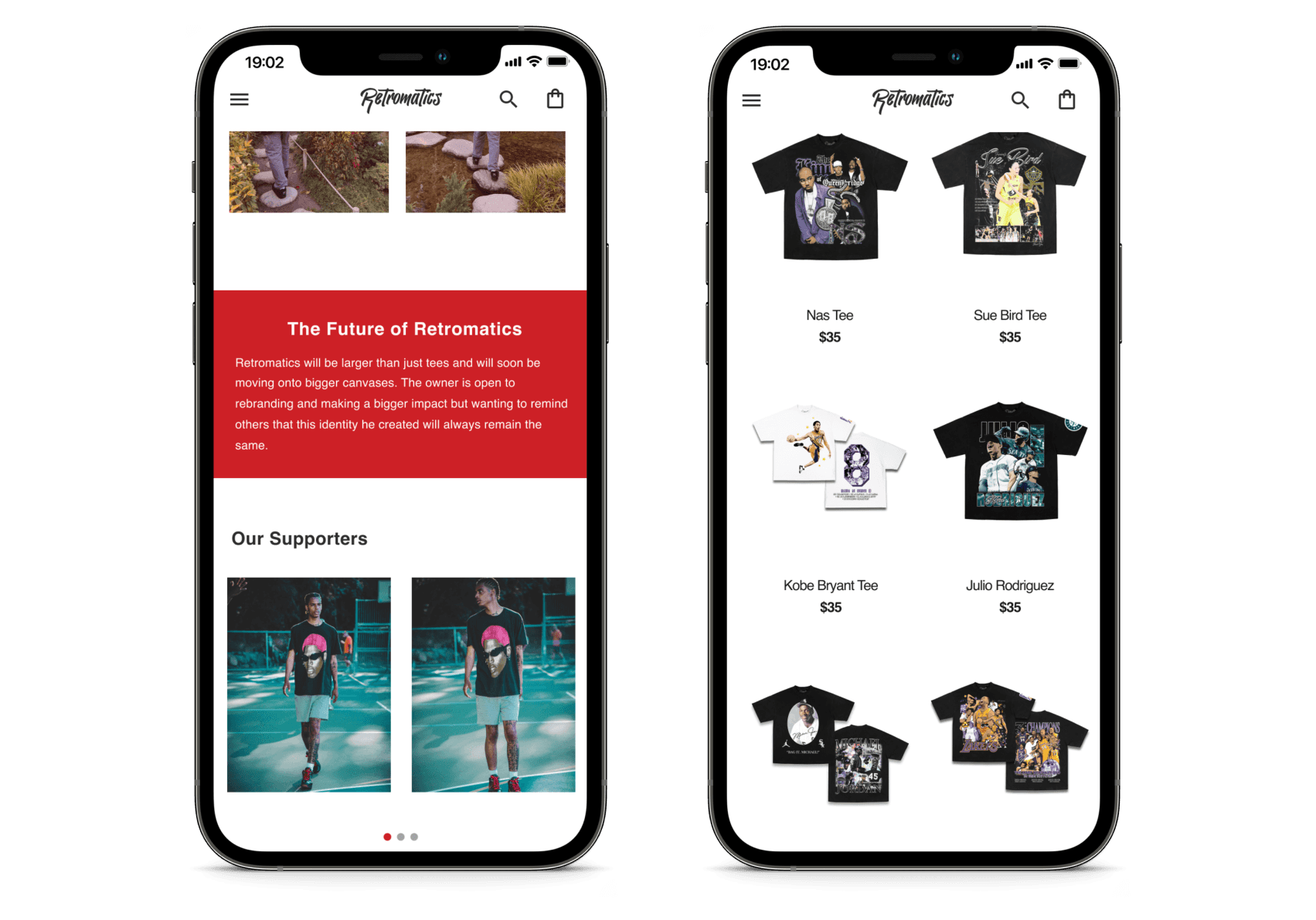
Final Screens



PROTOTYPE
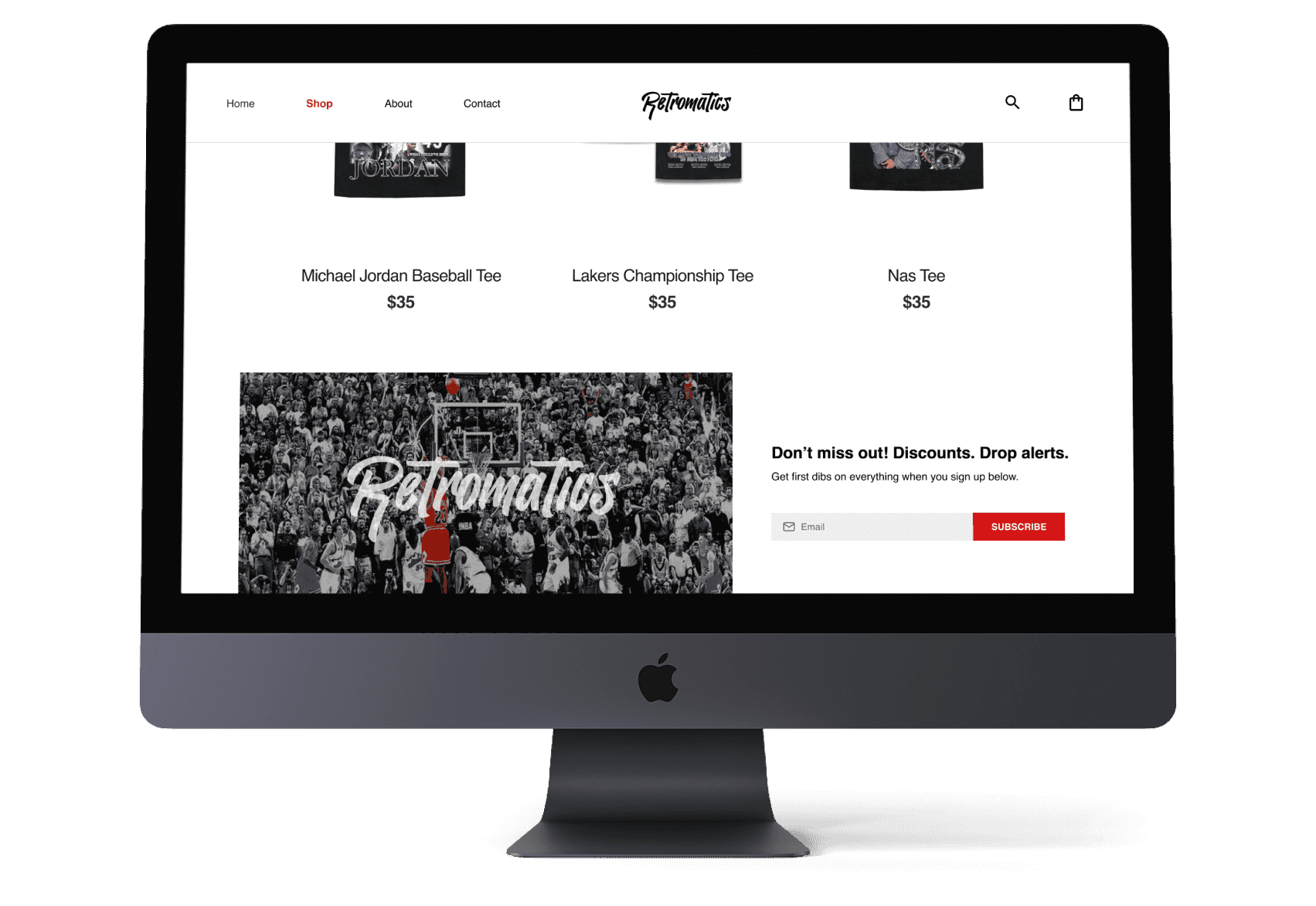
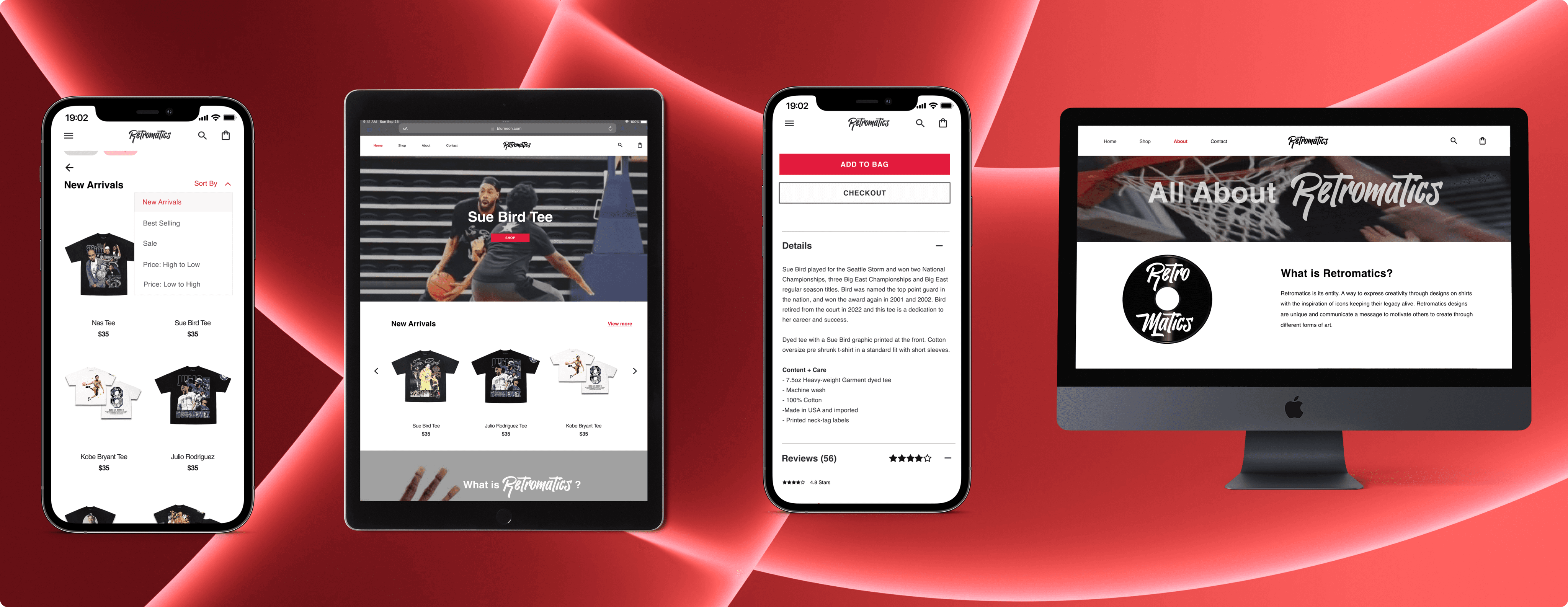
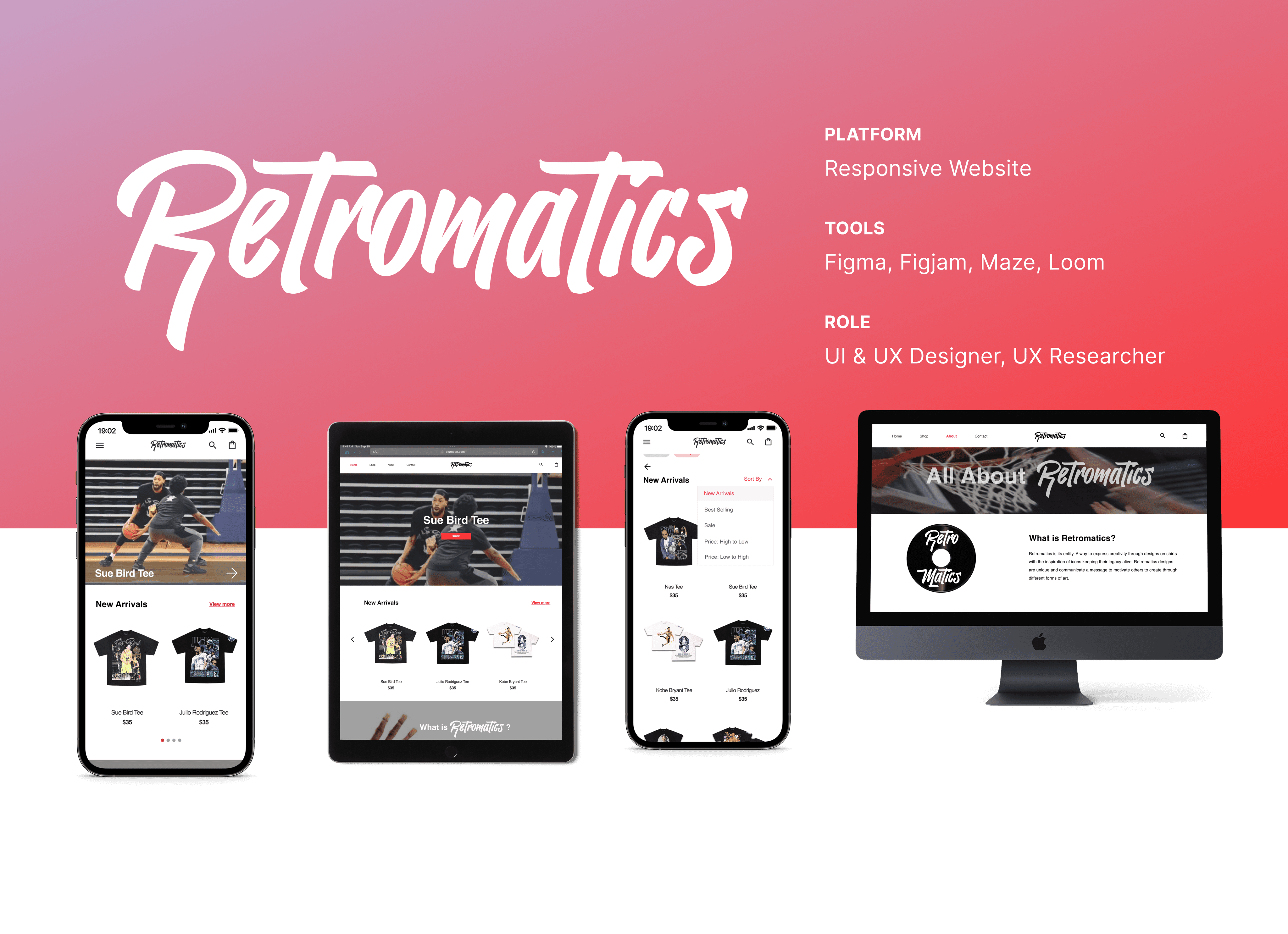
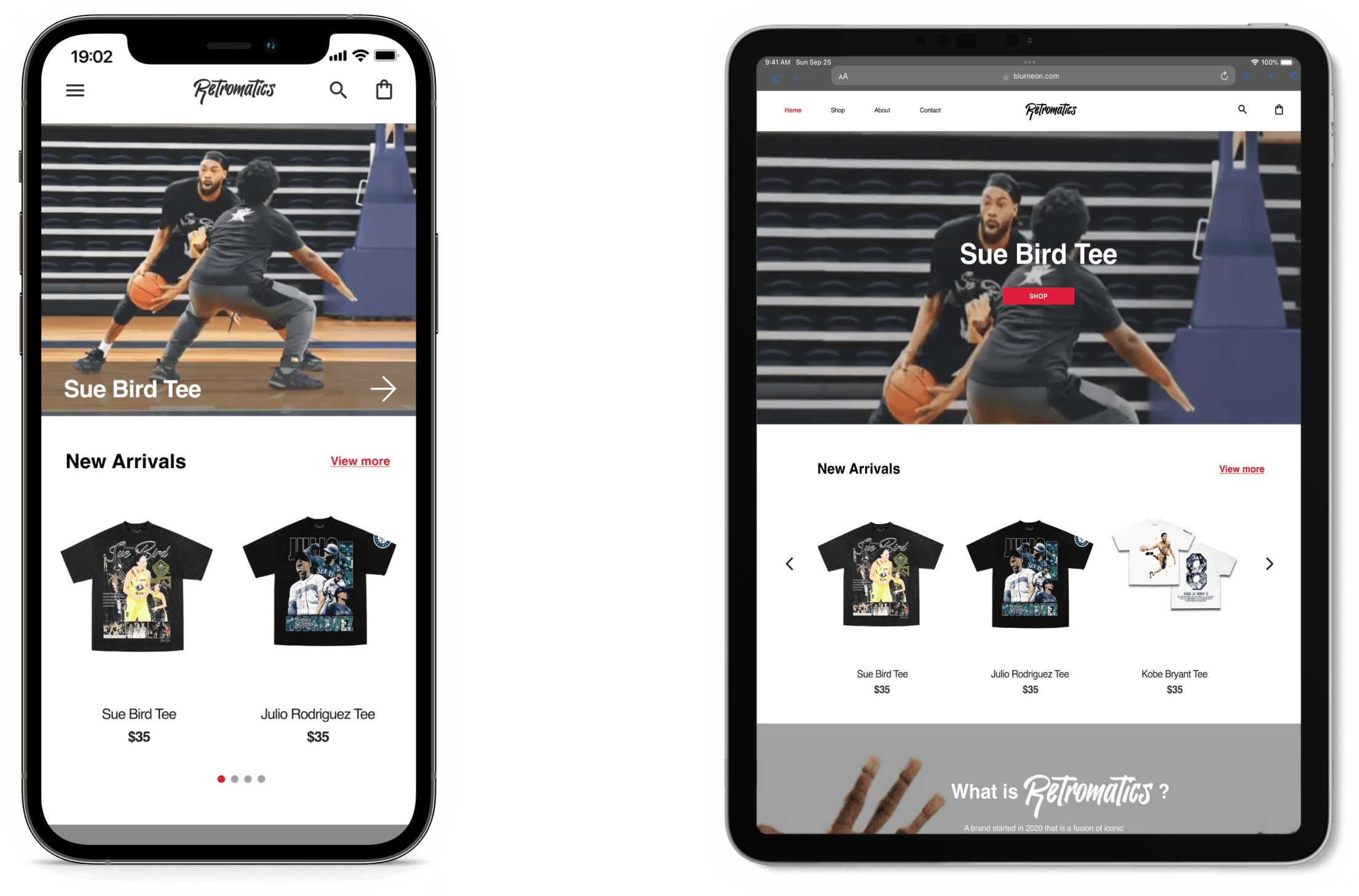
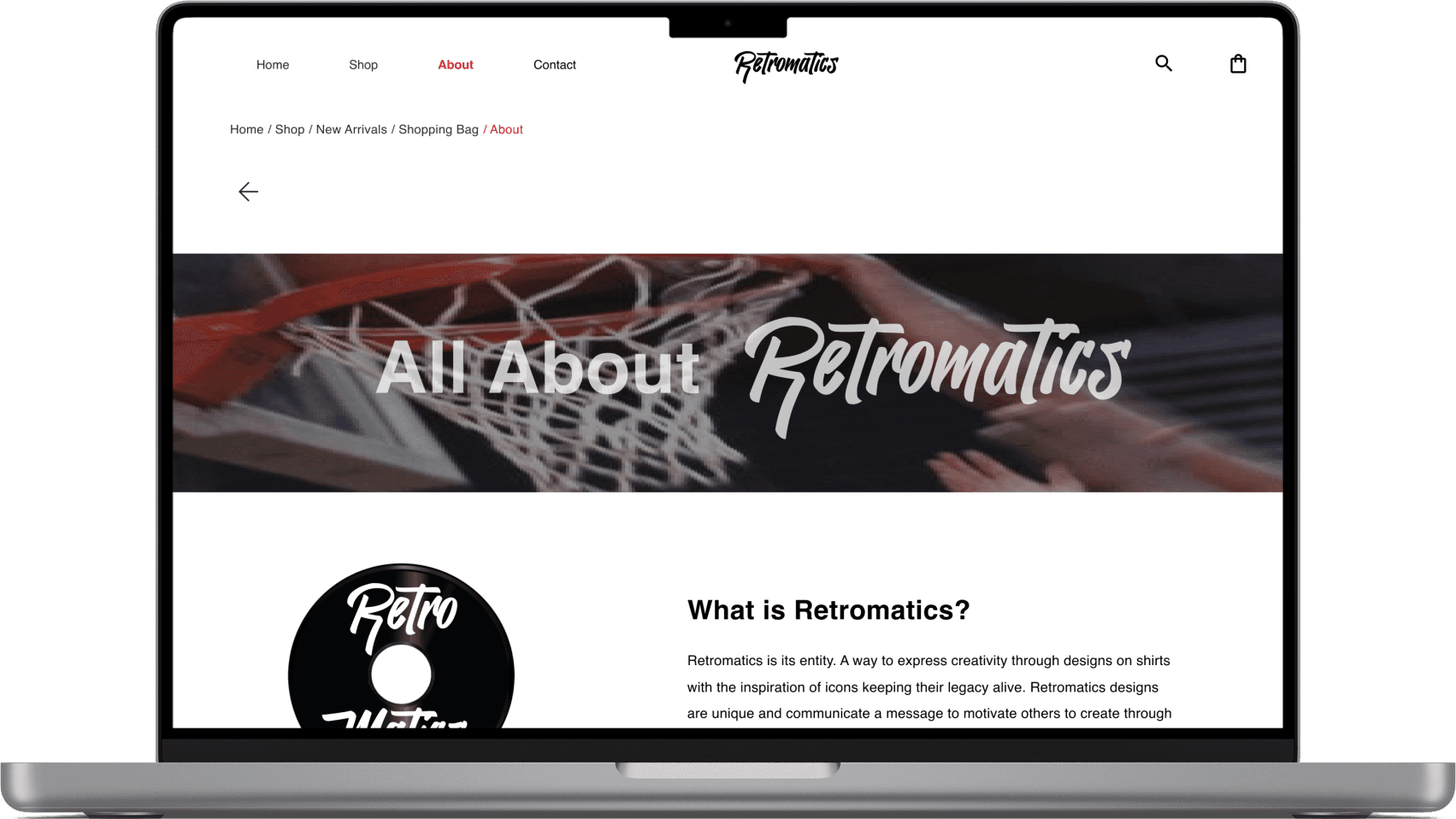
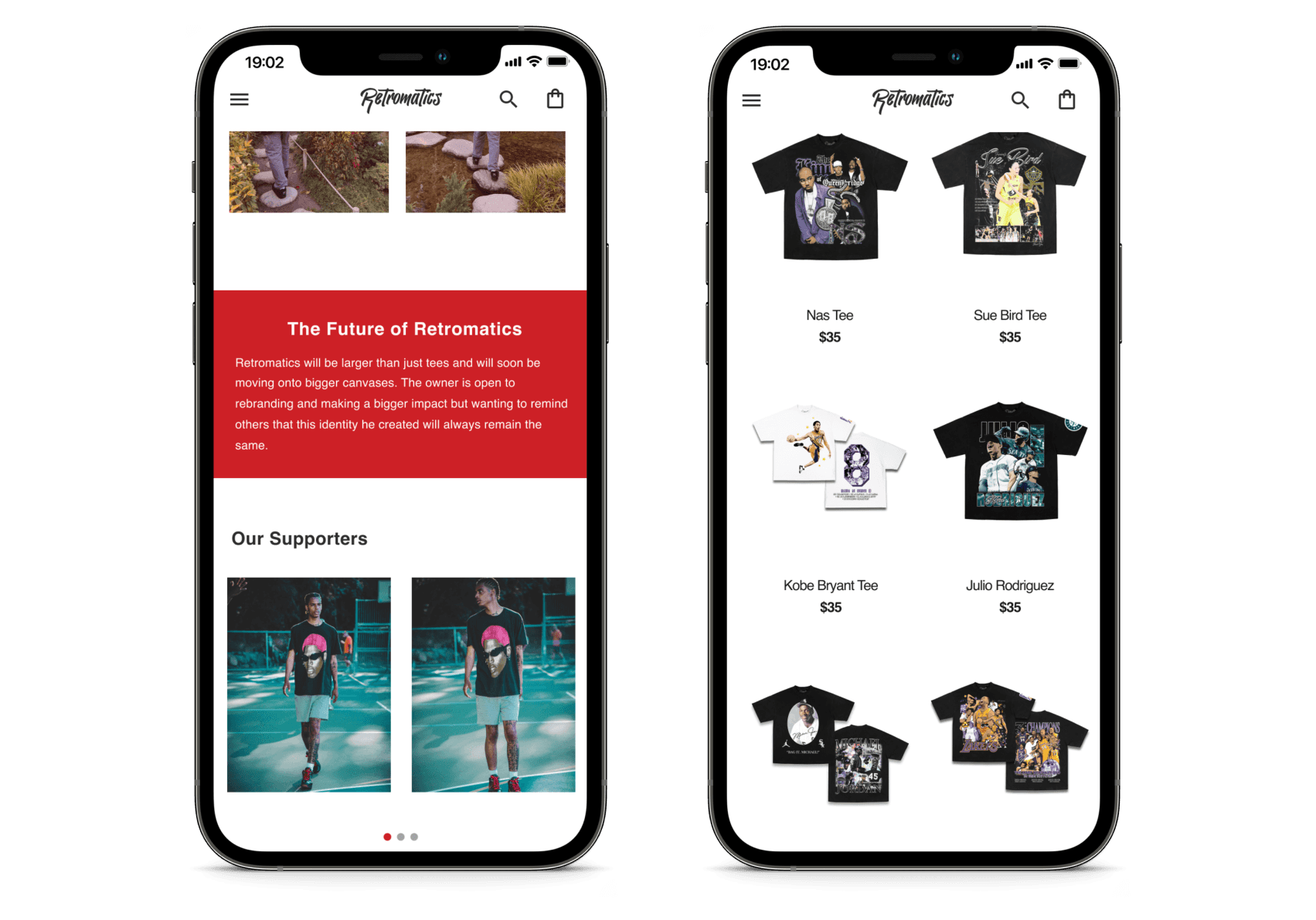
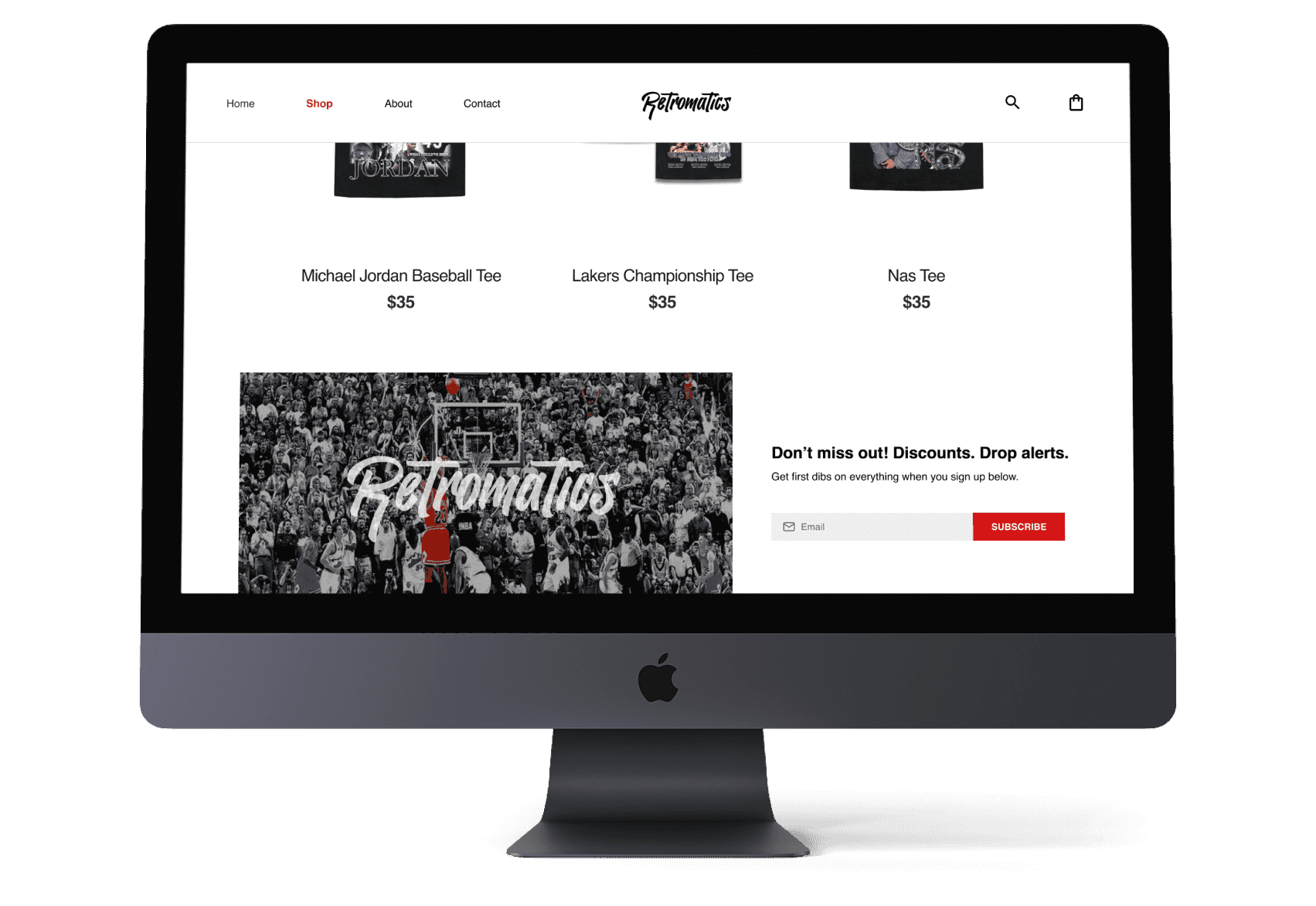
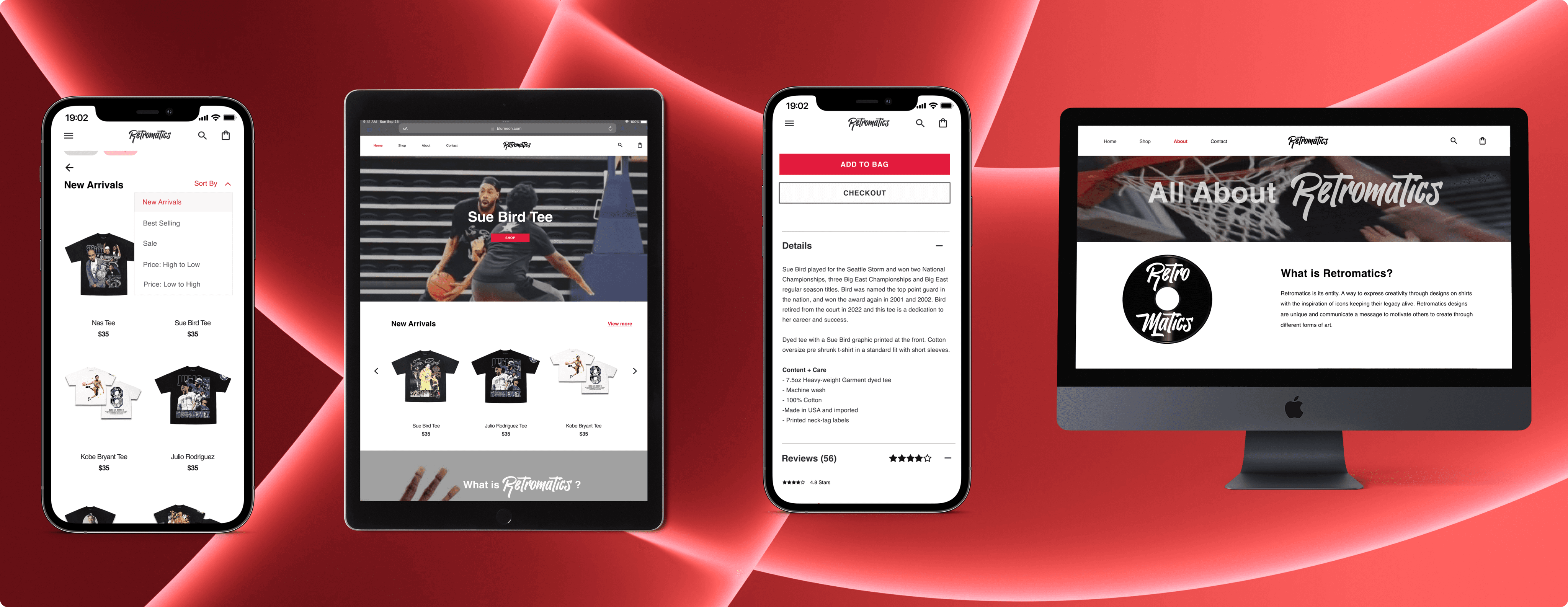
Introduced Retromatics
The final prototype was created using Figma. You can access the prototype for the Retromatics responsive website on Mobile and Desktop by clicking on the provided links.

CONCLUSION
Lessons Learned and Key Takeaways ✨
A lot of the time I was awaiting client/participant feedback, it was necessary to pivot and shift focus to other aspects of the project. This taught me that there is always something that could be worked on!
Collaboration and patience are essential when working closely with clients to fulfill their vision and find solutions for the project. As a designer collaborating with someone else, I maintained awareness that both myself and the client shared a common goal and acknowledged that input from others adds depth to the project.
Organizing files and grouping components in an orderly manner played a vital role in accelerating the design process, while also enabling me to work more efficiently on Figma.

What is Retromatics?
Retromatics is a small business in Seattle that sells graphic t-shirts featuring pop culture and sports icons. They have a unique selling point of combining modern streetwear with retro apparel, creating a distinct aesthetic that differentiates them from competitors.

BACKGROUND
Collaborative efforts to enhance website
In collaboration with a local business owner, I aimed to improve the responsiveness of the website in order to drive customer acquisition. I ensured alignment with both business and project goals by conducting an in-depth analysis of the user experience, investigating customer retention factors, and observing successful e-commerce models.
THE PROBLEM
When there is a lack of transparency, customers may feel distrustful
In the age of online shopping, customers are finding it increasingly difficult to trust businesses operating in the digital space. Companies without a strong brand identity and transparent communication practices can struggle to differentiate themselves from competitors and establish a loyal customer base.

THE SOLUTION
Strong Brand Identity Builds Trust



RESEARCH · COMPREHENSIVE ANALYSIS
Digging deeper into the current website
First, I examined Retromatics' current website, created using Shopify, and identified several areas that required improvement. Notably, the responsive website needed more essential components such as an about page, customer reviews, and display of product images that would otherwise showcase the company's level of establishment

RESEARCH · SURVEY
Understanding what shoppers really want
After I examined the current website, I realized that I needed to learn more about what customers really want when they shop online. After conducting a Google survey, it became clear that many people struggle with trusting websites because of scams and fraudulent experiences. This led me to ask a significant question: How can we make people feel safe and secure when shopping online?

RESEARCH · INTERVIEW
Uncovering the needs of Retromatics
While I was eager to revamp the website, I realized the significance of meeting the brains behind Retromatics. Christian, the business owner, graciously agreed to a personal interview where I got to learn all about the brand's mission, future plans, and the current status of the website. According to Christian, showcasing the products in an engaging way and telling the brand's story was of the utmost importance. This would help customers truly understand what Retromatics is all about.



DEFINE · MAJOR INSIGHT
Tackling the trust issues in online shopping
Survey participants and the business owner's input helped identify a crucial problem: users struggle to trust websites due to online shopping scams. I realized that our main focus was to create a strong brand identity that portrays reliability and can be trusted by users without any doubt.

DESIGN · REBRANDING
Designing Retromatics visual identity
To establish a compelling brand identity, I began by revamping the existing logo. The typography was inconsistent and failed to communicate the essence of the brand. Working closely with the owner, we went through over 30 redesign options before settling on one that perfectly aligned with the brand's image.

Creating an effective color palette was the next step in satisfying the business owner's vision while ensuring users felt engaged and secure.

DESIGN · LOW-FIDELITY WIREFRAMES
Building the foundations through sketches
To begin the process of visualizing a responsive website, I created low-fidelity sketches to explore various layouts for mobile and desktop devices. By prioritizing the structure and functionality of the design, I was able to improve and iterate on my ideas in the early stages.

DESIGN · PREFERENCE TESTING
Preference Testing for an effective design
After completing the low-fidelity wireframes, I proceeded to create mid-fidelity screens with two different layouts to conduct a preference test before designing the high-fidelity screens. My goal was to identify the most trustworthy and effective layout for the website's homepage. Based on the results of the test, I found that 52% of users preferred the Concept A design over the Concept B design in terms of trustworthiness.


TESTING + ITERATIONS
Improvements & Insight from user feedback
After gathering feedback from the participants, I discovered that all users expressed trust in the website and provided suggestions to further enhance the user experience.



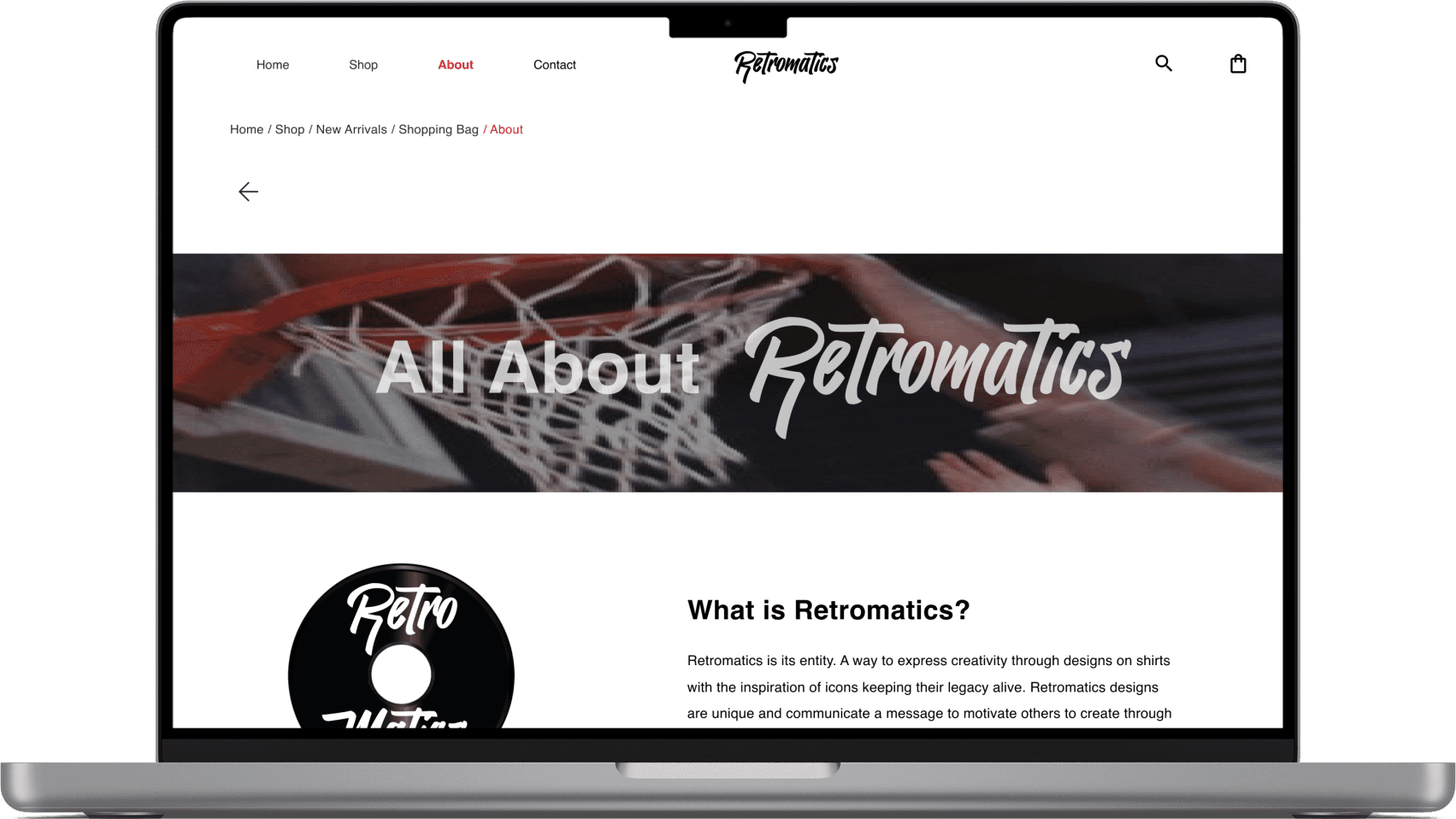
Final Screens



PROTOTYPE
Introduced Retromatics
The final prototype was created using Figma. You can access the prototype for the Retromatics responsive website on Mobile and Desktop by clicking on the provided links.

CONCLUSION
Lessons Learned and Key Takeaways ✨
A lot of the time I was awaiting client/participant feedback, it was necessary to pivot and shift focus to other aspects of the project. This taught me that there is always something that could be worked on!
Collaboration and patience are essential when working closely with clients to fulfill their vision and find solutions for the project. As a designer collaborating with someone else, I maintained awareness that both myself and the client shared a common goal and acknowledged that input from others adds depth to the project.
Organizing files and grouping components in an orderly manner played a vital role in accelerating the design process, while also enabling me to work more efficiently on Figma.

What is Retromatics?
Retromatics is a small business in Seattle that sells graphic t-shirts featuring pop culture and sports icons. They have a unique selling point of combining modern streetwear with retro apparel, creating a distinct aesthetic that differentiates them from competitors.

BACKGROUND
Collaborative efforts to enhance website
In collaboration with a local business owner, I aimed to improve the responsiveness of the website in order to drive customer acquisition. I ensured alignment with both business and project goals by conducting an in-depth analysis of the user experience, investigating customer retention factors, and observing successful e-commerce models.
THE PROBLEM
When there is a lack of transparency, customers may feel distrustful
In the age of online shopping, customers are finding it increasingly difficult to trust businesses operating in the digital space. Companies without a strong brand identity and transparent communication practices can struggle to differentiate themselves from competitors and establish a loyal customer base.

THE SOLUTION
Strong Brand Identity Builds Trust



RESEARCH · COMPREHENSIVE ANALYSIS
Digging deeper into the current website
First, I examined Retromatics' current website, created using Shopify, and identified several areas that required improvement. Notably, the responsive website needed more essential components such as an about page, customer reviews, and display of product images that would otherwise showcase the company's level of establishment

RESEARCH · SURVEY
Understanding what shoppers really want
After I examined the current website, I realized that I needed to learn more about what customers really want when they shop online. After conducting a Google survey, it became clear that many people struggle with trusting websites because of scams and fraudulent experiences. This led me to ask a significant question: How can we make people feel safe and secure when shopping online?

RESEARCH · INTERVIEW
Uncovering the needs of Retromatics
While I was eager to revamp the website, I realized the significance of meeting the brains behind Retromatics. Christian, the business owner, graciously agreed to a personal interview where I got to learn all about the brand's mission, future plans, and the current status of the website. According to Christian, showcasing the products in an engaging way and telling the brand's story was of the utmost importance. This would help customers truly understand what Retromatics is all about.



DEFINE · MAJOR INSIGHT
Tackling the trust issues in online shopping
Survey participants and the business owner's input helped identify a crucial problem: users struggle to trust websites due to online shopping scams. I realized that our main focus was to create a strong brand identity that portrays reliability and can be trusted by users without any doubt.

DESIGN · REBRANDING
Designing Retromatics visual identity
To establish a compelling brand identity, I began by revamping the existing logo. The typography was inconsistent and failed to communicate the essence of the brand. Working closely with the owner, we went through over 30 redesign options before settling on one that perfectly aligned with the brand's image.

Creating an effective color palette was the next step in satisfying the business owner's vision while ensuring users felt engaged and secure.

DESIGN · LOW-FIDELITY WIREFRAMES
Building the foundations through sketches
To begin the process of visualizing a responsive website, I created low-fidelity sketches to explore various layouts for mobile and desktop devices. By prioritizing the structure and functionality of the design, I was able to improve and iterate on my ideas in the early stages.

DESIGN · PREFERENCE TESTING
Preference Testing for an effective design
After completing the low-fidelity wireframes, I proceeded to create mid-fidelity screens with two different layouts to conduct a preference test before designing the high-fidelity screens. My goal was to identify the most trustworthy and effective layout for the website's homepage. Based on the results of the test, I found that 52% of users preferred the Concept A design over the Concept B design in terms of trustworthiness.


TESTING + ITERATIONS
Improvements & Insight from user feedback
After gathering feedback from the participants, I discovered that all users expressed trust in the website and provided suggestions to further enhance the user experience.



Final Screens



PROTOTYPE
Introduced Retromatics
The final prototype was created using Figma. You can access the prototype for the Retromatics responsive website on Mobile and Desktop by clicking on the provided links.

CONCLUSION
Lessons Learned and Key Takeaways ✨
A lot of the time I was awaiting client/participant feedback, it was necessary to pivot and shift focus to other aspects of the project. This taught me that there is always something that could be worked on!
Collaboration and patience are essential when working closely with clients to fulfill their vision and find solutions for the project. As a designer collaborating with someone else, I maintained awareness that both myself and the client shared a common goal and acknowledged that input from others adds depth to the project.
Organizing files and grouping components in an orderly manner played a vital role in accelerating the design process, while also enabling me to work more efficiently on Figma.