
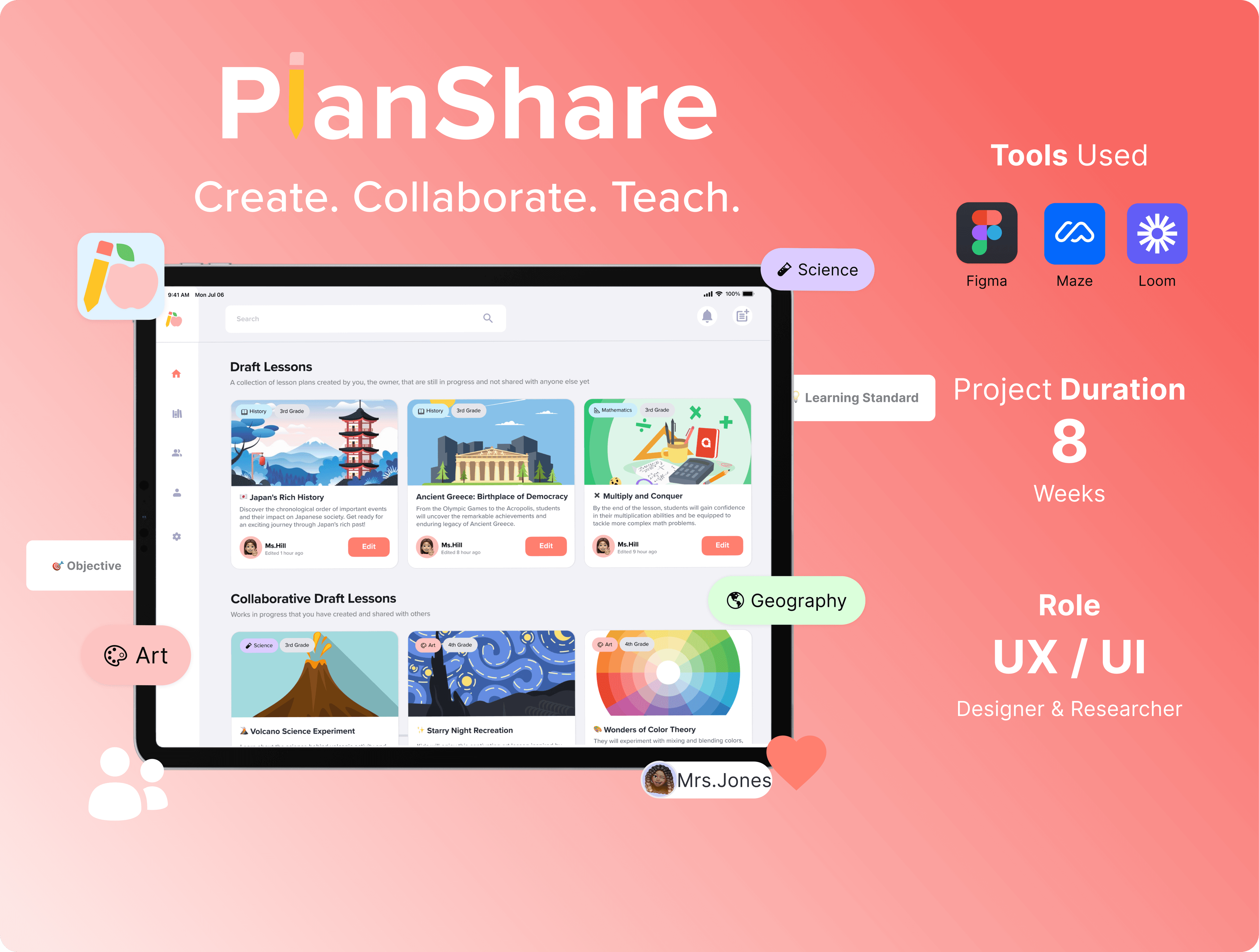
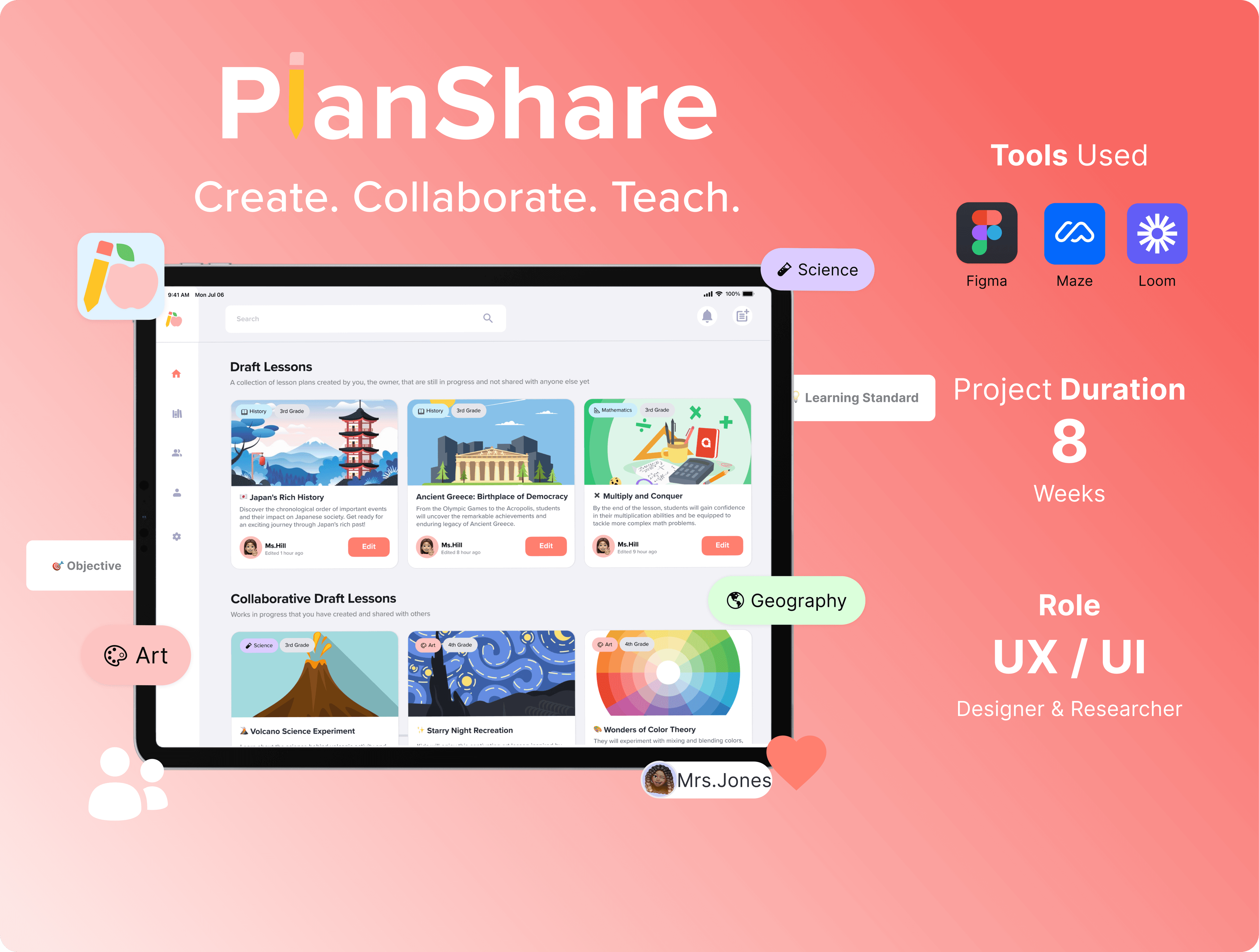
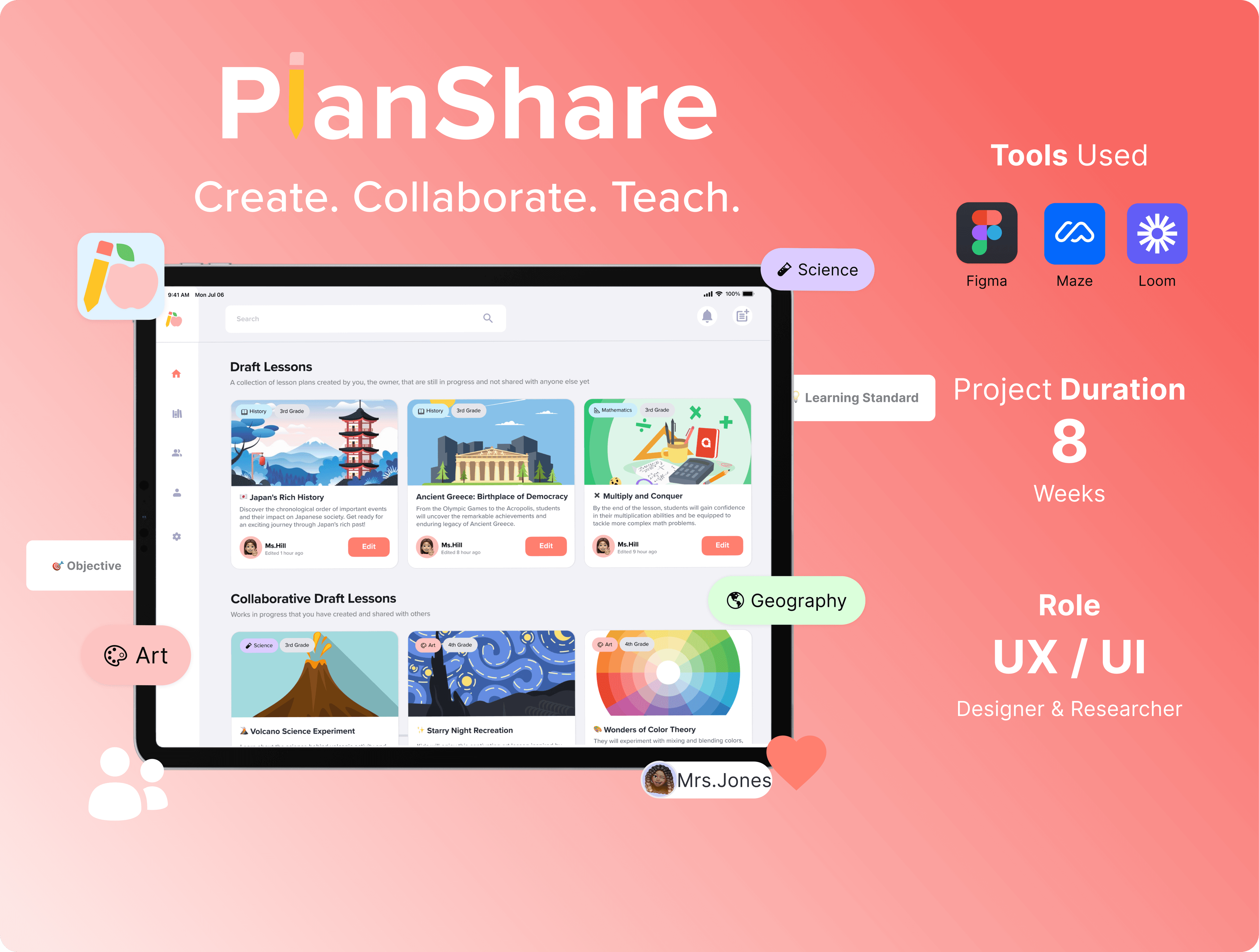
Transforming education with PlanShare
Share Plan is an application that empowers educators to create and share their lesson plans. Educators can easily create, post, and engage with lesson plans while collaborating with other educators to foster a vibrant and supportive teaching community.

BACKGROUND
Lack of applications catered to educators
Researching the education industry revealed an abundance of platforms for student learning but a scarcity of apps catering to teachers. Recognizing that over 90% of teachers spend 7 hours per week on lesson planning revealed a critical gap in the EdTech industry, prompting the creation of a much-needed product to streamline lesson planning for educators.
THE PROBLEM
Lesson planning is time-consuming without collaboration
As a teacher, I've experienced firsthand the challenges of lesson planning in the digital age. It's a time-consuming task that requires considerable effort and resources. Unfortunately, there are limited tools available that facilitate collaboration and sharing among teachers.

THE SOLUTION
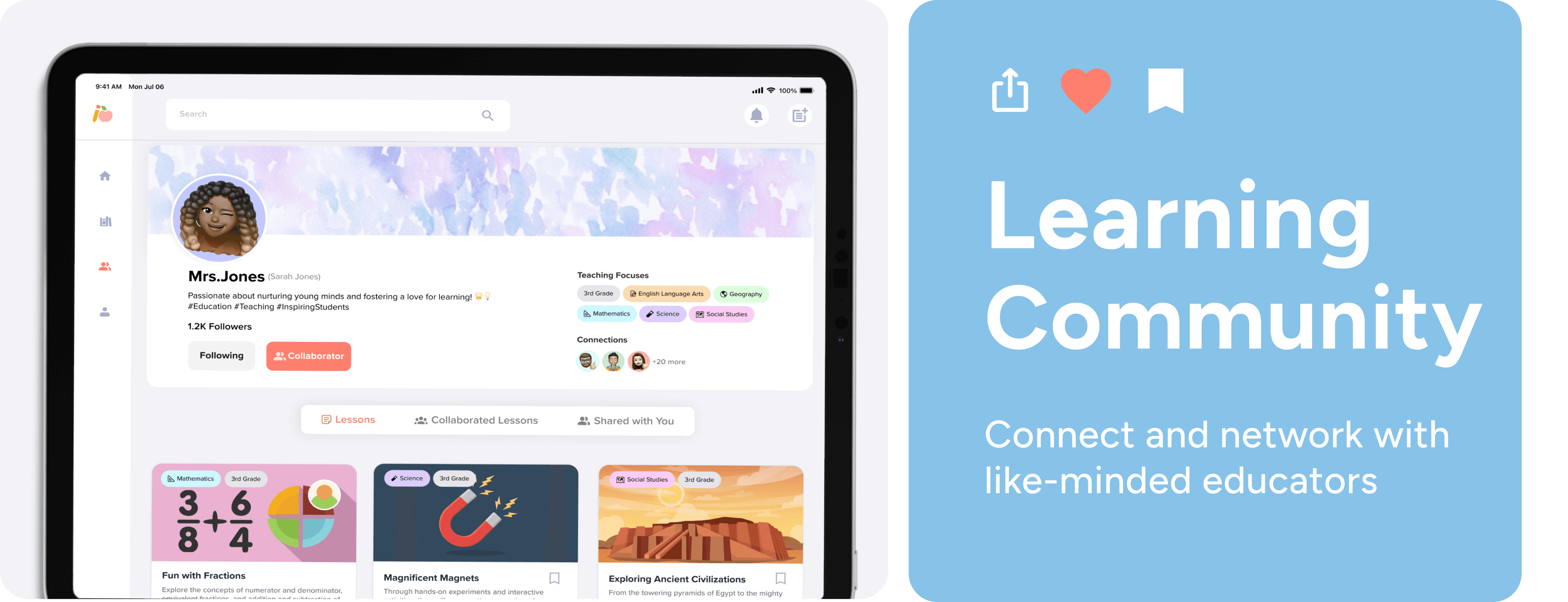
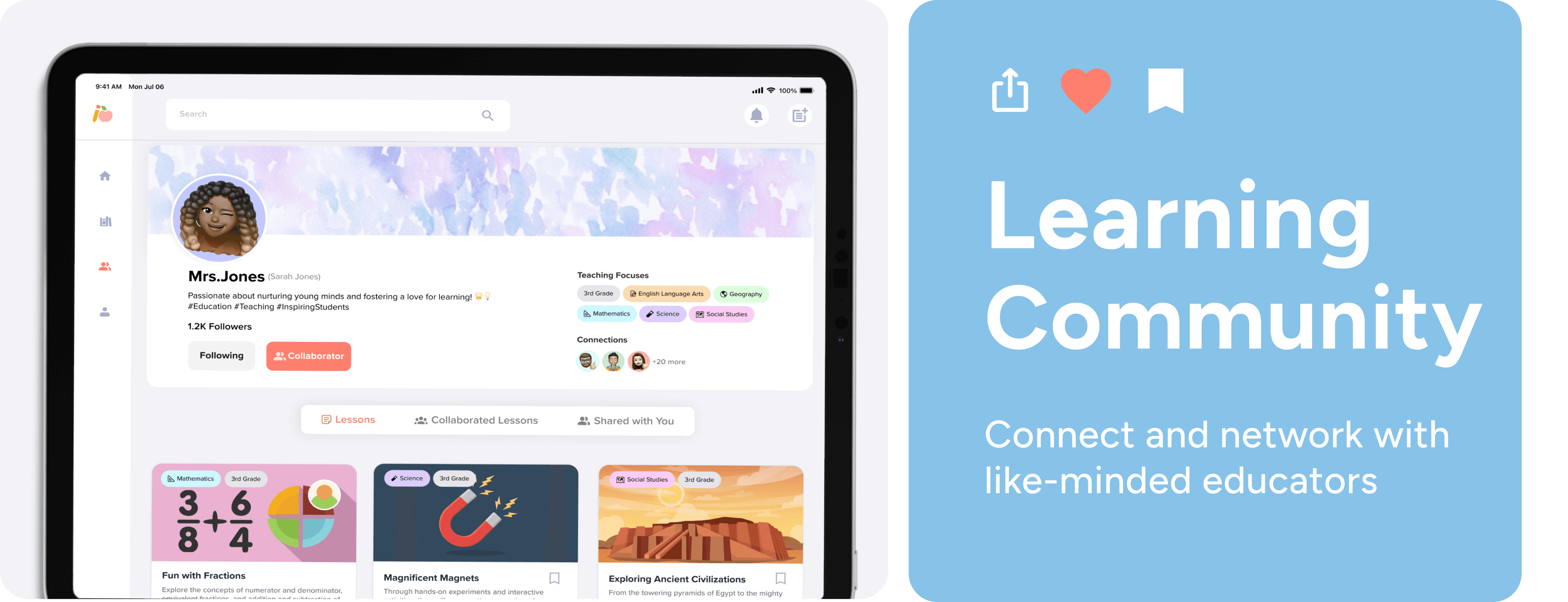
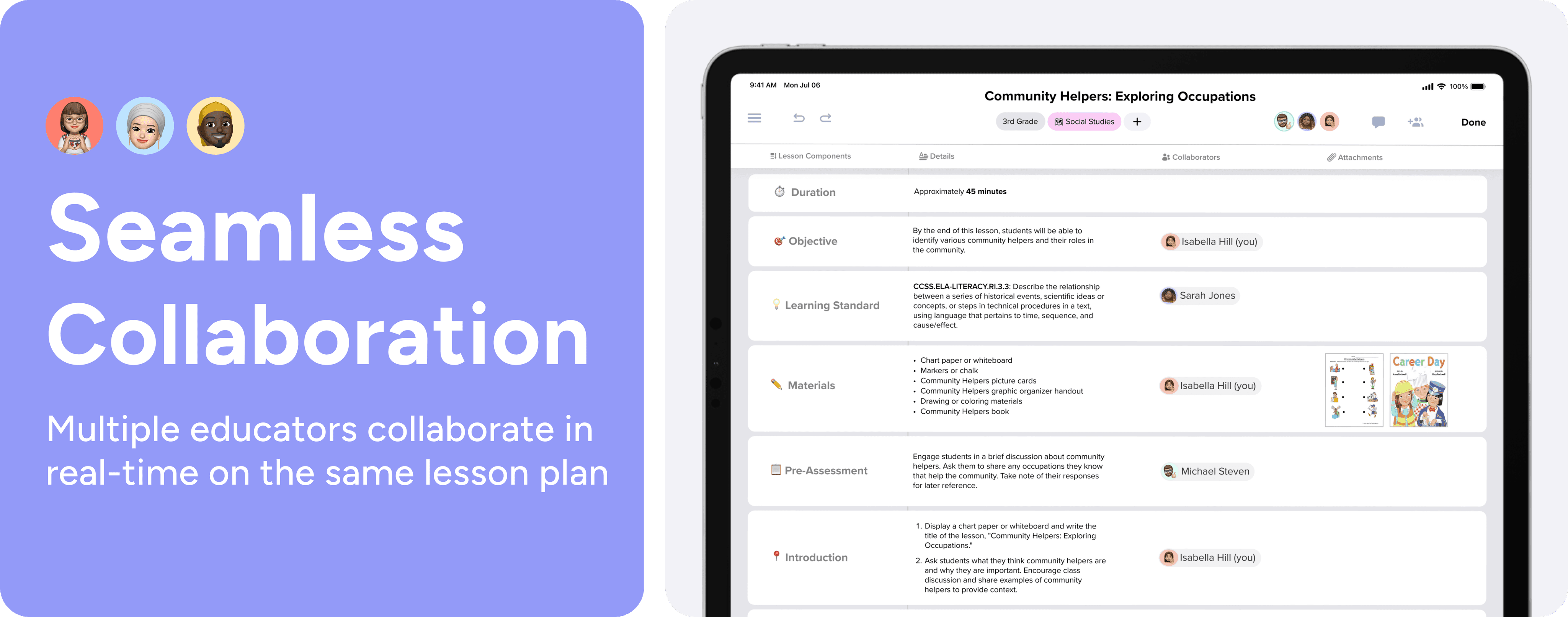
Introducing PlanShare



RESEARCH
Lack of lesson planning tools in the market
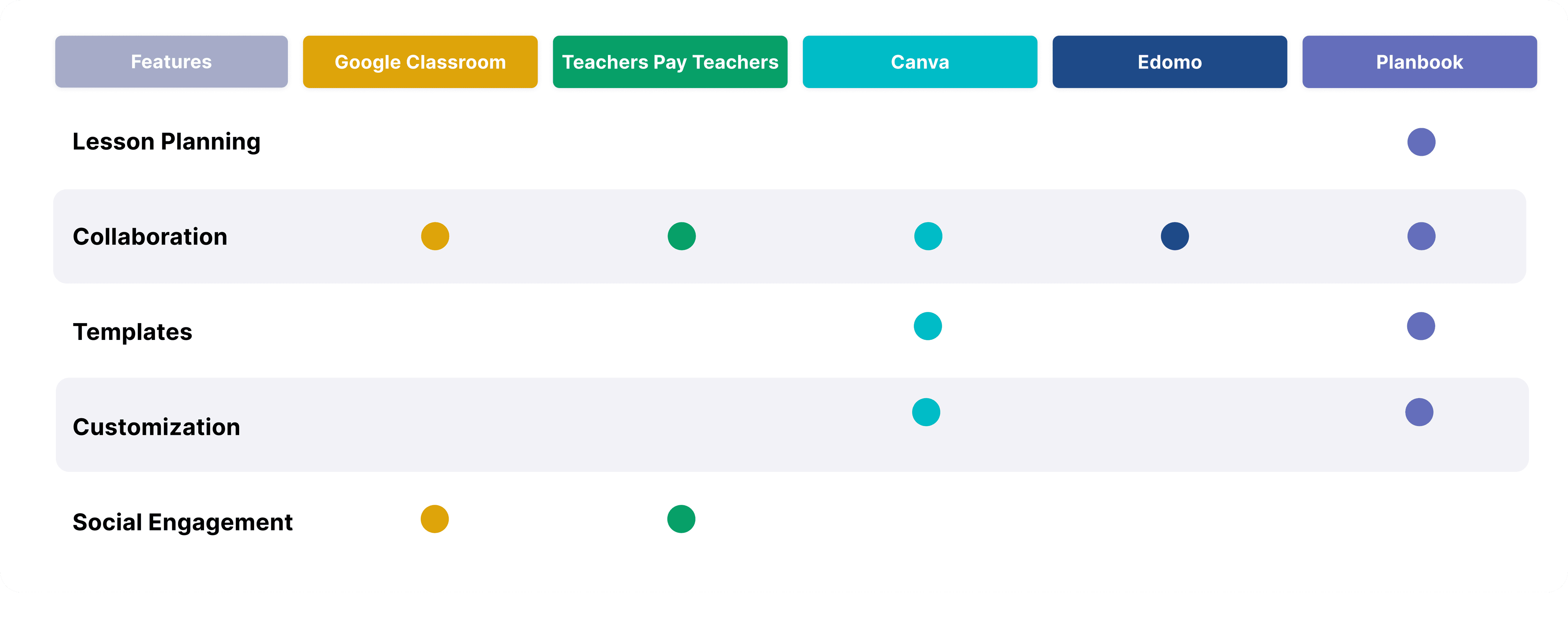
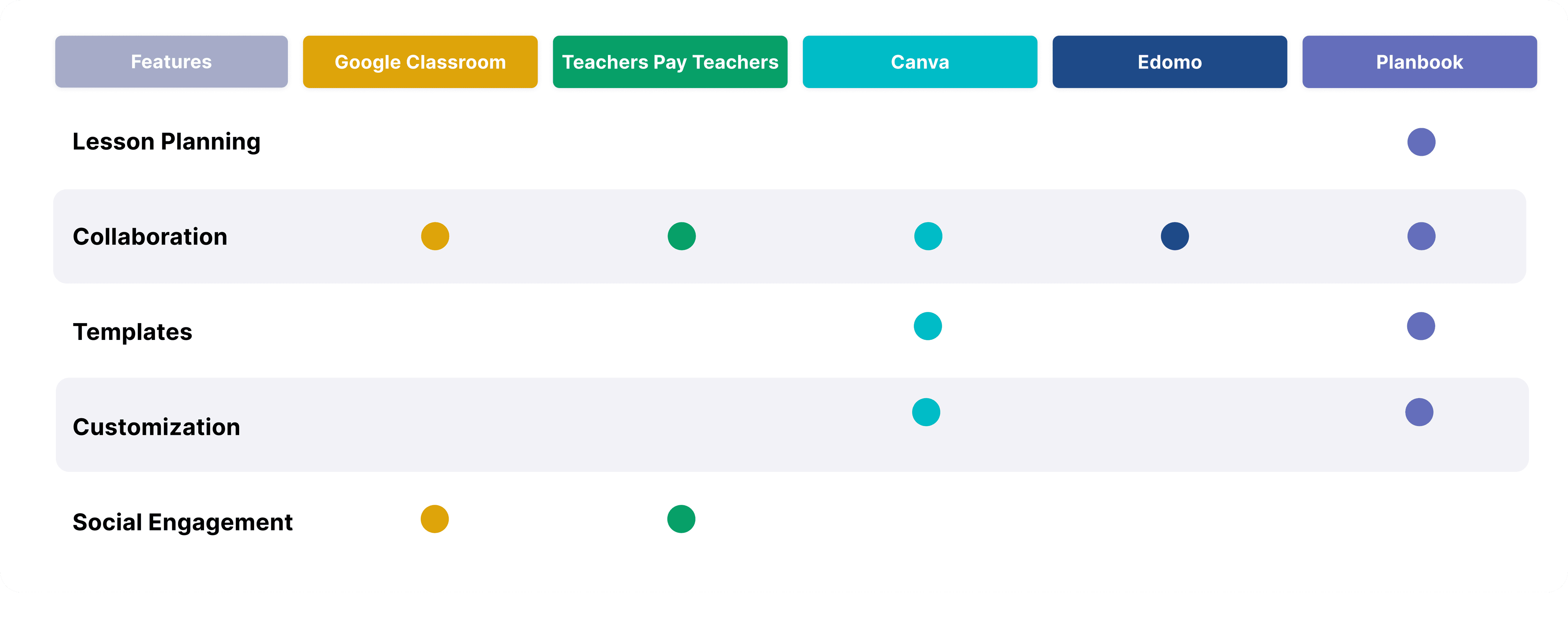
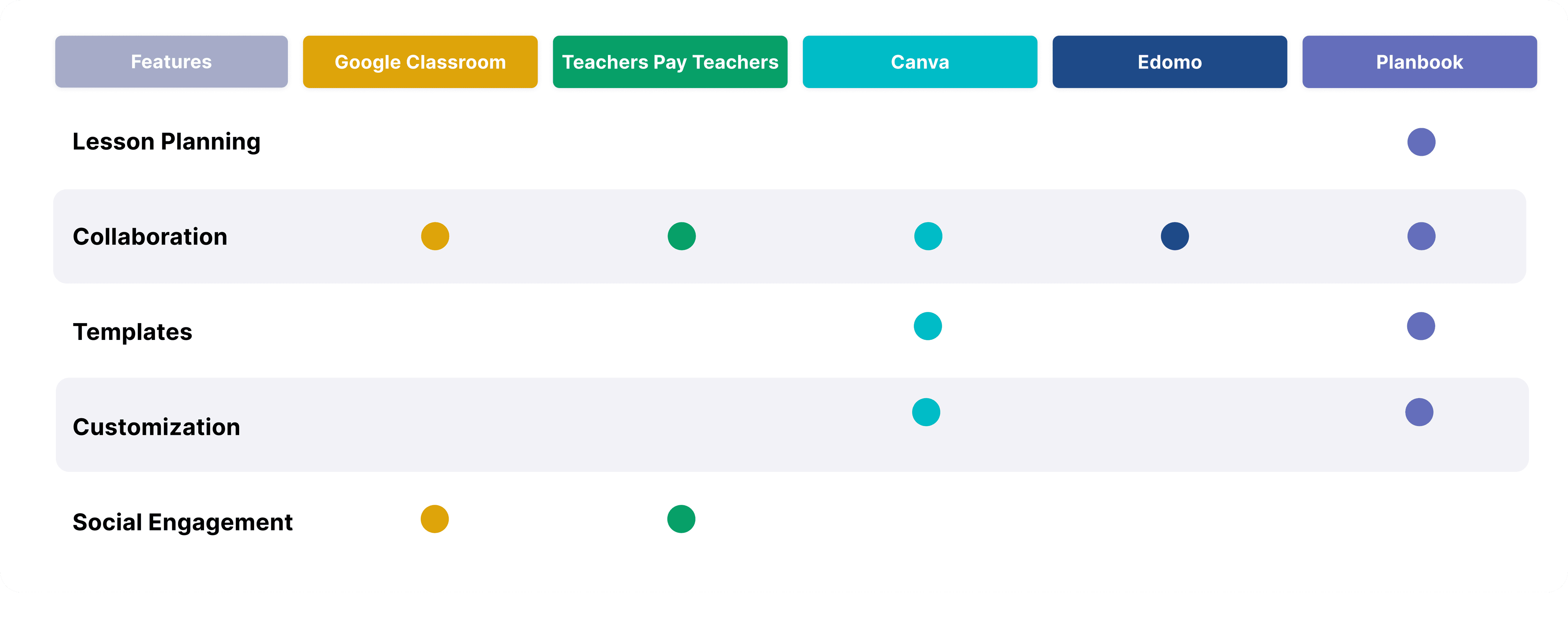
To kick off the research, I conducted secondary research on the current market for educational tools. I found a limited selection of lesson-planning tools designed for educators. Platforms like Chalk and Edomo had restricted access and outdated information. I also noticed a gap in mobile-friendly and free options, as many required payments and lacked collaboration features.

SURVEY
Educators struggle with limited time and resources
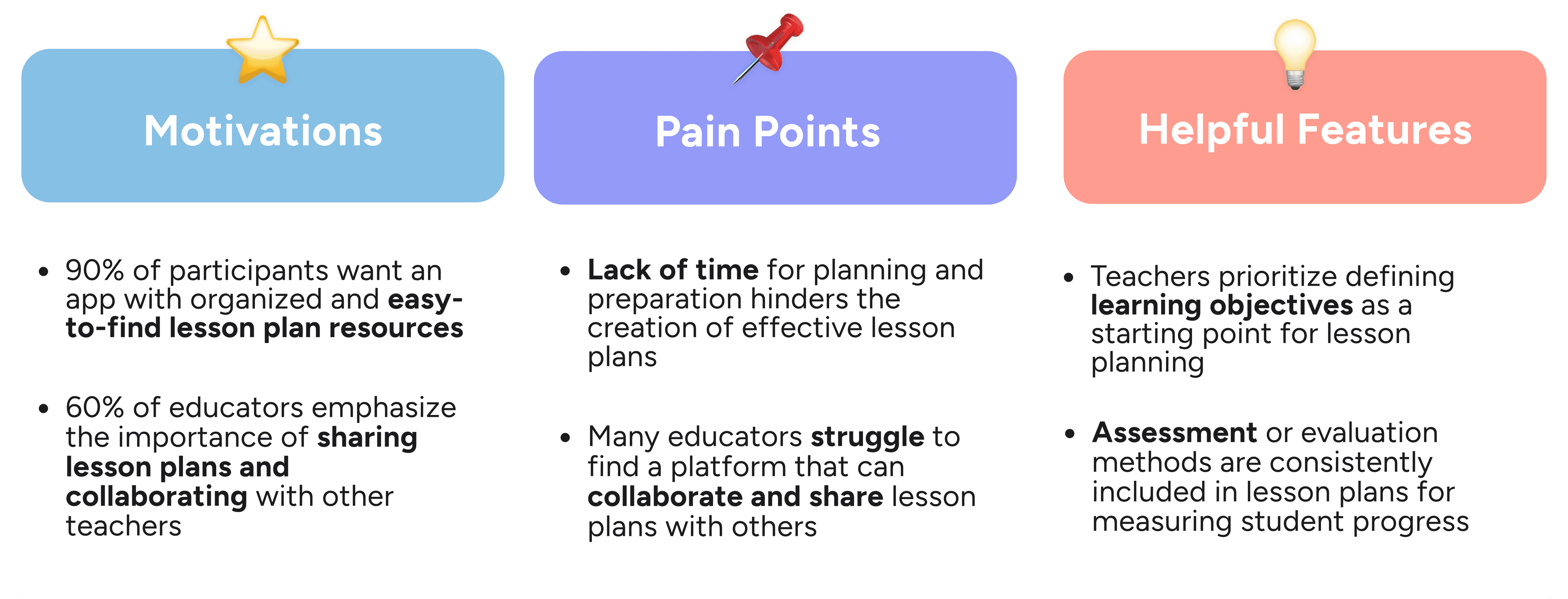
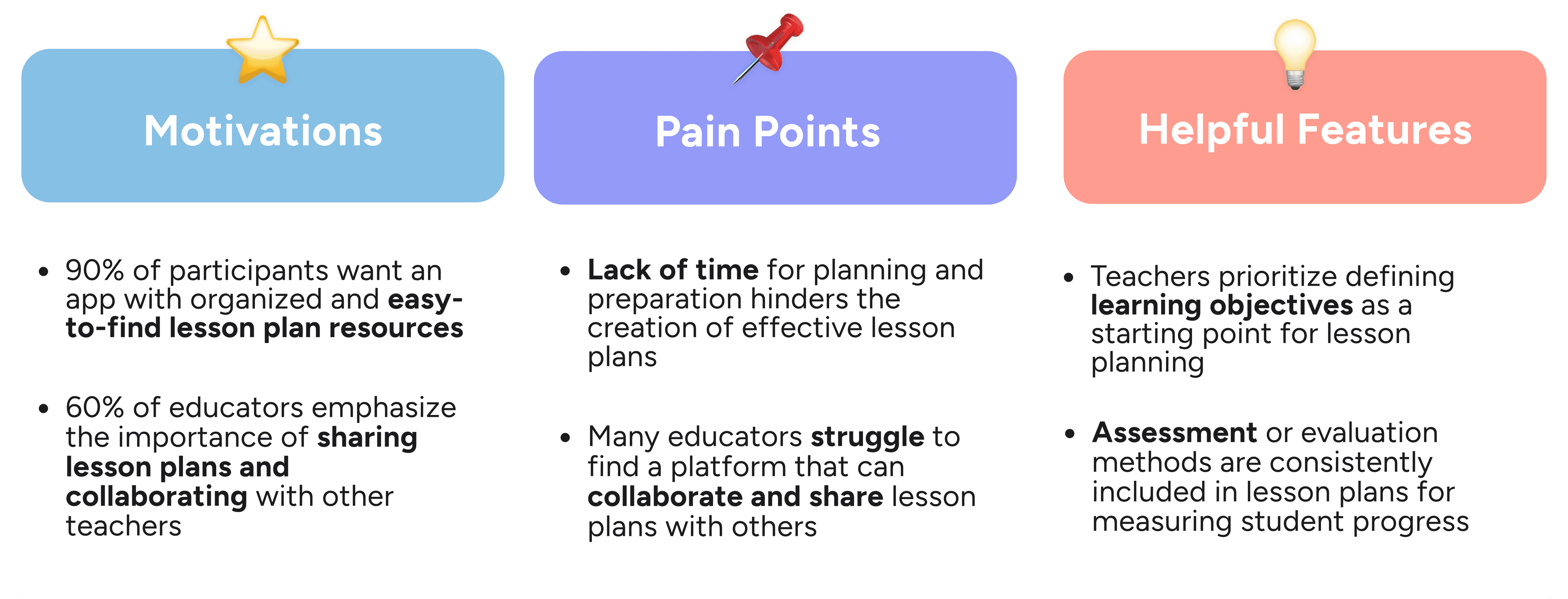
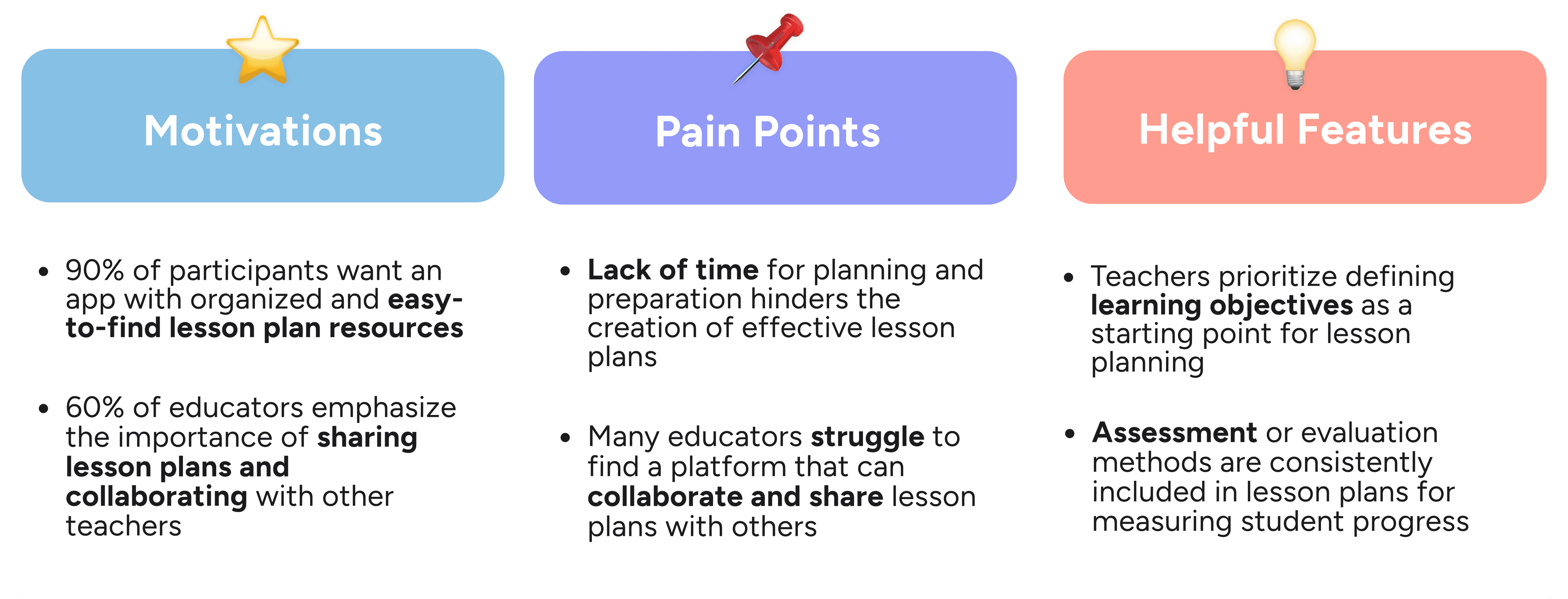
Although I initially discovered a lack of available lesson planning tools, I needed to gather more insights from educators to determine the essential features of the app. One common problem identified was the limited time and resources for educators. Using the gathered information, I created an affinity map and synthesized the key insights, highlighting the most helpful findings.

USER PERSONA
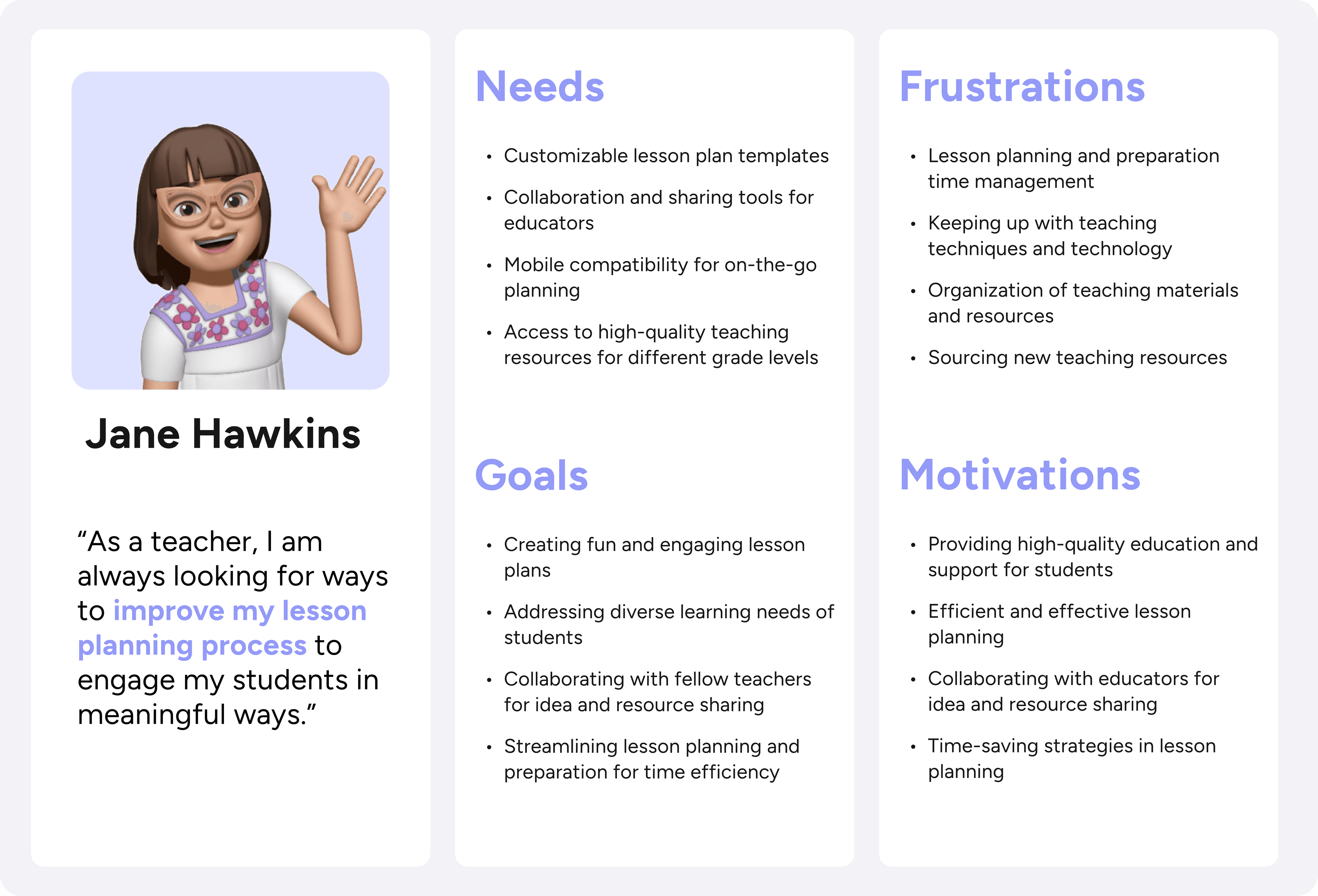
Designing for the user
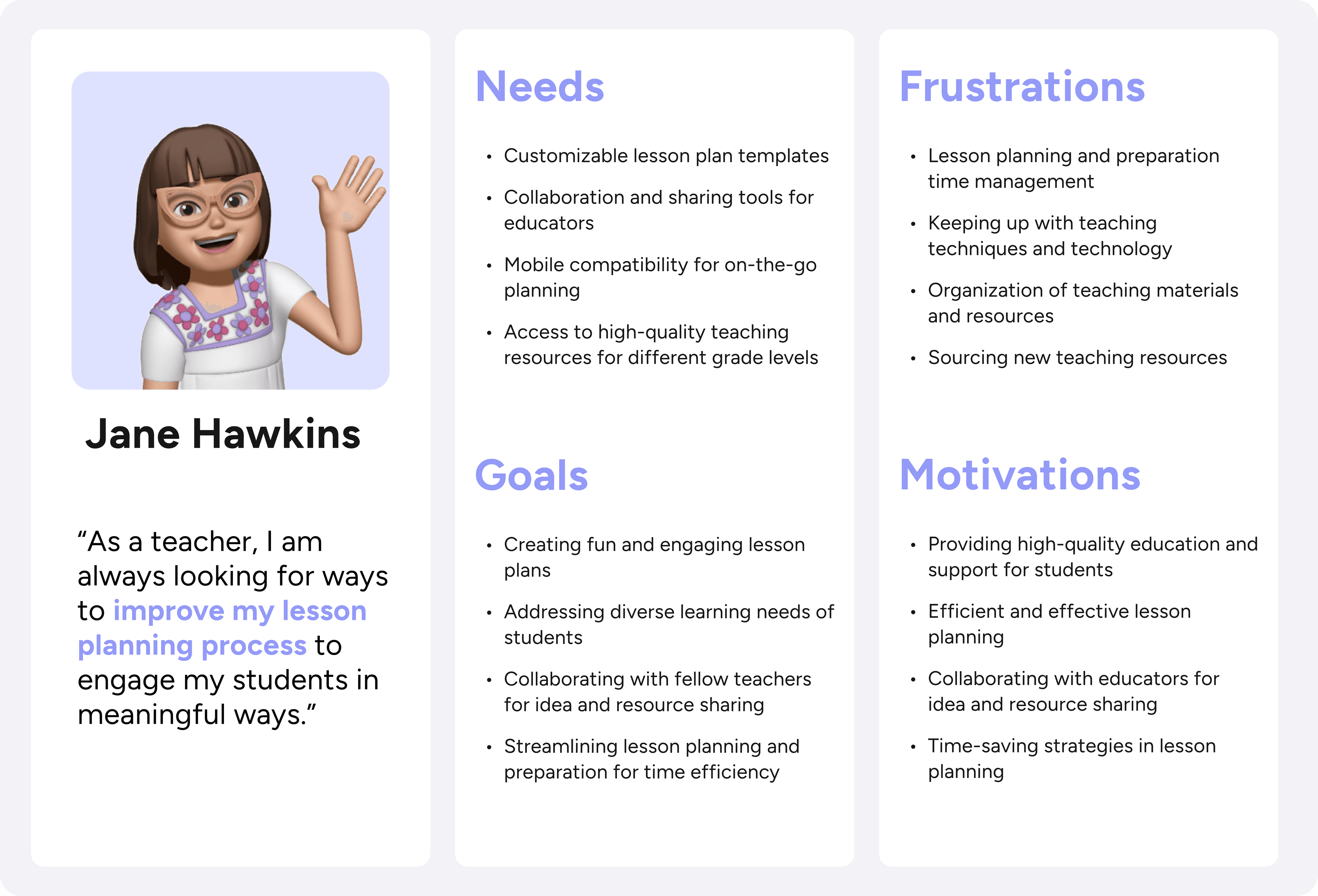
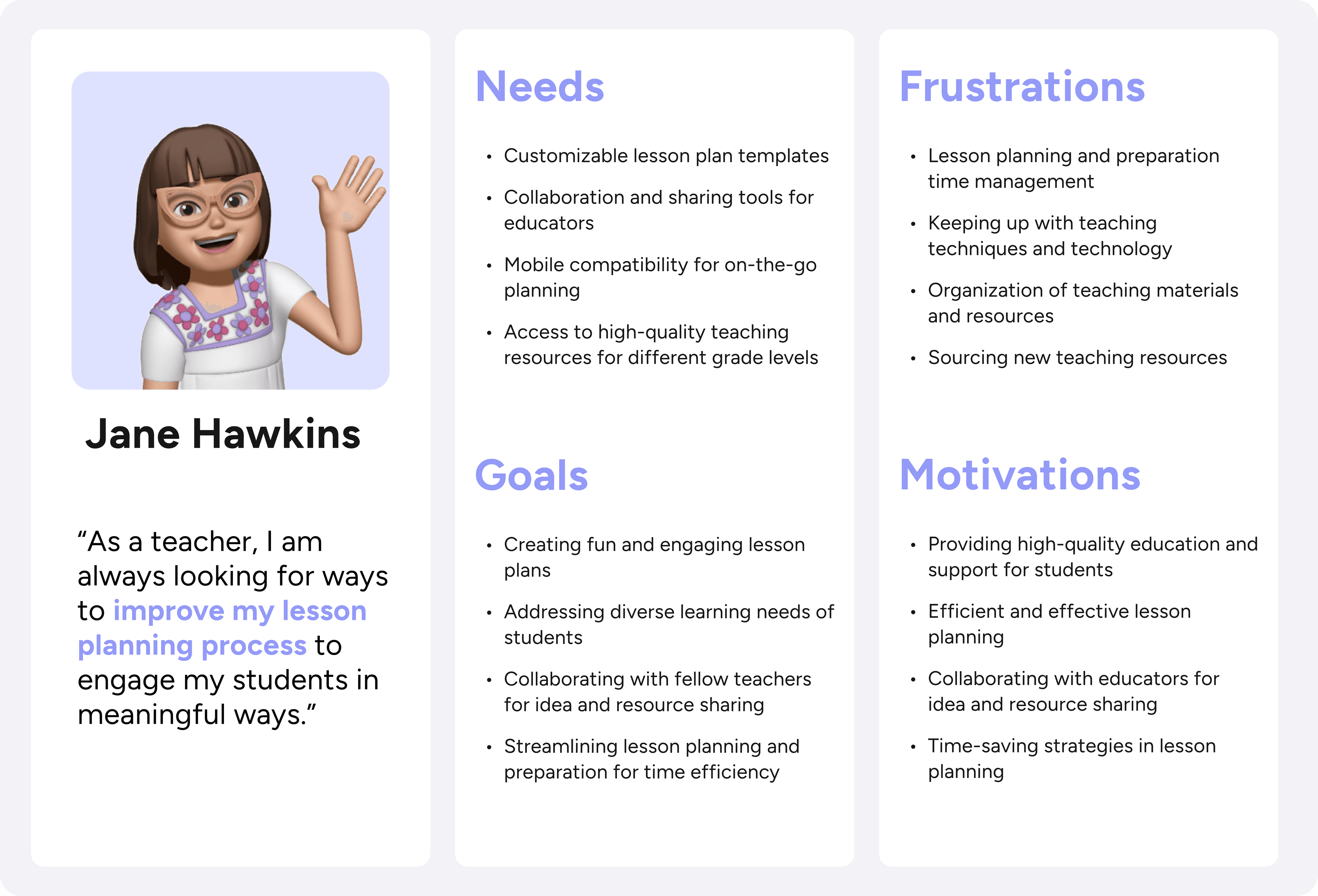
Developing a user persona, like Jane Hawkins, played a crucial role in ensuring that the design of the app aligned with user needs. Based on Jane's preferences, such as customizable templates, collaboration tools, mobile compatibility, and access to high-quality resources, the app was customized to cater to the needs of users like her.

DEFINE
How might we create a collaborative lesson-planning app that fosters a positive learning community?
I analyzed all the information and used it to develop "How Might We?" questions that would help me focus on the application's objectives. I explored various HMWs to address issues such as limited resources, time, and the needs of diverse learners. Eventually, I decided to prioritize collaboration since over 60% of teachers expressed the importance of sharing lesson plans with colleagues.

USER FLOW
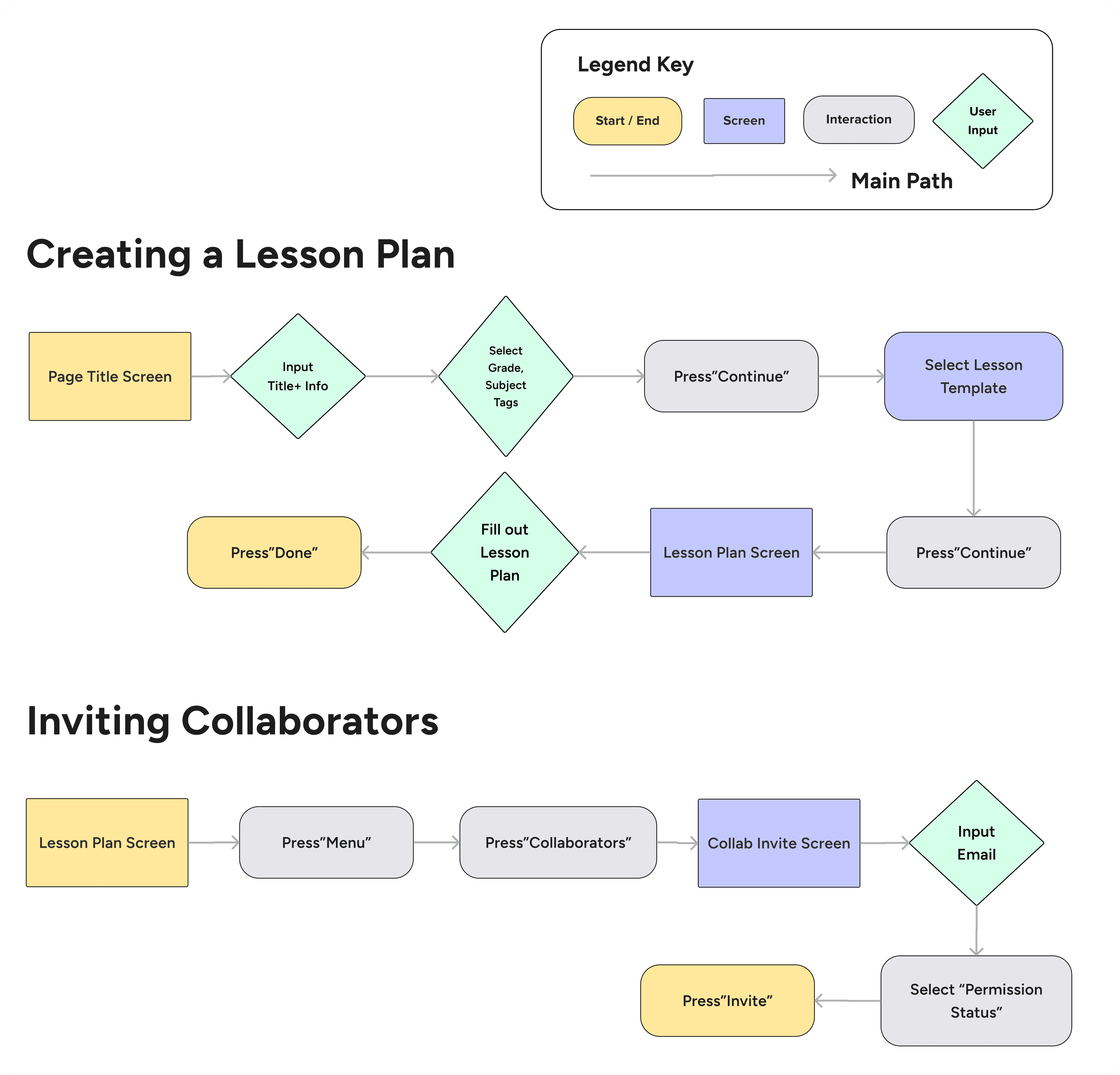
Mapping out the flows
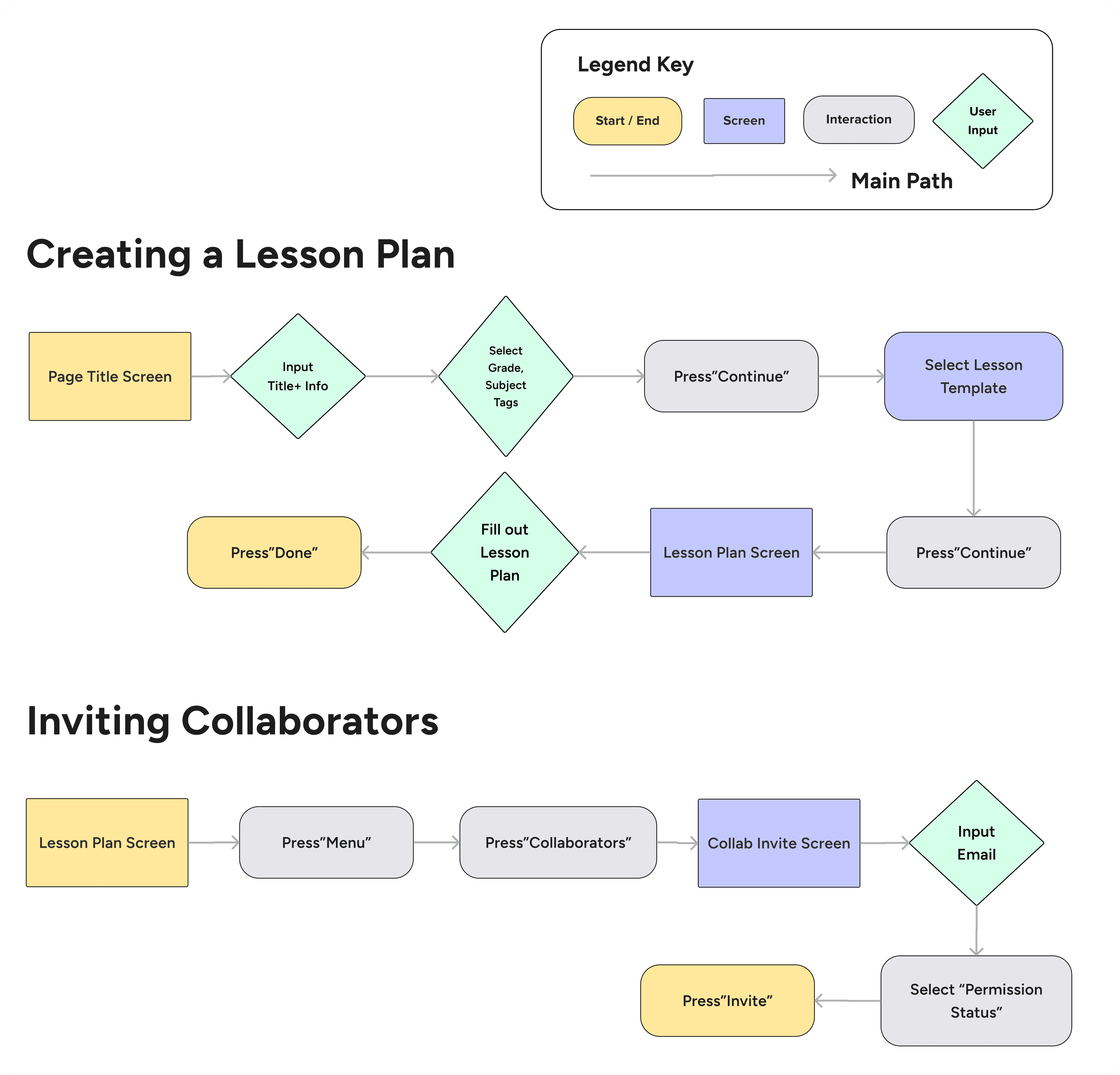
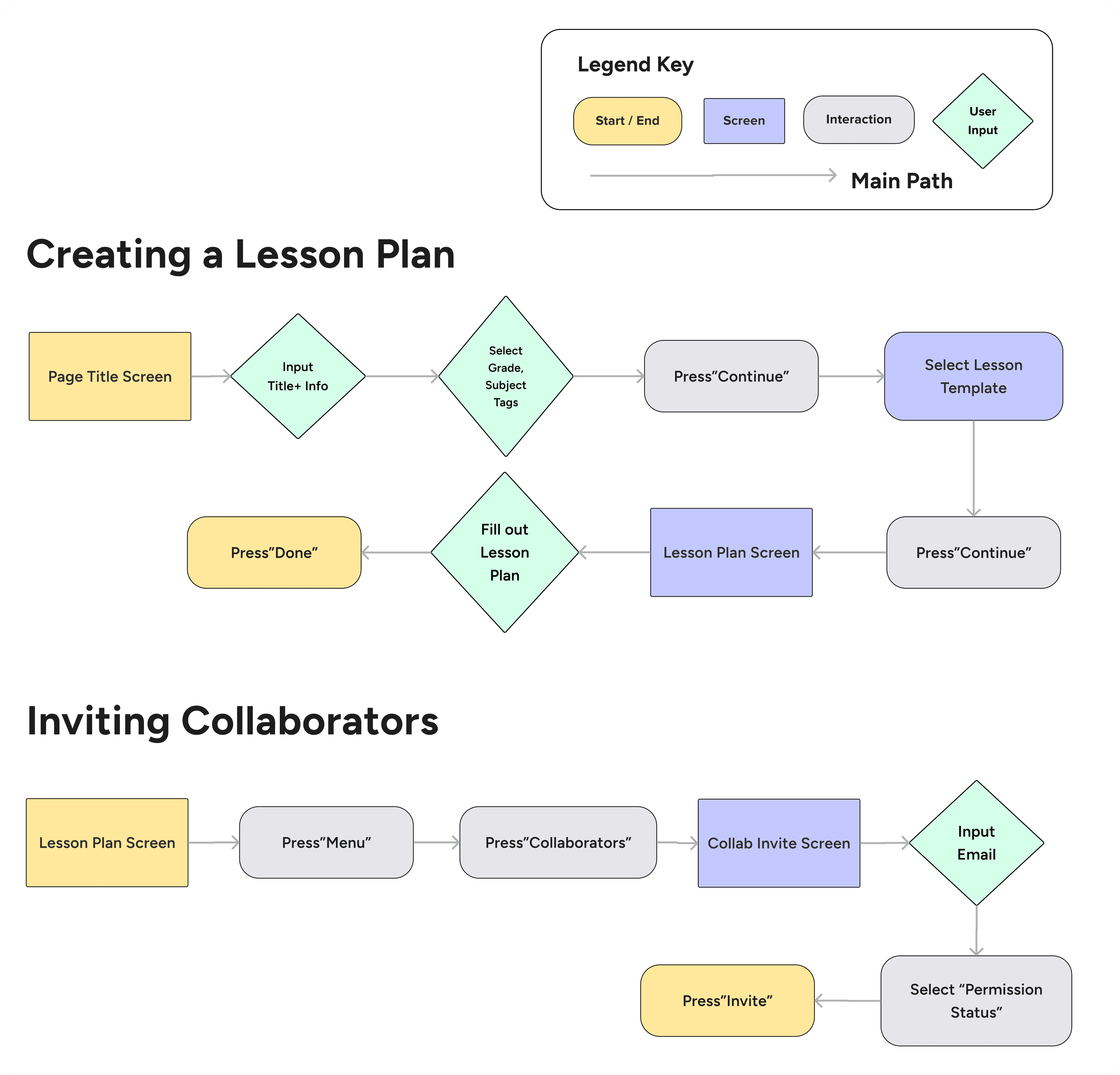
By carefully mapping out the user flow, I addressed the challenge of enabling educators to collaborate in lesson planning and sharing within the learning community. I started by identifying key starting points and endpoints in the overall journey. Then, I zoomed in on specific task flows to optimize the app's structure and design.

BRANDING + LOGO DESIGN
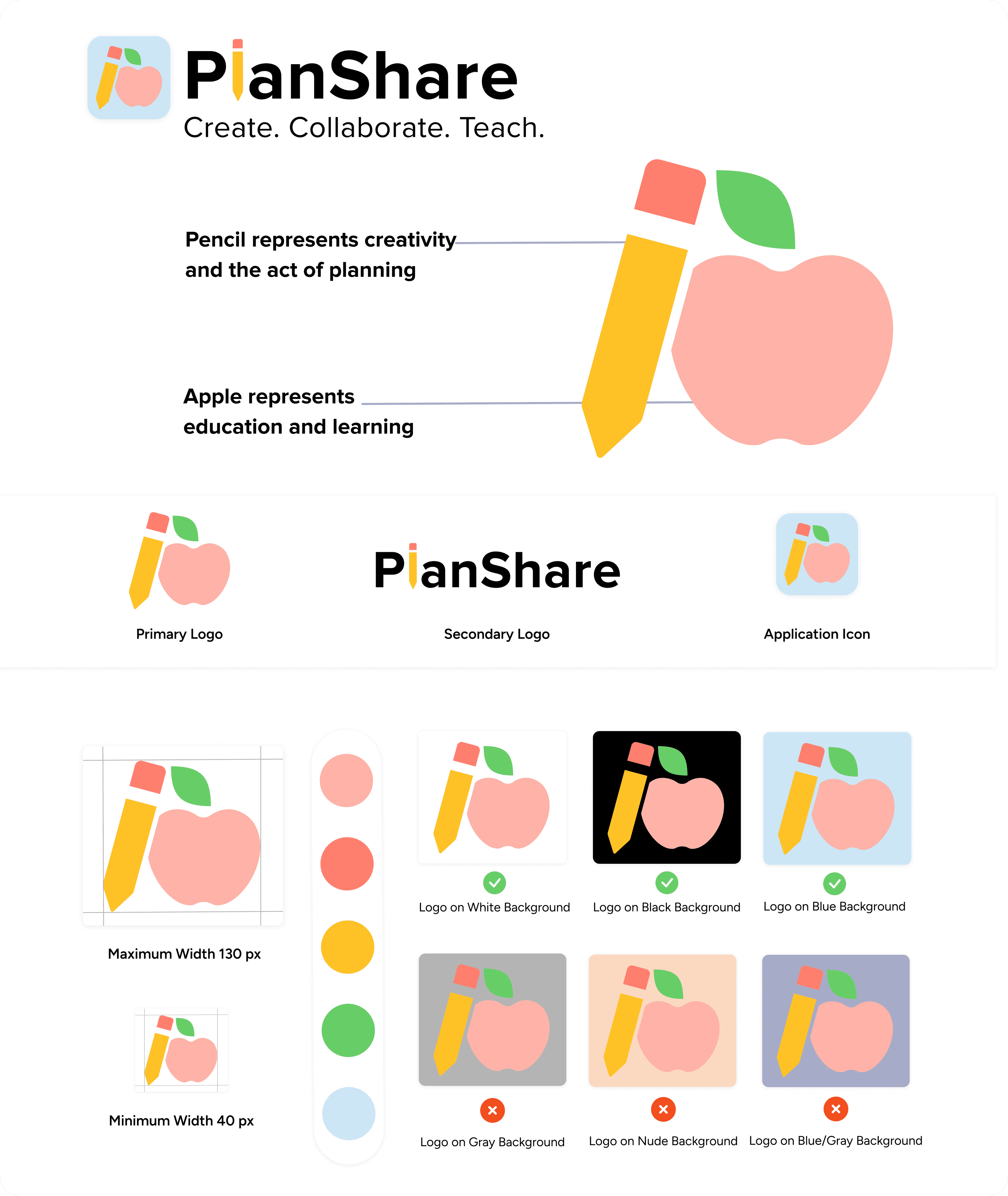
Creating the identity of PlanShare
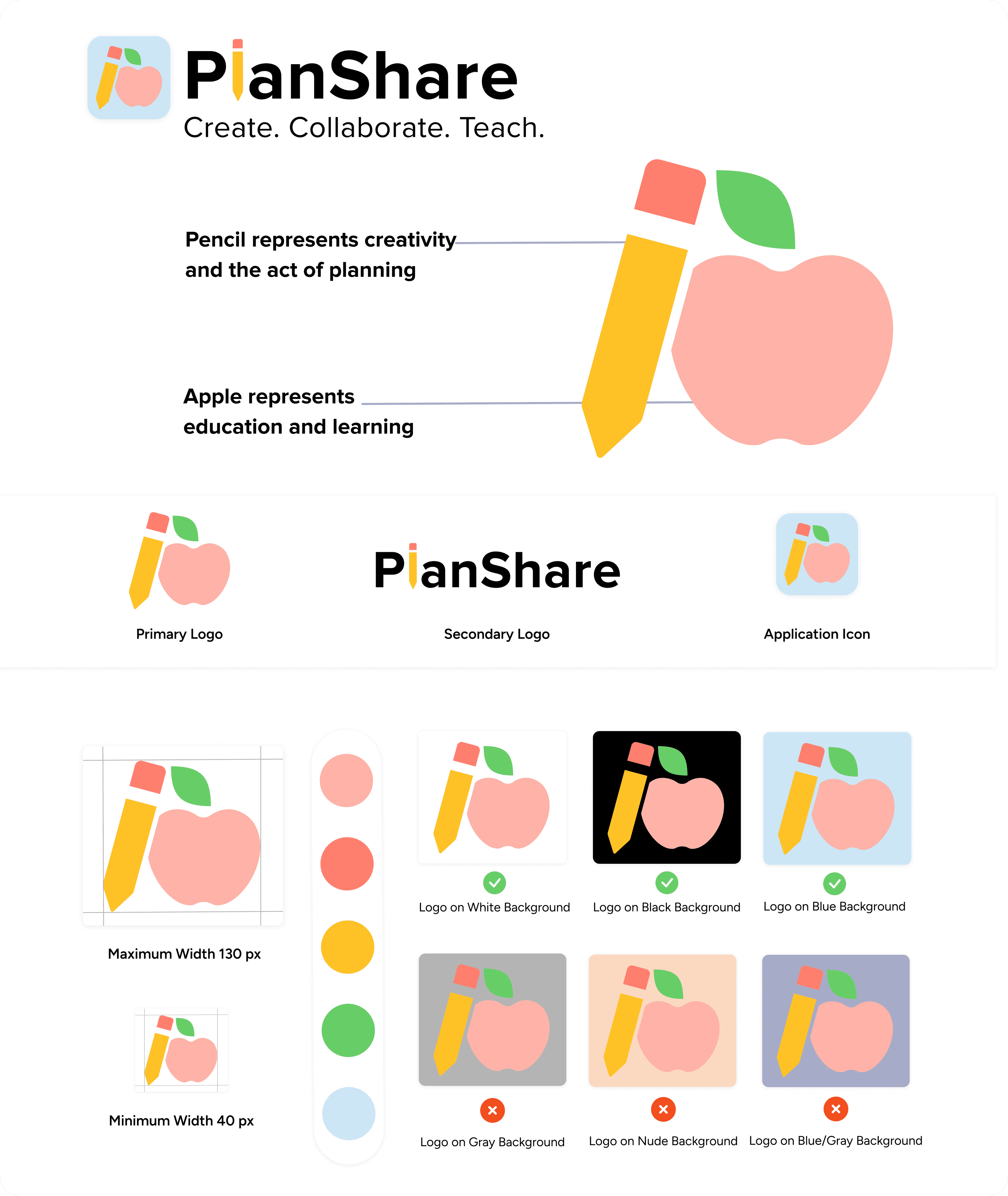
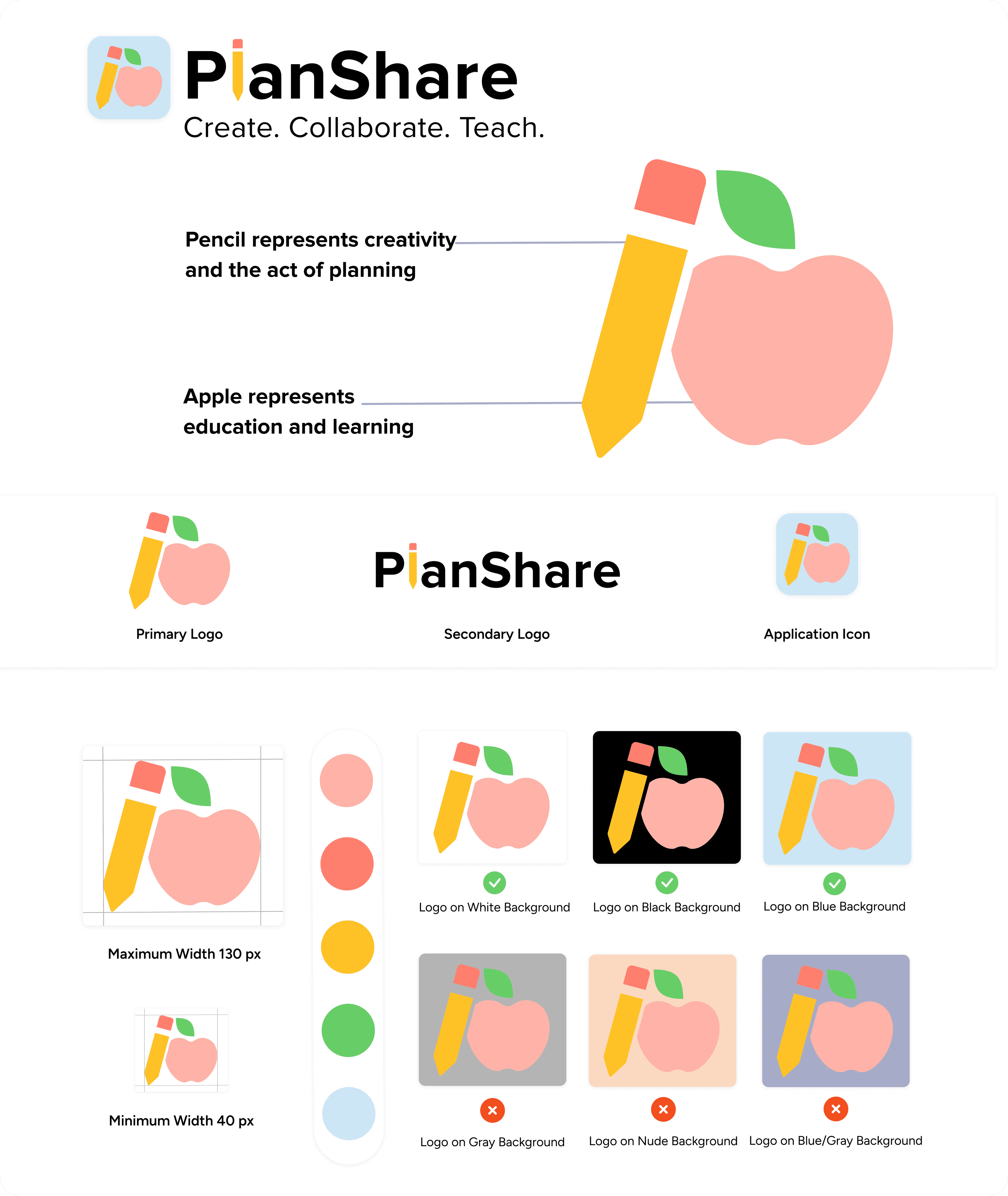
During the design process, I created the branding for the app, giving it the name PlanShare. The name PlanShare effectively represents the app's purpose, which is to help educators plan, collaborate, and share their lesson plans. The logo design incorporates an apple and a pencil, symbolizing education, creativity, and planning. By combining these elements, the logo visually communicates the app's focus on lesson planning within an educational context.


LOW-FIDELITY SKETCHES
Designing for a tablet-friendly experience
After establishing the branding for PlanShare, I began sketching low-fidelity app frames initially tailored for mobile screens. However, upon researching that 81% of teachers prefer using tablets for delivering lessons, I pivoted my design approach to focus on tablet screens. While finding tablet screen inspiration proved to be a challenge, I drew inspiration from both mobile and desktop interfaces to create a clean and user-friendly layout.

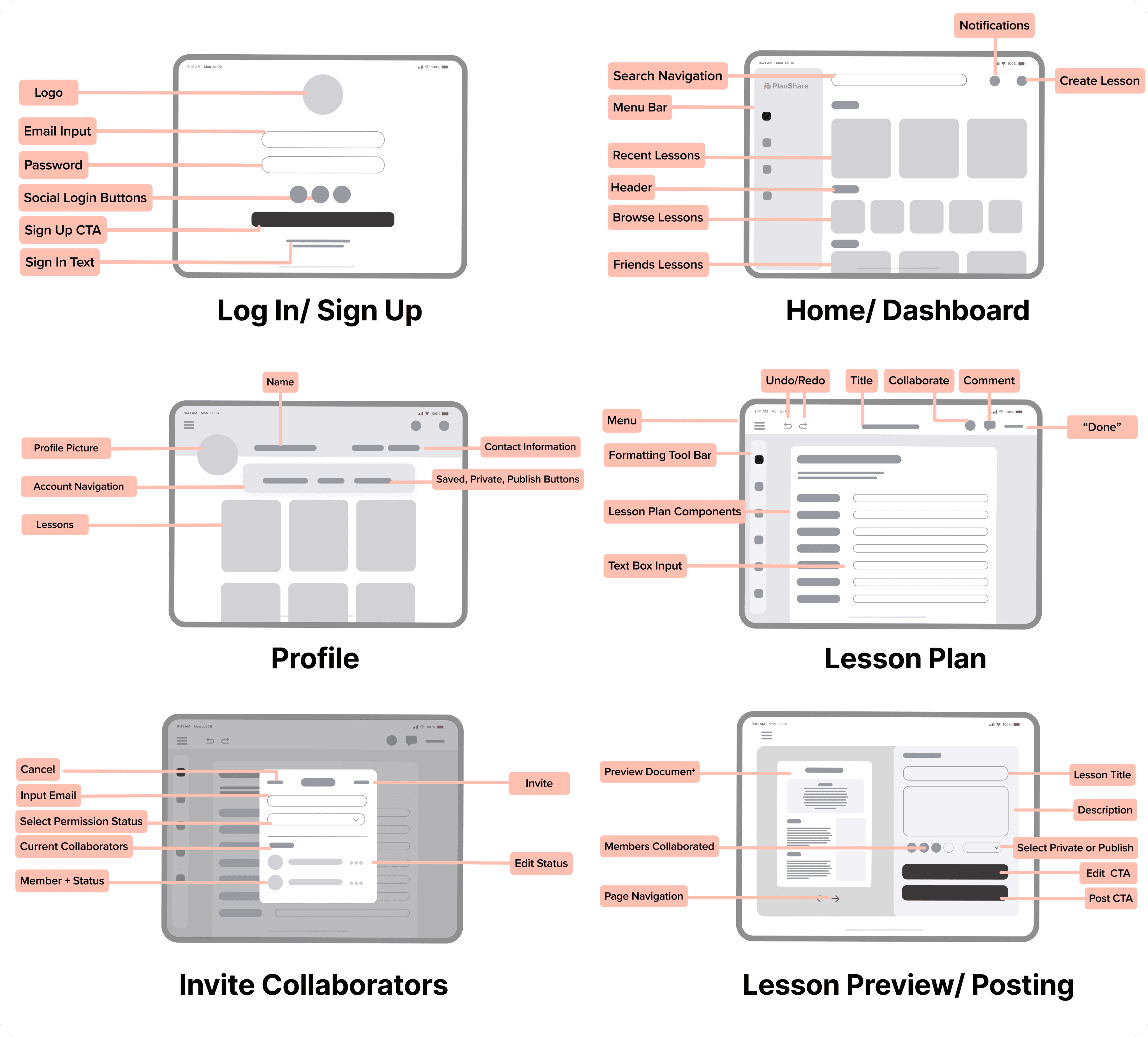
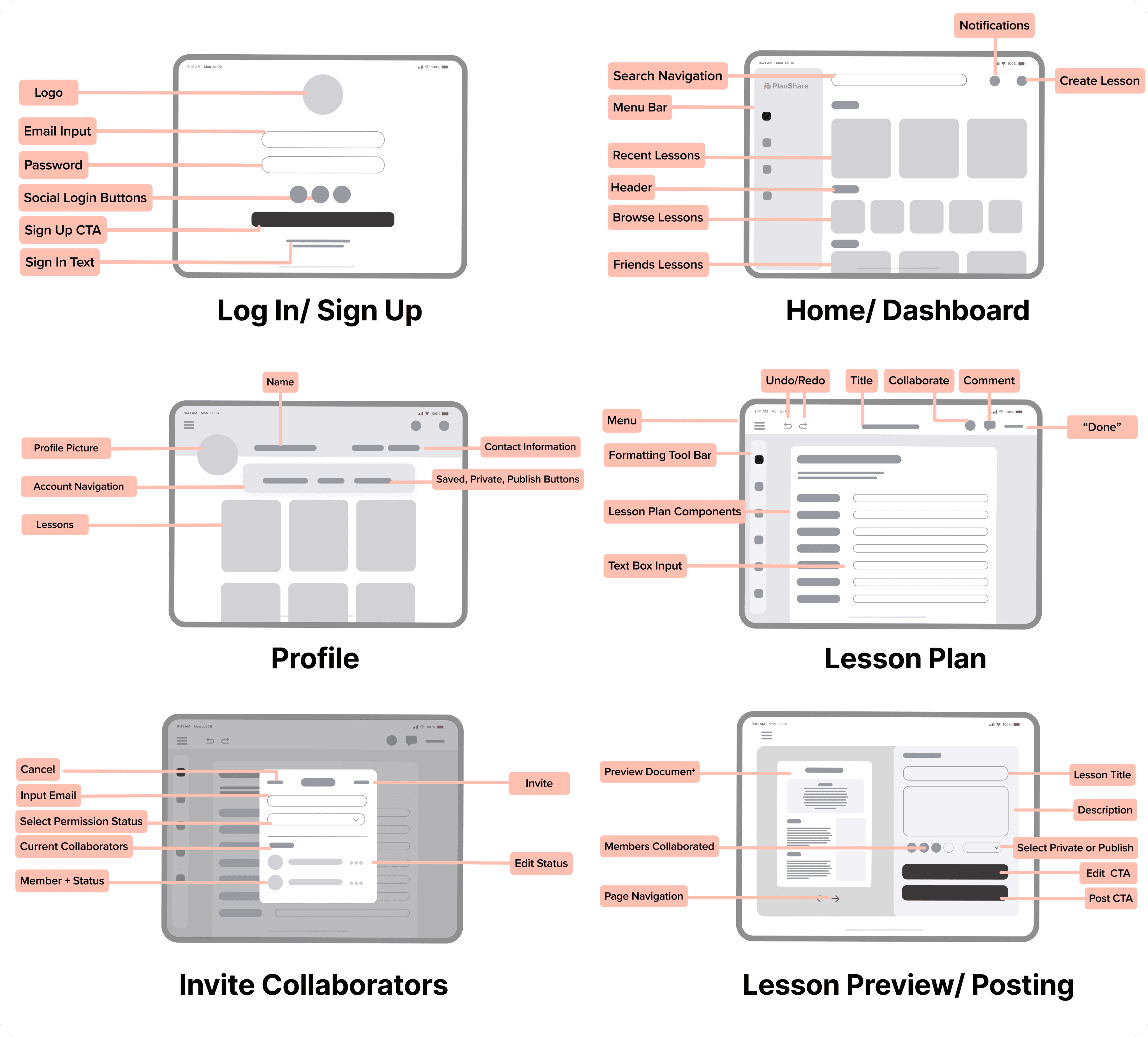
HIGH-FIDELITY WIREFRAMES
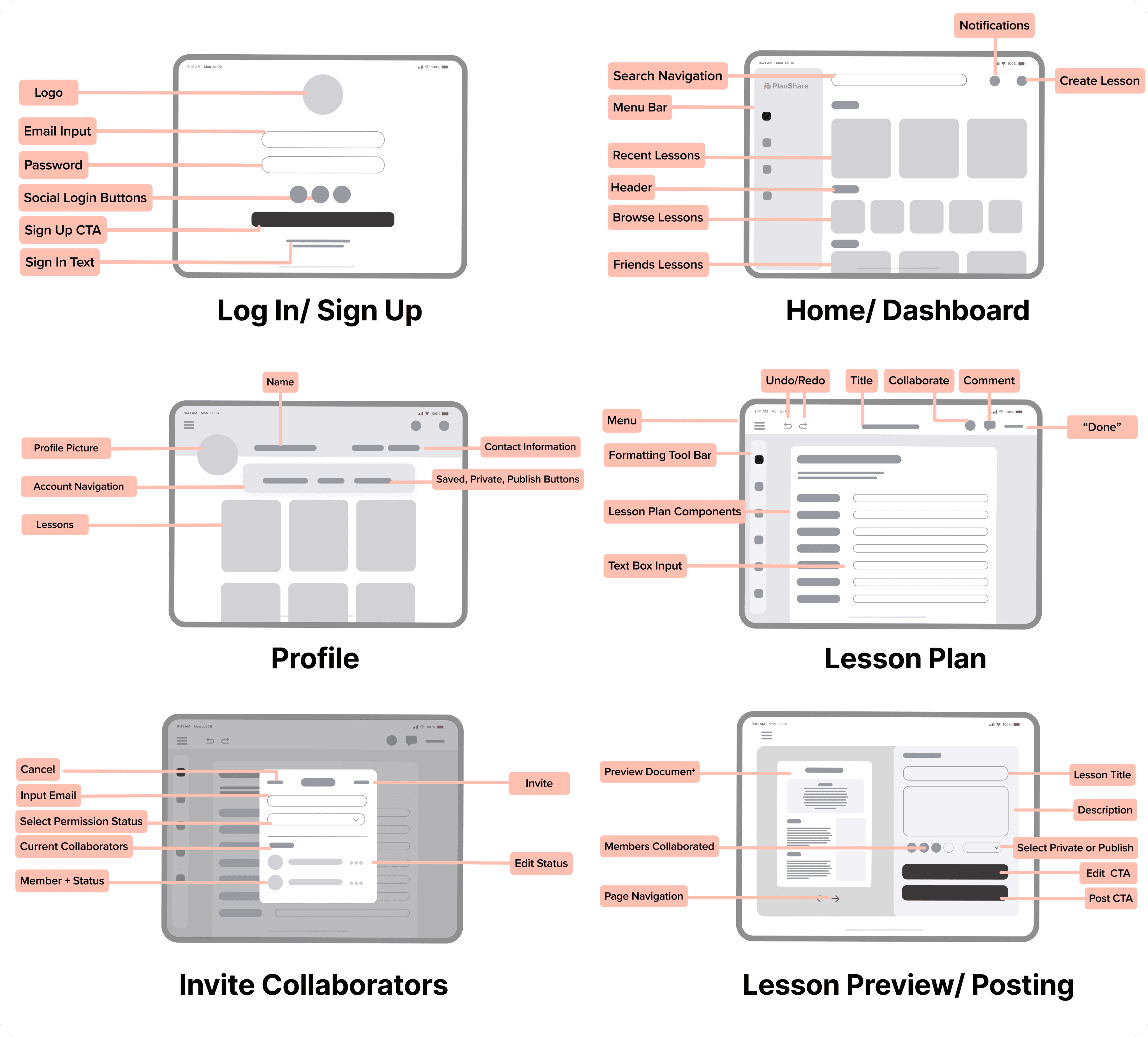
Refining the Design

USABILITY TESTING
PlanShare Testing
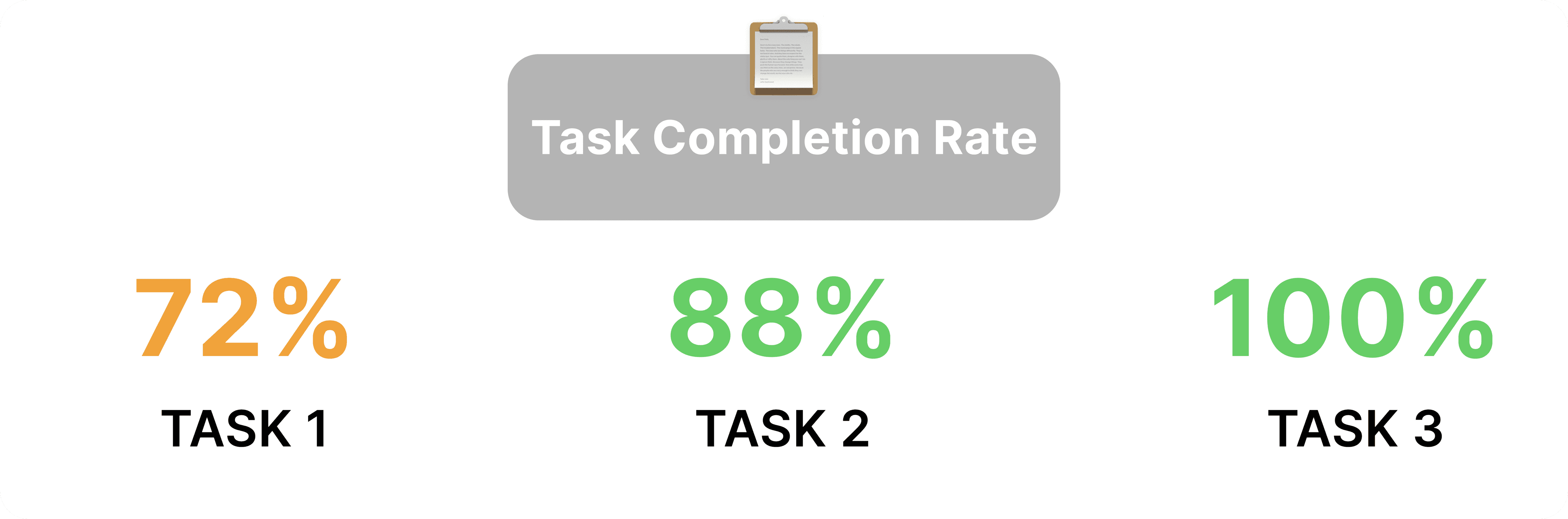
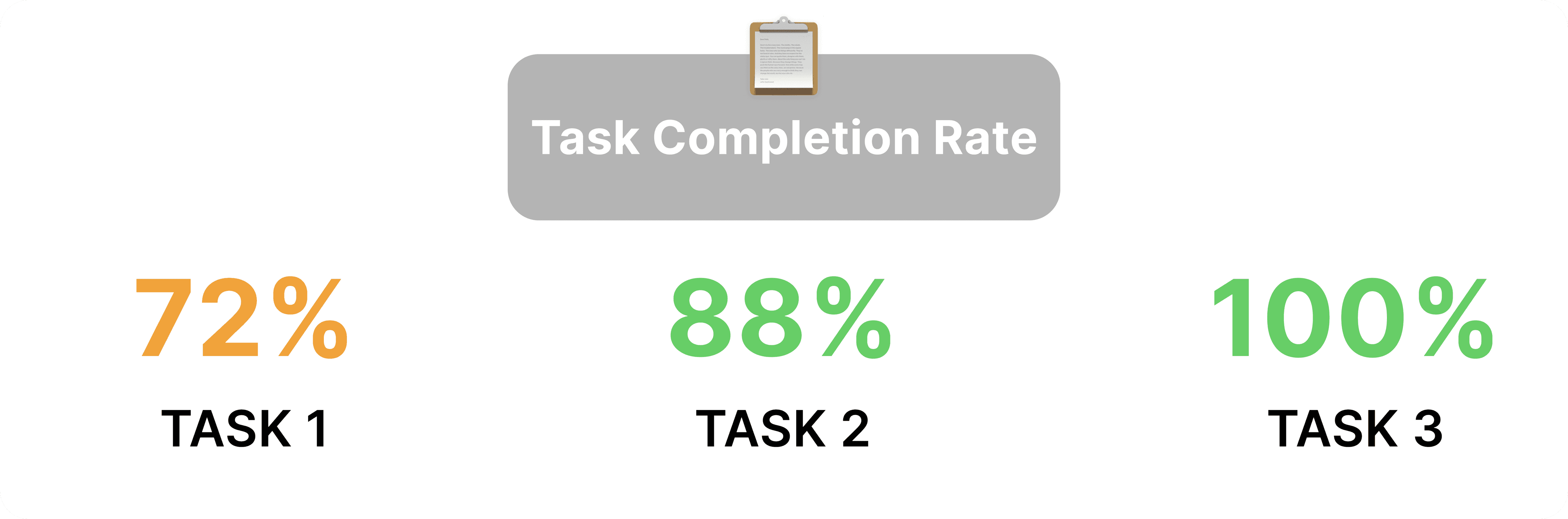
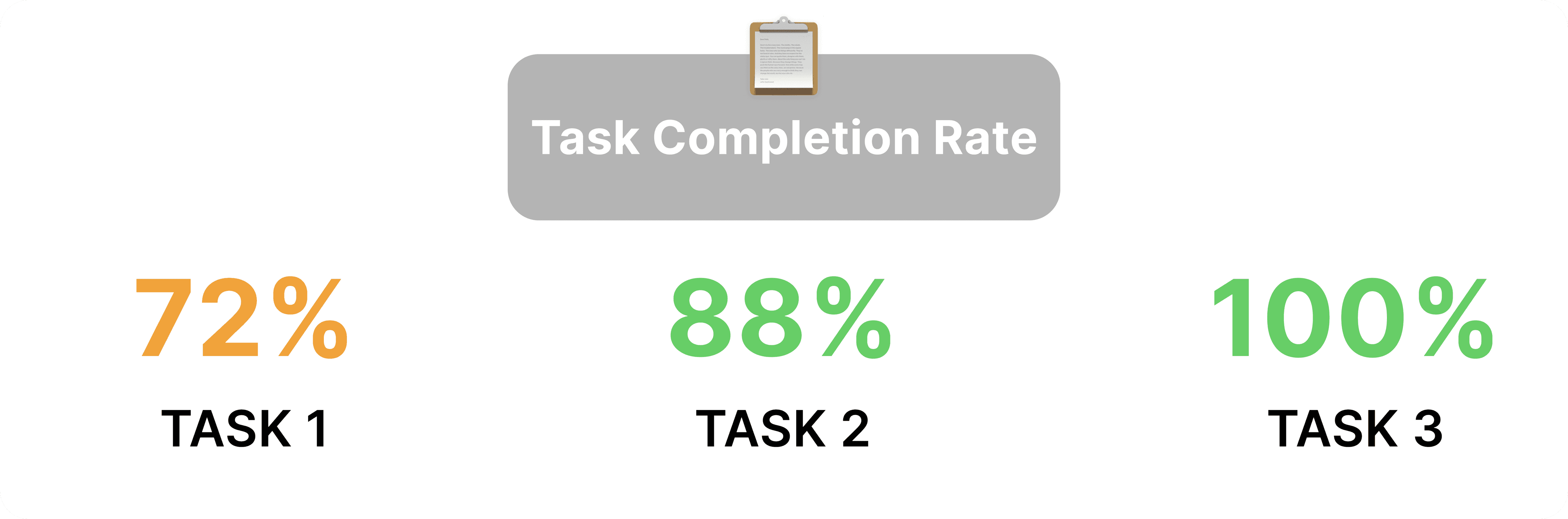
I conducted user testing using Maze to evaluate the usability and effectiveness of the prototype for educators. The testing involved exploring various task flows to assess the application's features and solutions for supporting lesson planning.

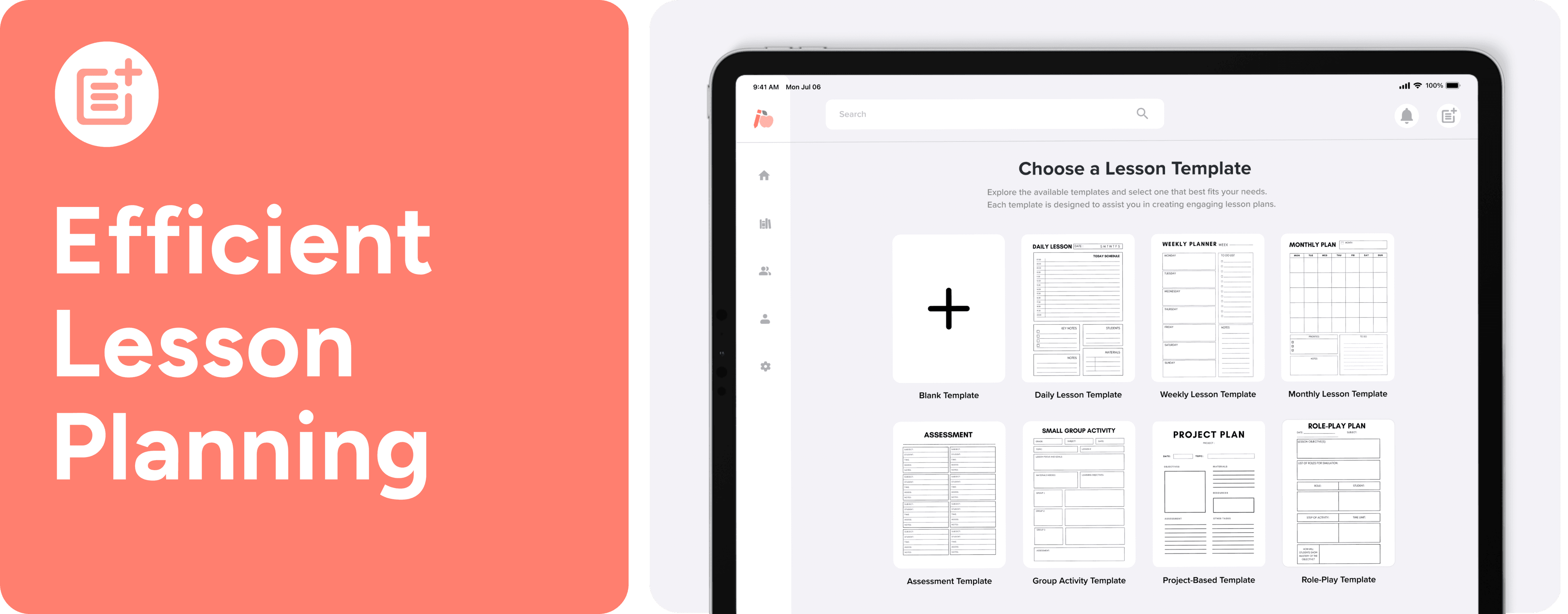
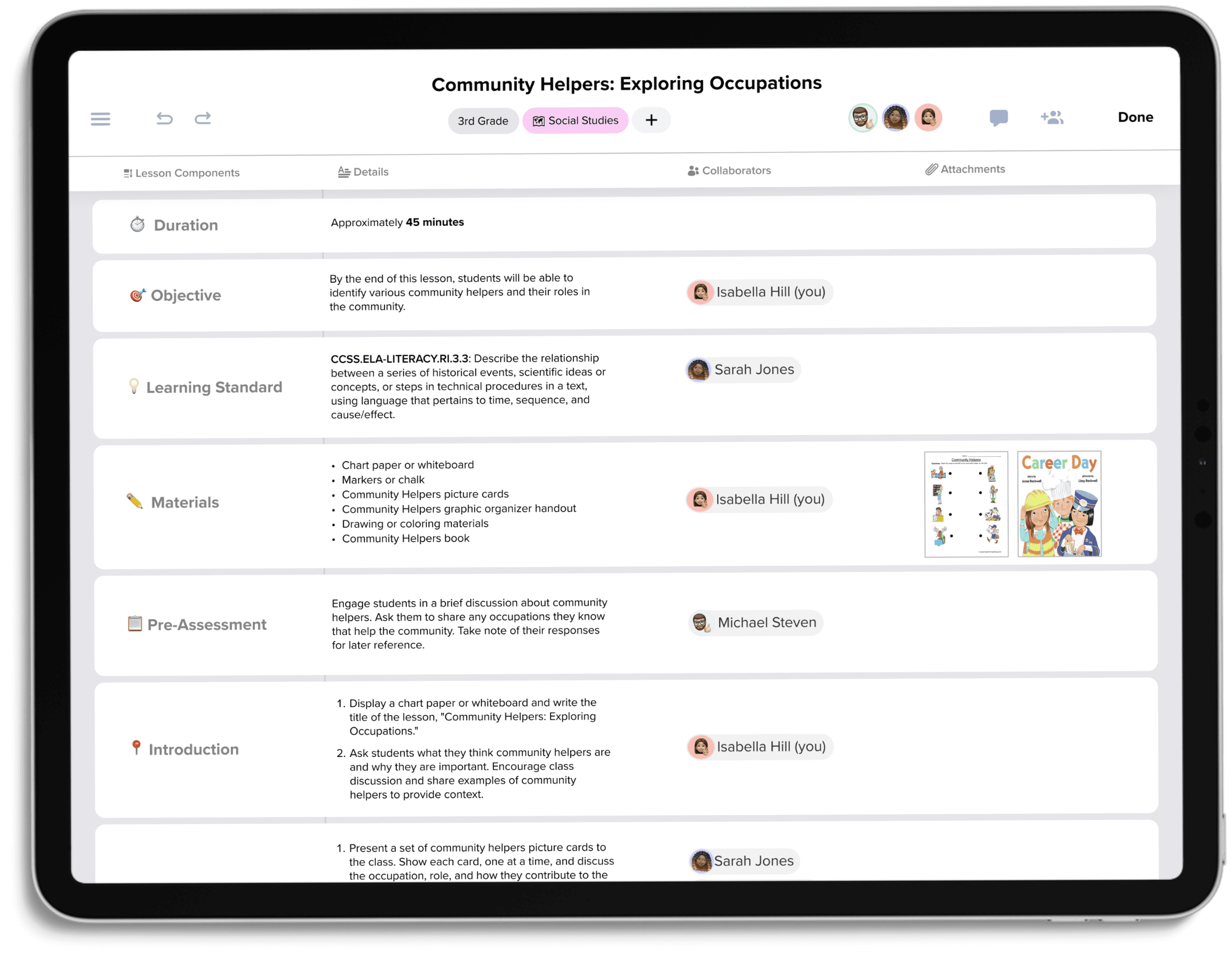
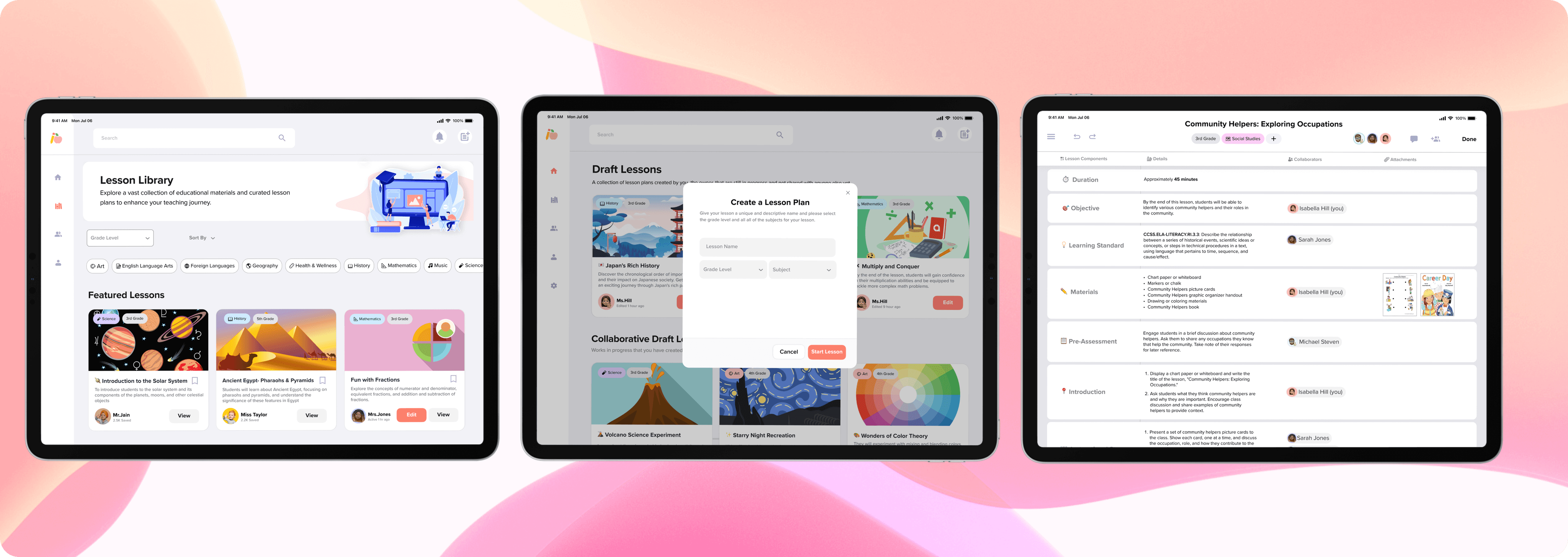
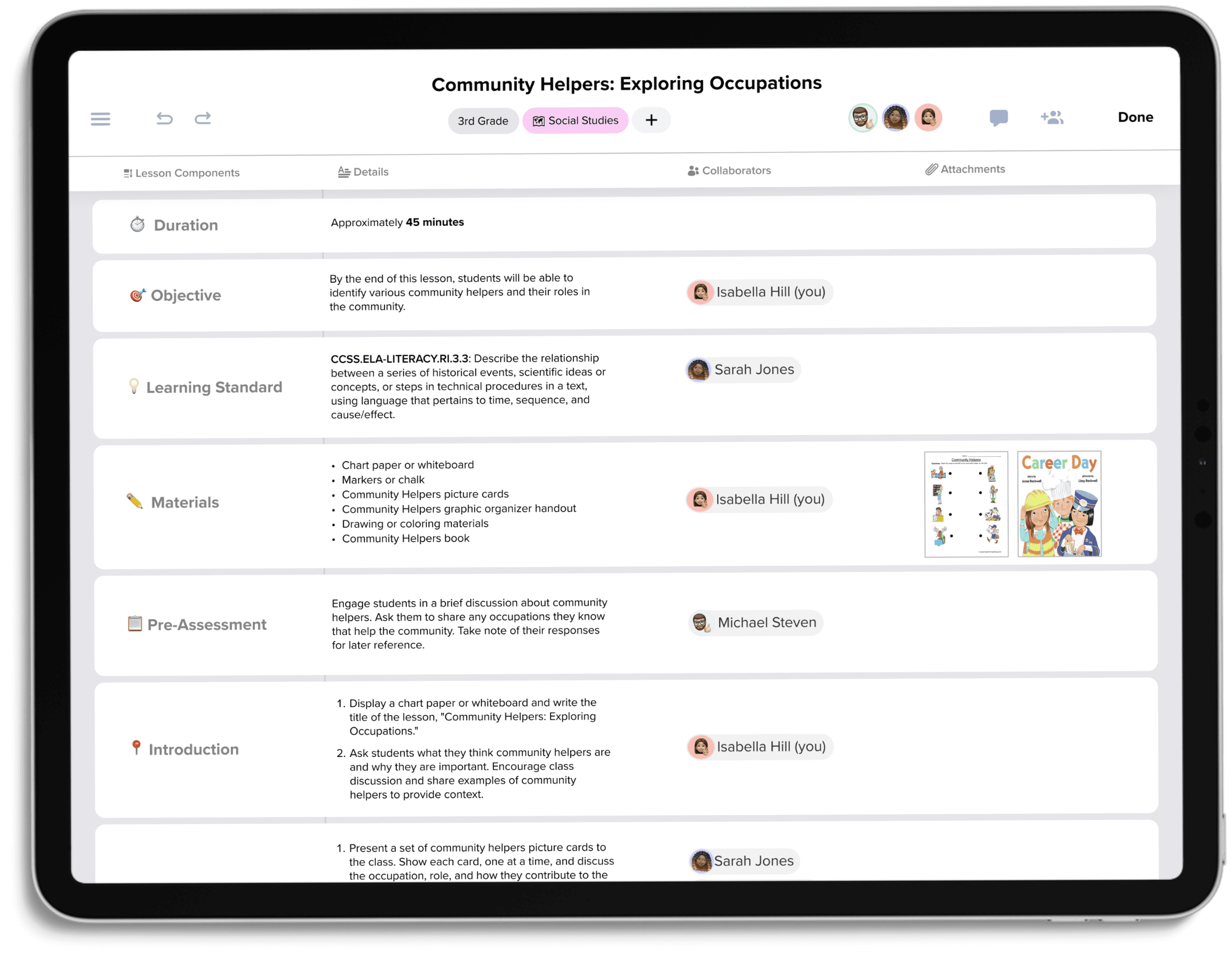
Task 1: Add a lesson to a blank template
TASK INSTRUCTIONS
Now that you're all set to create a lesson plan, your first task is to add a lesson using a blank template. Feel free to interact with various elements of the template without entering actual data.
TASK NOTES
Users found the task of creating a lesson plan to be the most difficult of the three tasks.
Users initially attempted to click on a lesson on the home dashboard screen instead of using the designated "Add Lesson" button.
However, once users clicked the button, they were able to successfully navigate to the final screen with the blank template.
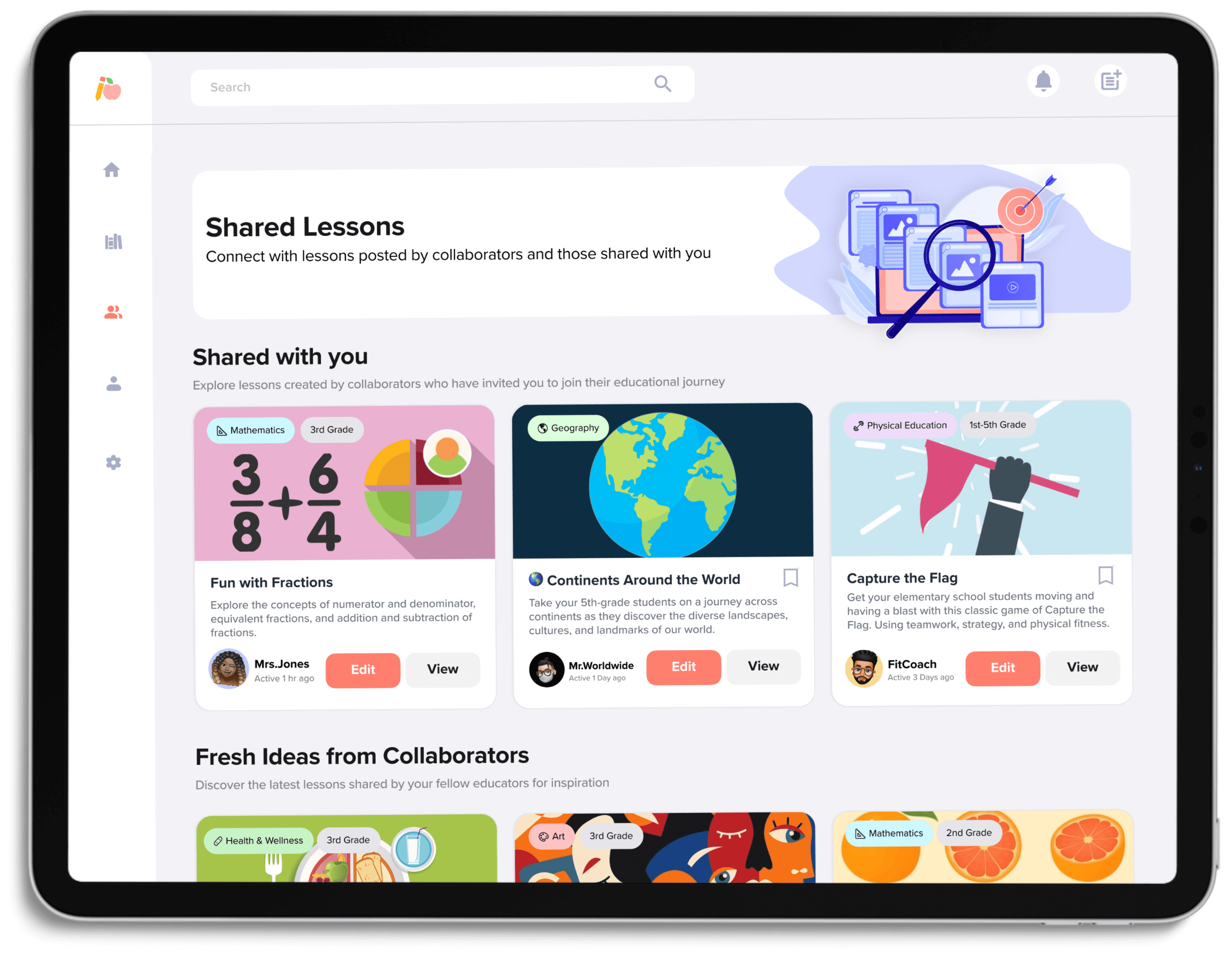
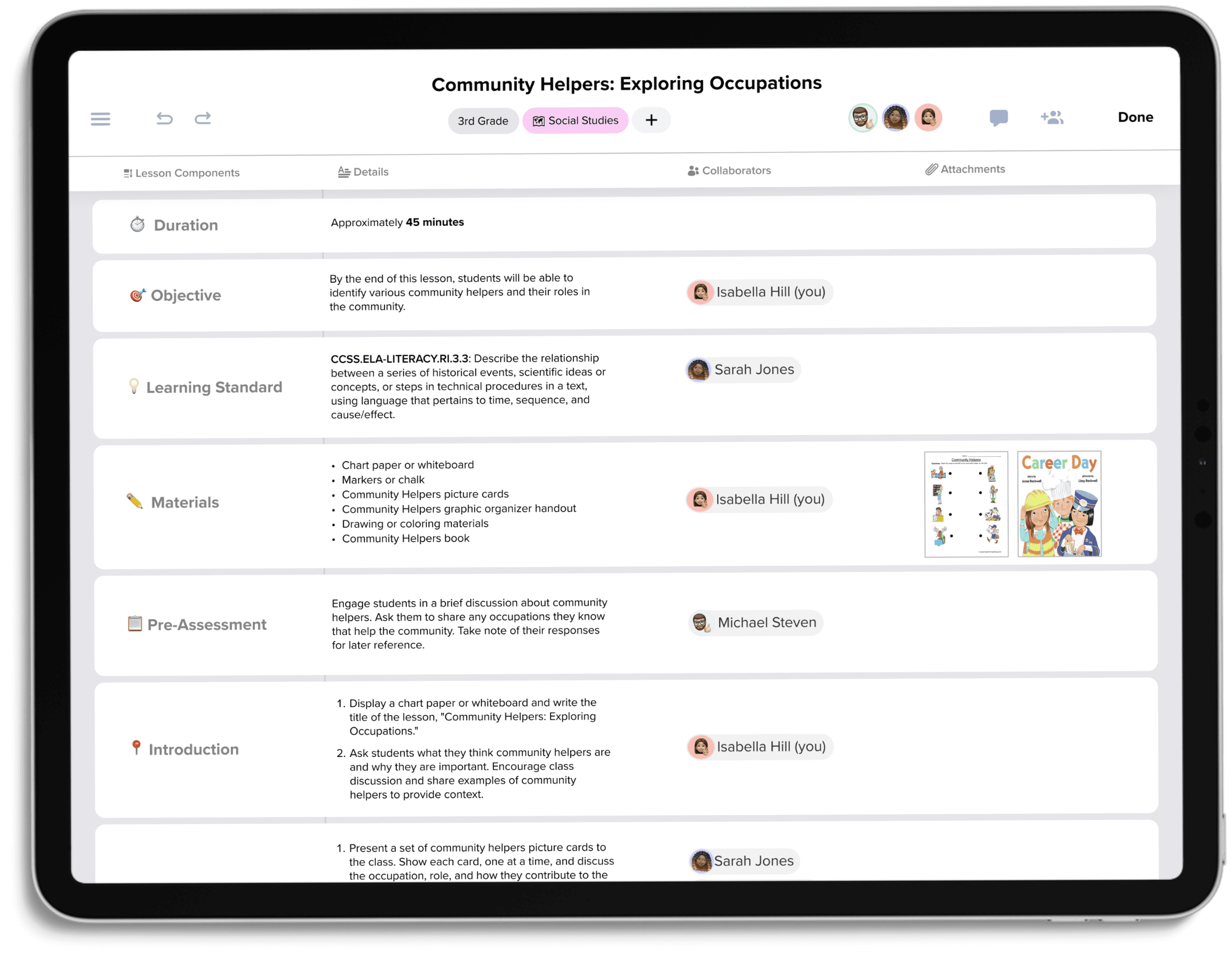
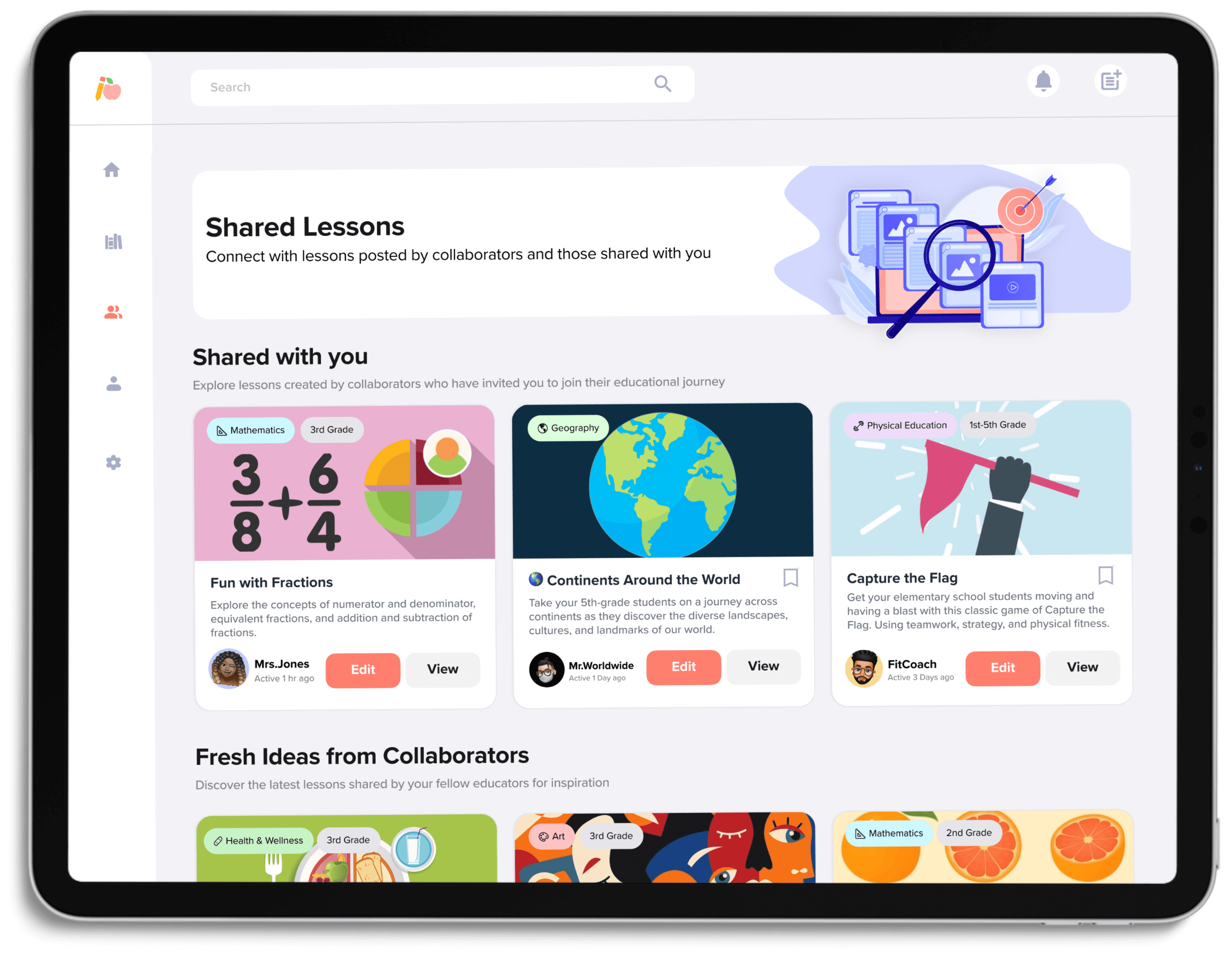
Task 2: Invite + Post a Lesson
TASK INSTRUCTIONS
In this task, your goal is to invite a collaborator and post a lesson. Follow your intuition and proceed to the sections that feel most comfortable for you to accomplish these actions.
TASK NOTES
Most users completed this task without any issues. The design was intuitive, as it resembled other sharing tools. However, one user did click on the "Collaborators" tab to add a member, which was incorporated into the redesign.
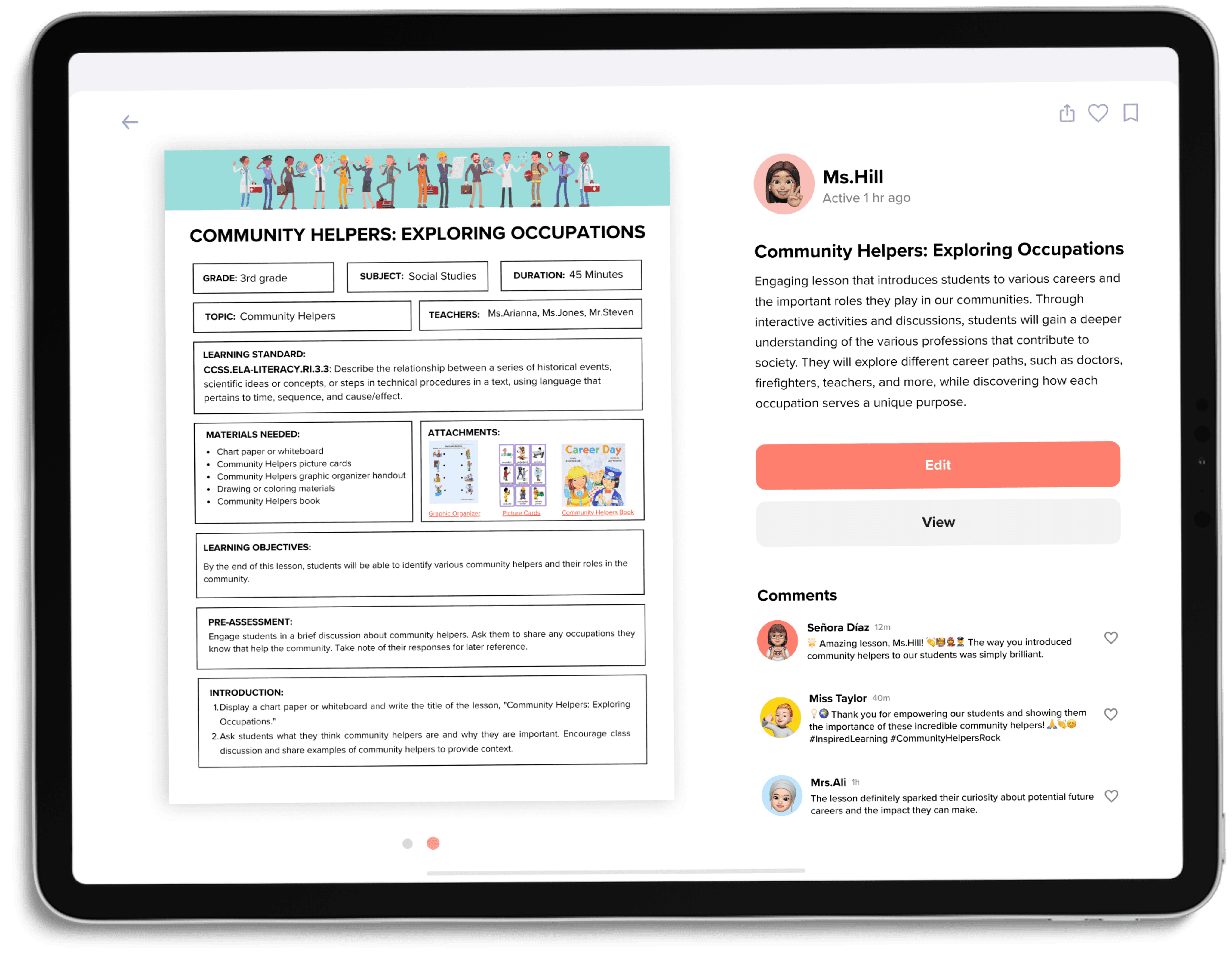
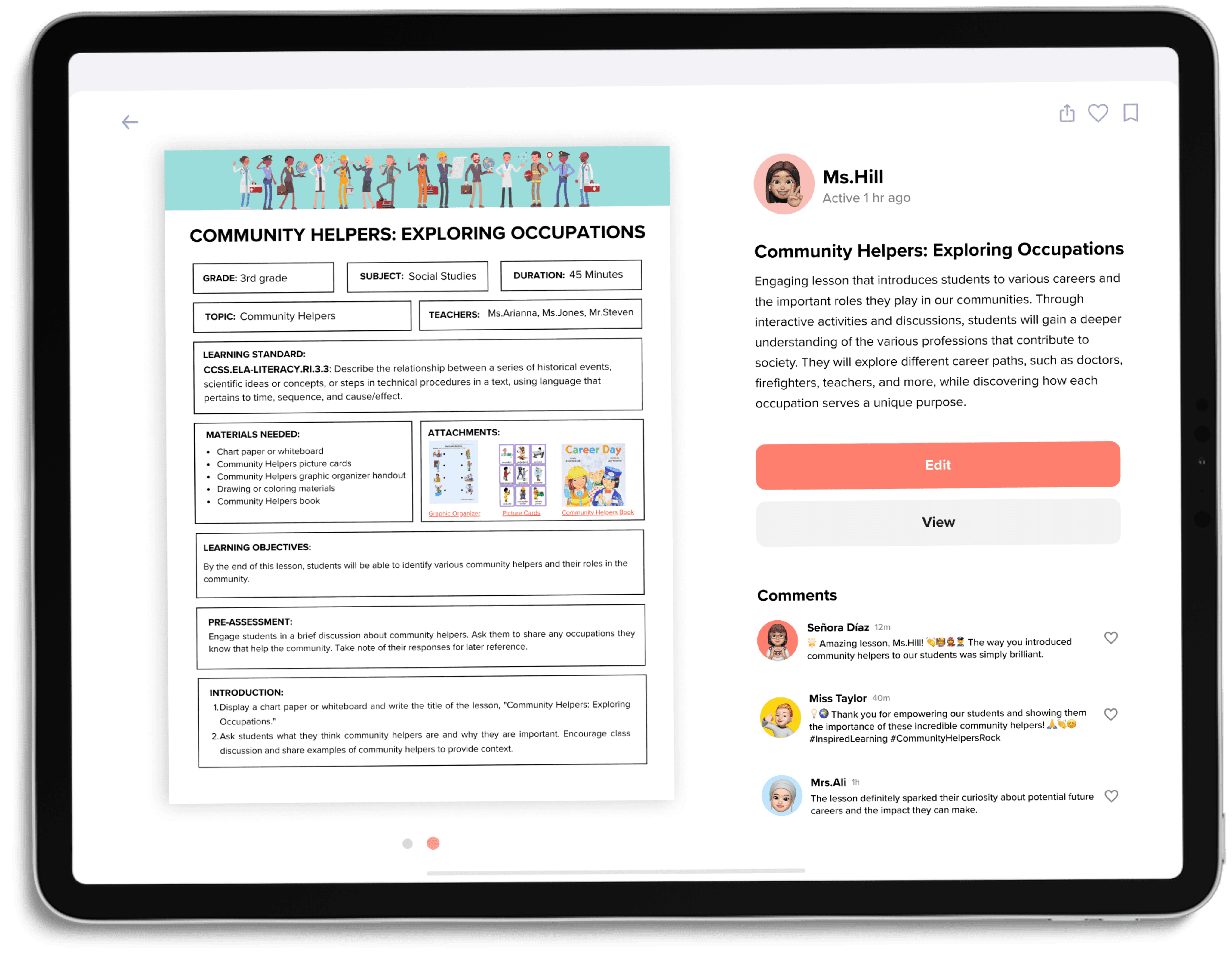
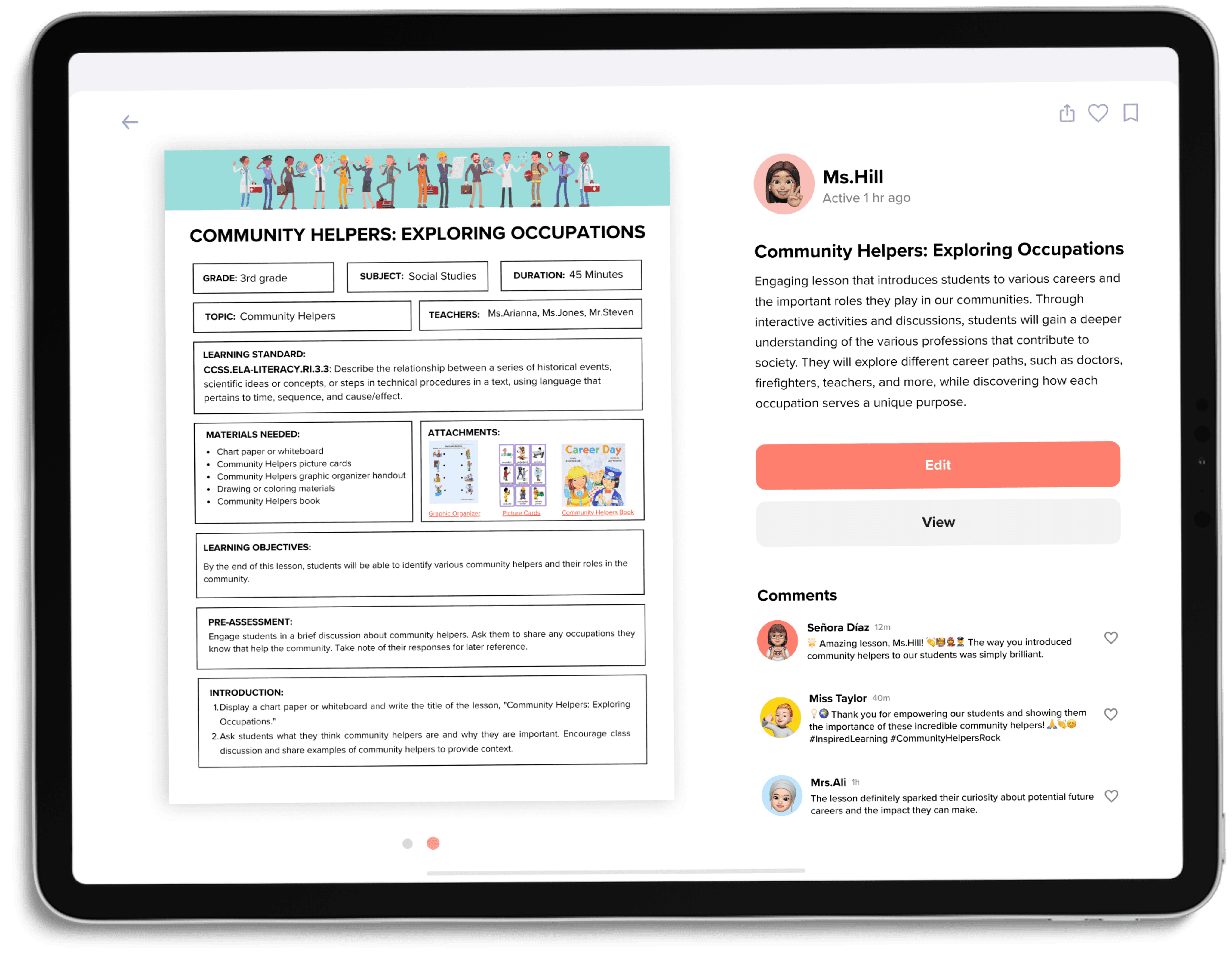
Task 3: Where would you go to find a collaborator, Mrs.Jones?
TASK INSTRUCTIONS
The last task is to find Mrs. Jones' profile, and there are different ways to do it. However, please note that the search bar is not functional.
TASK NOTES
This task was easy for users, as there were multiple ways to navigate to Mrs. Jones' profile, such as from the lesson library or a shared lesson. No issues were observed during this task.
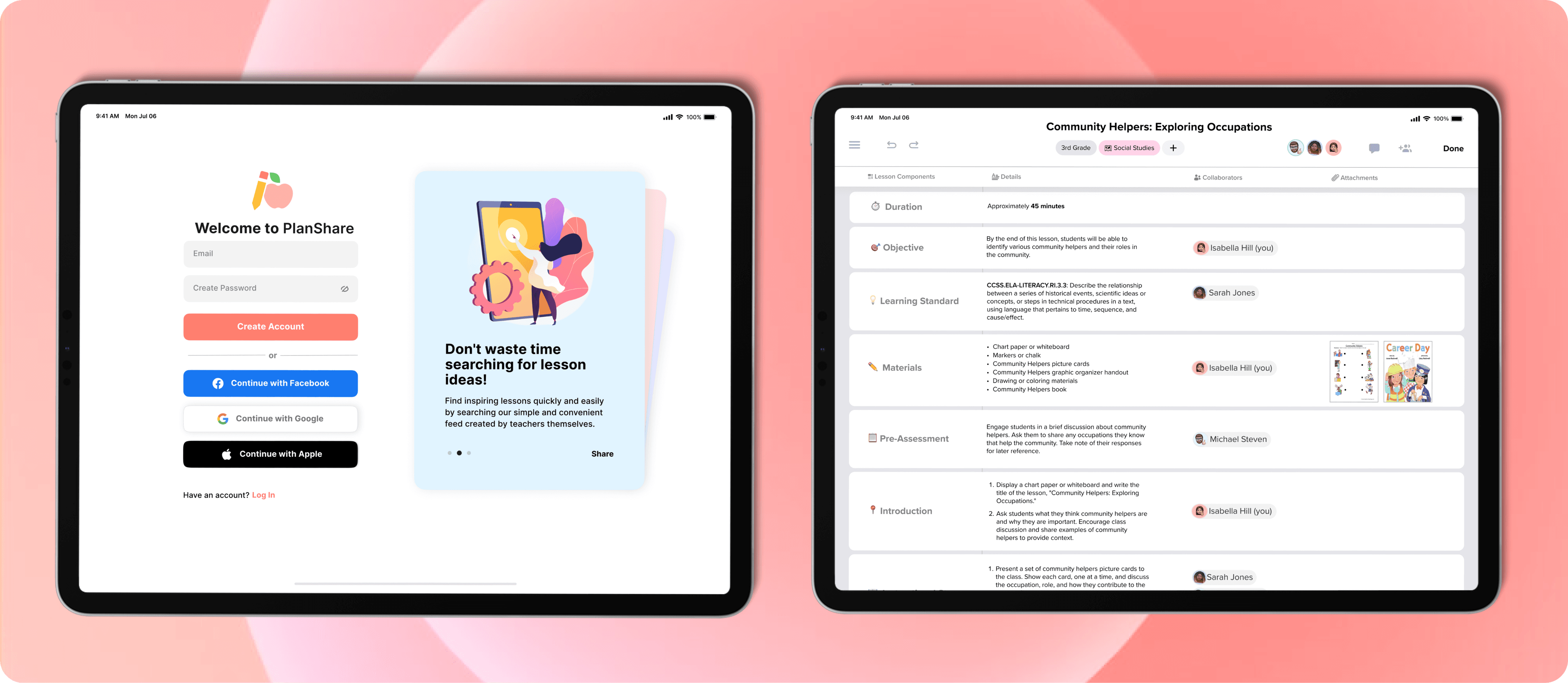
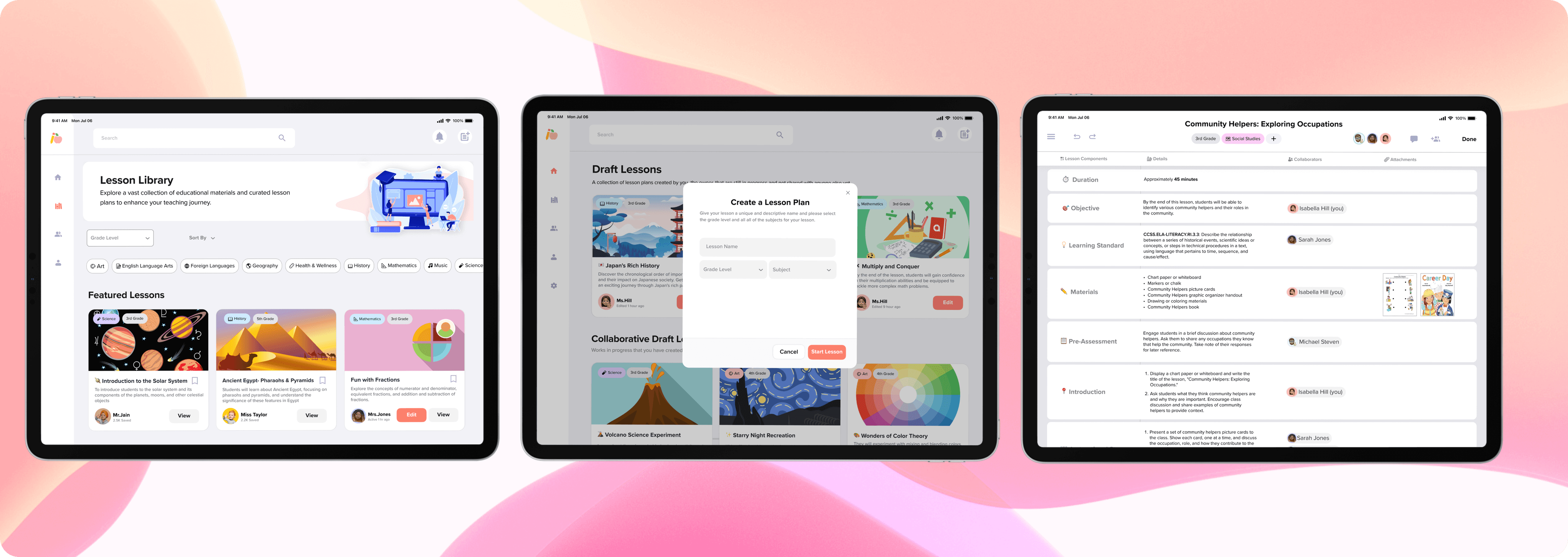
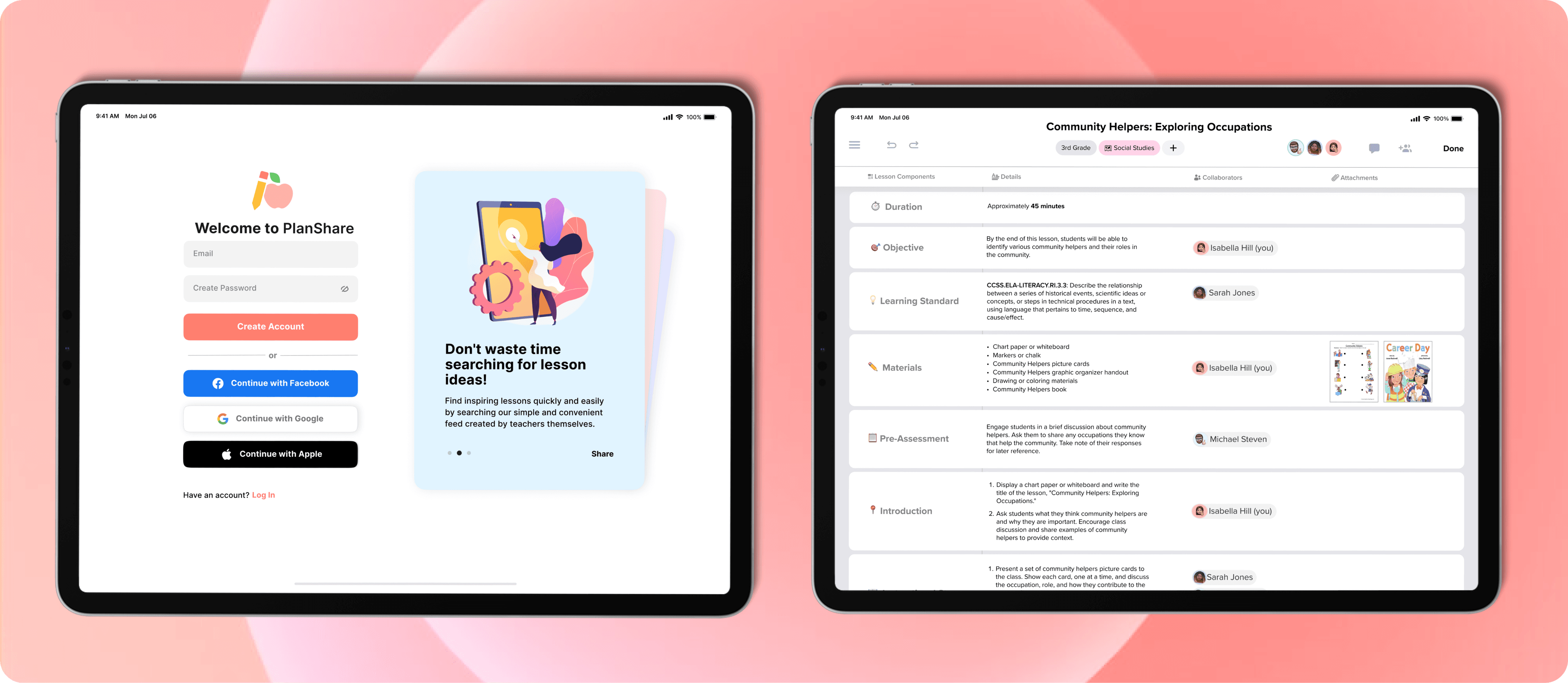
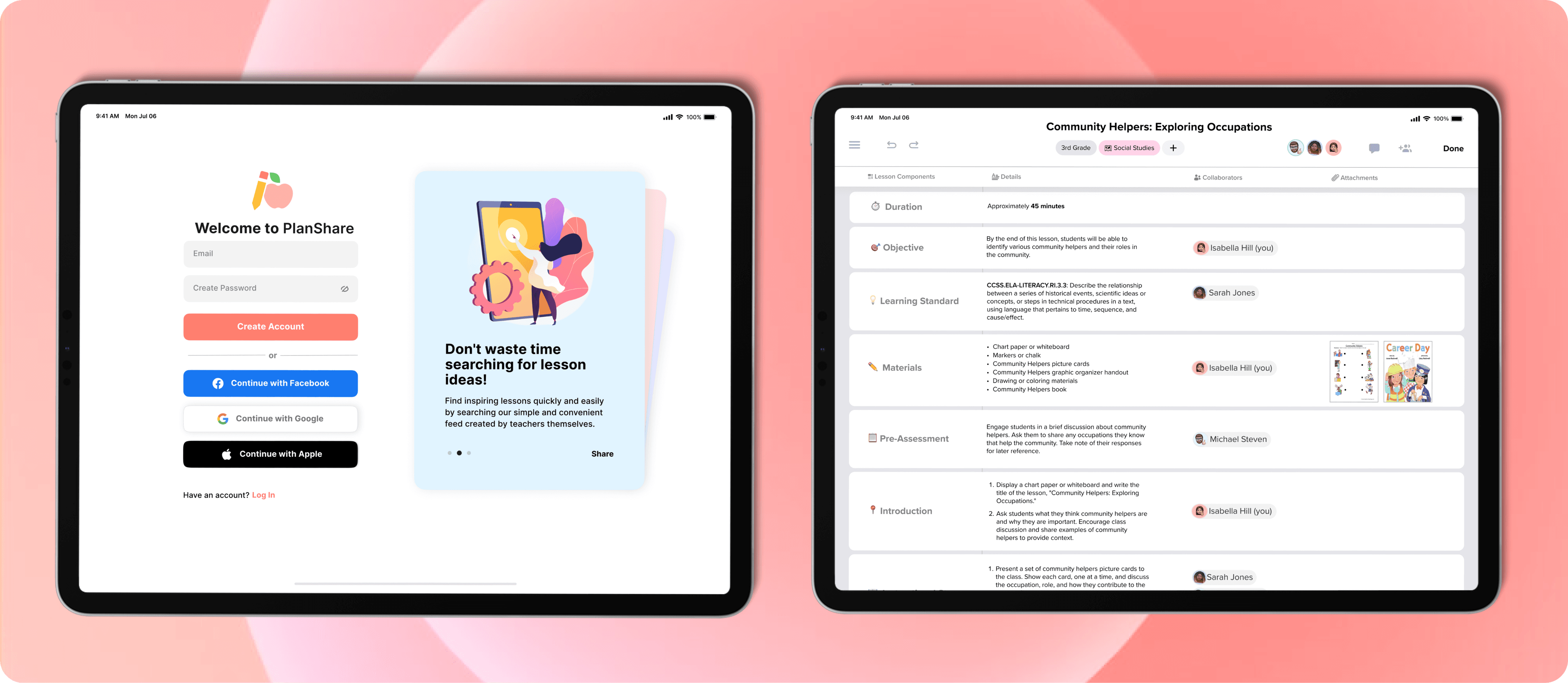
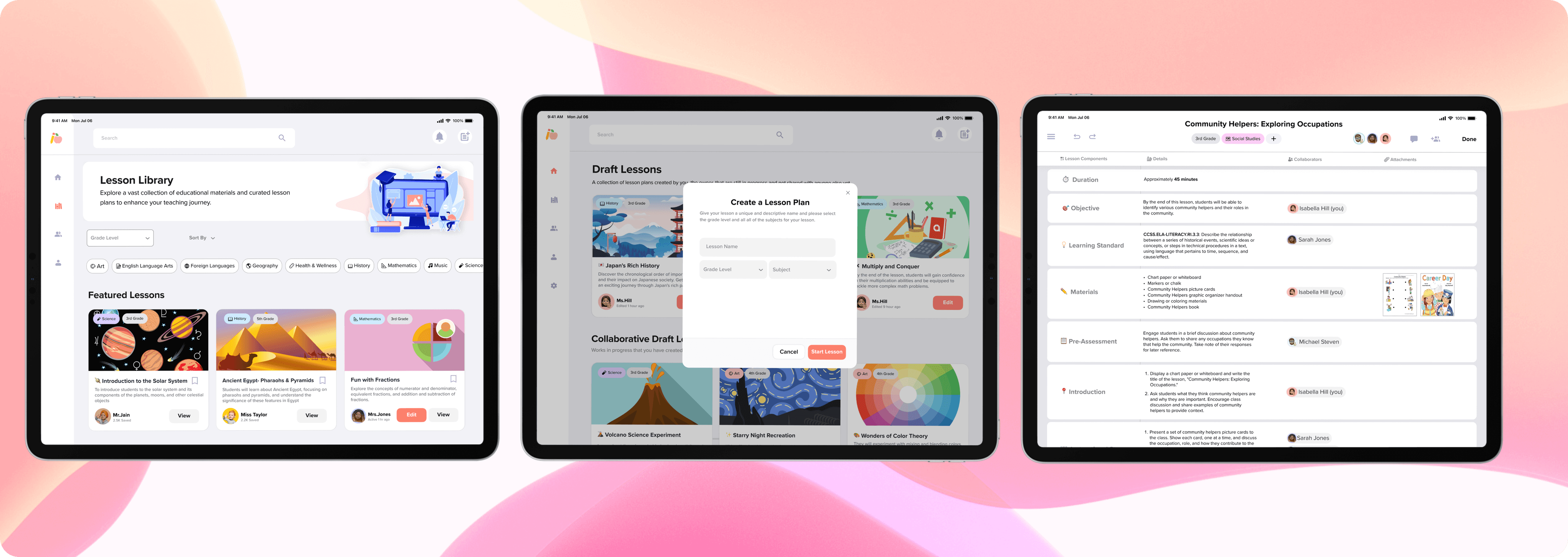
Final Screens



PROTOTYPE
The PlanShare app
The final prototype was developed using Figma. You can access the prototype by clicking here.

CONCLUSION
What I learned from this project ✨
This project has been a valuable learning experience for me, particularly in designing for a specific user and incorporating my teaching background. It brought a personal and empathetic touch to the project. I've learned the importance of embracing mistakes as part of the journey and being willing to iterate and improve.
One significant realization was that addressing a problem goes beyond fixing existing apps; it also involves identifying market gaps, such as the need for dedicated lesson-planning tools. I'm really grateful for this experience and the support of educators who played a key role in shaping this project. Their insights were invaluable and played a huge part in its success.

Transforming education with PlanShare
Share Plan is an application that empowers educators to create and share their lesson plans. Educators can easily create, post, and engage with lesson plans while collaborating with other educators to foster a vibrant and supportive teaching community.

BACKGROUND
Lack of applications catered to educators
Researching the education industry revealed an abundance of platforms for student learning but a scarcity of apps catering to teachers. Recognizing that over 90% of teachers spend 7 hours per week on lesson planning revealed a critical gap in the EdTech industry, prompting the creation of a much-needed product to streamline lesson planning for educators.
THE PROBLEM
Lesson planning is time-consuming without collaboration
As a teacher, I've experienced firsthand the challenges of lesson planning in the digital age. It's a time-consuming task that requires considerable effort and resources. Unfortunately, there are limited tools available that facilitate collaboration and sharing among teachers.

THE SOLUTION
Introducing PlanShare



RESEARCH
Lack of lesson planning tools in the market
To kick off the research, I conducted secondary research on the current market for educational tools. I found a limited selection of lesson-planning tools designed for educators. Platforms like Chalk and Edomo had restricted access and outdated information. I also noticed a gap in mobile-friendly and free options, as many required payments and lacked collaboration features.

SURVEY
Educators struggle with limited time and resources
Although I initially discovered a lack of available lesson planning tools, I needed to gather more insights from educators to determine the essential features of the app. One common problem identified was the limited time and resources for educators. Using the gathered information, I created an affinity map and synthesized the key insights, highlighting the most helpful findings.

USER PERSONA
Designing for the user
Developing a user persona, like Jane Hawkins, played a crucial role in ensuring that the design of the app aligned with user needs. Based on Jane's preferences, such as customizable templates, collaboration tools, mobile compatibility, and access to high-quality resources, the app was customized to cater to the needs of users like her.

DEFINE
How might we create a collaborative lesson-planning app that fosters a positive learning community?
I analyzed all the information and used it to develop "How Might We?" questions that would help me focus on the application's objectives. I explored various HMWs to address issues such as limited resources, time, and the needs of diverse learners. Eventually, I decided to prioritize collaboration since over 60% of teachers expressed the importance of sharing lesson plans with colleagues.

USER FLOW
Mapping out the flows
By carefully mapping out the user flow, I addressed the challenge of enabling educators to collaborate in lesson planning and sharing within the learning community. I started by identifying key starting points and endpoints in the overall journey. Then, I zoomed in on specific task flows to optimize the app's structure and design.

BRANDING + LOGO DESIGN
Creating the identity of PlanShare
During the design process, I created the branding for the app, giving it the name PlanShare. The name PlanShare effectively represents the app's purpose, which is to help educators plan, collaborate, and share their lesson plans. The logo design incorporates an apple and a pencil, symbolizing education, creativity, and planning. By combining these elements, the logo visually communicates the app's focus on lesson planning within an educational context.


LOW-FIDELITY SKETCHES
Designing for a tablet-friendly experience
After establishing the branding for PlanShare, I began sketching low-fidelity app frames initially tailored for mobile screens. However, upon researching that 81% of teachers prefer using tablets for delivering lessons, I pivoted my design approach to focus on tablet screens. While finding tablet screen inspiration proved to be a challenge, I drew inspiration from both mobile and desktop interfaces to create a clean and user-friendly layout.

HIGH-FIDELITY WIREFRAMES
Refining the Design

USABILITY TESTING
PlanShare Testing
I conducted user testing using Maze to evaluate the usability and effectiveness of the prototype for educators. The testing involved exploring various task flows to assess the application's features and solutions for supporting lesson planning.

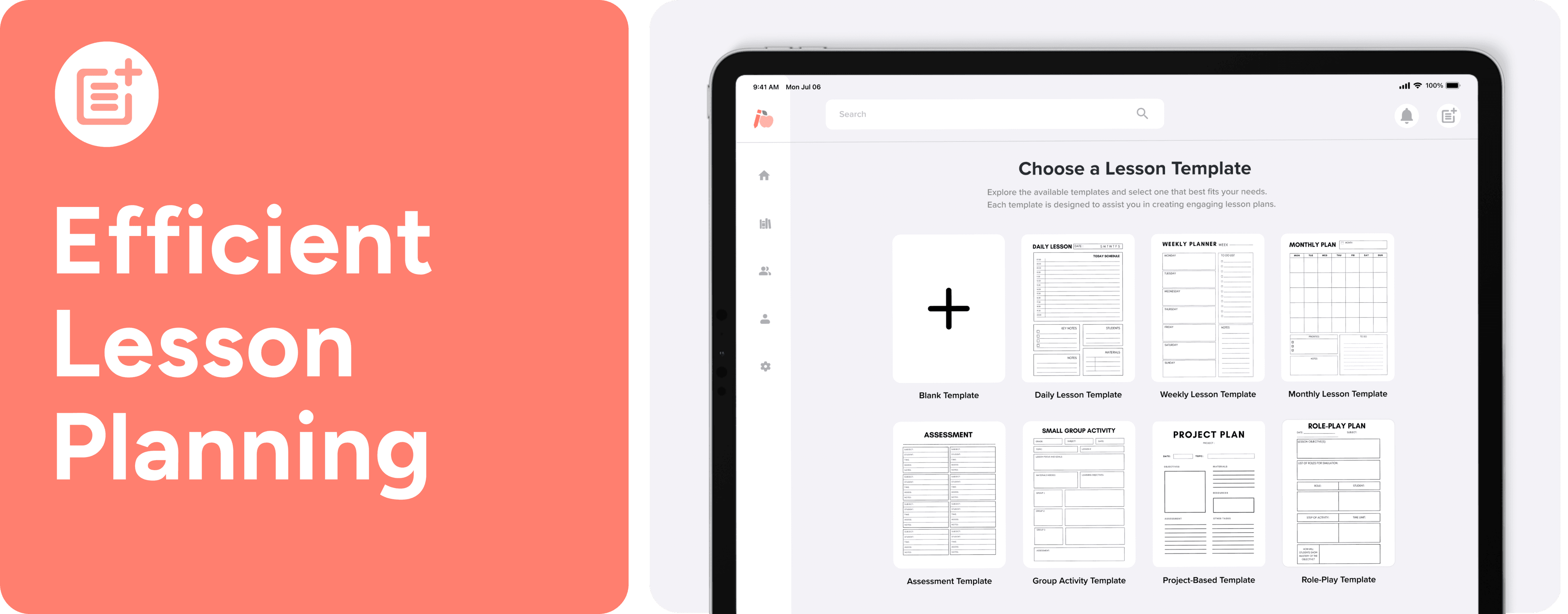
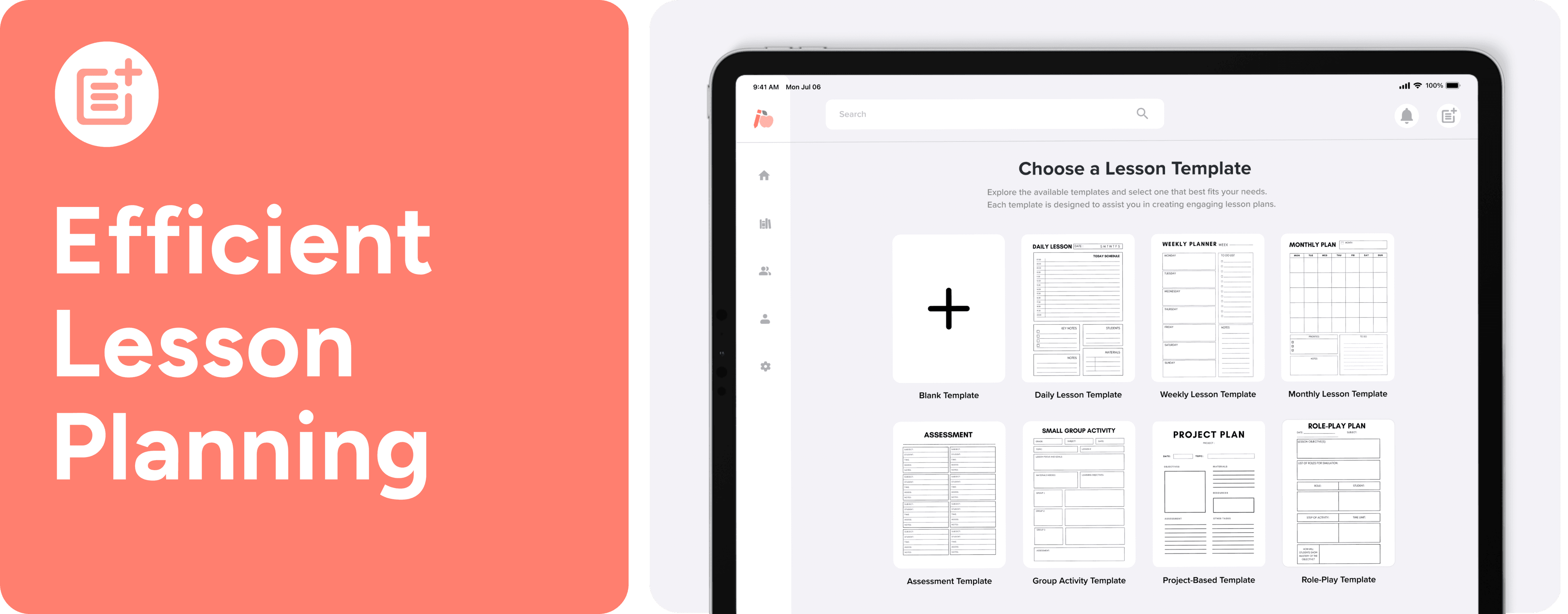
Task 1: Add a lesson to a blank template
TASK INSTRUCTIONS
Now that you're all set to create a lesson plan, your first task is to add a lesson using a blank template. Feel free to interact with various elements of the template without entering actual data.
TASK NOTES
Users found the task of creating a lesson plan to be the most difficult of the three tasks.
Users initially attempted to click on a lesson on the home dashboard screen instead of using the designated "Add Lesson" button.
However, once users clicked the button, they were able to successfully navigate to the final screen with the blank template.
Task 2: Invite + Post a Lesson
TASK INSTRUCTIONS
In this task, your goal is to invite a collaborator and post a lesson. Follow your intuition and proceed to the sections that feel most comfortable for you to accomplish these actions.
TASK NOTES
Most users completed this task without any issues. The design was intuitive, as it resembled other sharing tools. However, one user did click on the "Collaborators" tab to add a member, which was incorporated into the redesign.
Task 3: Where would you go to find a collaborator, Mrs.Jones?
TASK INSTRUCTIONS
The last task is to find Mrs. Jones' profile, and there are different ways to do it. However, please note that the search bar is not functional.
TASK NOTES
This task was easy for users, as there were multiple ways to navigate to Mrs. Jones' profile, such as from the lesson library or a shared lesson. No issues were observed during this task.
Final Screens



PROTOTYPE
The PlanShare app
The final prototype was developed using Figma. You can access the prototype by clicking here.

CONCLUSION
What I learned from this project ✨
This project has been a valuable learning experience for me, particularly in designing for a specific user and incorporating my teaching background. It brought a personal and empathetic touch to the project. I've learned the importance of embracing mistakes as part of the journey and being willing to iterate and improve.
One significant realization was that addressing a problem goes beyond fixing existing apps; it also involves identifying market gaps, such as the need for dedicated lesson-planning tools. I'm really grateful for this experience and the support of educators who played a key role in shaping this project. Their insights were invaluable and played a huge part in its success.

Transforming education with PlanShare
Share Plan is an application that empowers educators to create and share their lesson plans. Educators can easily create, post, and engage with lesson plans while collaborating with other educators to foster a vibrant and supportive teaching community.

BACKGROUND
Lack of applications catered to educators
Researching the education industry revealed an abundance of platforms for student learning but a scarcity of apps catering to teachers. Recognizing that over 90% of teachers spend 7 hours per week on lesson planning revealed a critical gap in the EdTech industry, prompting the creation of a much-needed product to streamline lesson planning for educators.
THE PROBLEM
Lesson planning is time-consuming without collaboration
As a teacher, I've experienced firsthand the challenges of lesson planning in the digital age. It's a time-consuming task that requires considerable effort and resources. Unfortunately, there are limited tools available that facilitate collaboration and sharing among teachers.

THE SOLUTION
Introducing PlanShare



RESEARCH
Lack of lesson planning tools in the market
To kick off the research, I conducted secondary research on the current market for educational tools. I found a limited selection of lesson-planning tools designed for educators. Platforms like Chalk and Edomo had restricted access and outdated information. I also noticed a gap in mobile-friendly and free options, as many required payments and lacked collaboration features.

SURVEY
Educators struggle with limited time and resources
Although I initially discovered a lack of available lesson planning tools, I needed to gather more insights from educators to determine the essential features of the app. One common problem identified was the limited time and resources for educators. Using the gathered information, I created an affinity map and synthesized the key insights, highlighting the most helpful findings.

USER PERSONA
Designing for the user
Developing a user persona, like Jane Hawkins, played a crucial role in ensuring that the design of the app aligned with user needs. Based on Jane's preferences, such as customizable templates, collaboration tools, mobile compatibility, and access to high-quality resources, the app was customized to cater to the needs of users like her.

DEFINE
How might we create a collaborative lesson-planning app that fosters a positive learning community?
I analyzed all the information and used it to develop "How Might We?" questions that would help me focus on the application's objectives. I explored various HMWs to address issues such as limited resources, time, and the needs of diverse learners. Eventually, I decided to prioritize collaboration since over 60% of teachers expressed the importance of sharing lesson plans with colleagues.

USER FLOW
Mapping out the flows
By carefully mapping out the user flow, I addressed the challenge of enabling educators to collaborate in lesson planning and sharing within the learning community. I started by identifying key starting points and endpoints in the overall journey. Then, I zoomed in on specific task flows to optimize the app's structure and design.

BRANDING + LOGO DESIGN
Creating the identity of PlanShare
During the design process, I created the branding for the app, giving it the name PlanShare. The name PlanShare effectively represents the app's purpose, which is to help educators plan, collaborate, and share their lesson plans. The logo design incorporates an apple and a pencil, symbolizing education, creativity, and planning. By combining these elements, the logo visually communicates the app's focus on lesson planning within an educational context.


LOW-FIDELITY SKETCHES
Designing for a tablet-friendly experience
After establishing the branding for PlanShare, I began sketching low-fidelity app frames initially tailored for mobile screens. However, upon researching that 81% of teachers prefer using tablets for delivering lessons, I pivoted my design approach to focus on tablet screens. While finding tablet screen inspiration proved to be a challenge, I drew inspiration from both mobile and desktop interfaces to create a clean and user-friendly layout.

HIGH-FIDELITY WIREFRAMES
Refining the Design

USABILITY TESTING
PlanShare Testing
I conducted user testing using Maze to evaluate the usability and effectiveness of the prototype for educators. The testing involved exploring various task flows to assess the application's features and solutions for supporting lesson planning.

Task 1: Add a lesson to a blank template
TASK INSTRUCTIONS
Now that you're all set to create a lesson plan, your first task is to add a lesson using a blank template. Feel free to interact with various elements of the template without entering actual data.
TASK NOTES
Users found the task of creating a lesson plan to be the most difficult of the three tasks.
Users initially attempted to click on a lesson on the home dashboard screen instead of using the designated "Add Lesson" button.
However, once users clicked the button, they were able to successfully navigate to the final screen with the blank template.
Task 2: Invite + Post a Lesson
TASK INSTRUCTIONS
In this task, your goal is to invite a collaborator and post a lesson. Follow your intuition and proceed to the sections that feel most comfortable for you to accomplish these actions.
TASK NOTES
Most users completed this task without any issues. The design was intuitive, as it resembled other sharing tools. However, one user did click on the "Collaborators" tab to add a member, which was incorporated into the redesign.
Task 3: Where would you go to find a collaborator, Mrs.Jones?
TASK INSTRUCTIONS
The last task is to find Mrs. Jones' profile, and there are different ways to do it. However, please note that the search bar is not functional.
TASK NOTES
This task was easy for users, as there were multiple ways to navigate to Mrs. Jones' profile, such as from the lesson library or a shared lesson. No issues were observed during this task.
Final Screens



PROTOTYPE
The PlanShare app
The final prototype was developed using Figma. You can access the prototype by clicking here.

CONCLUSION
What I learned from this project ✨
This project has been a valuable learning experience for me, particularly in designing for a specific user and incorporating my teaching background. It brought a personal and empathetic touch to the project. I've learned the importance of embracing mistakes as part of the journey and being willing to iterate and improve.
One significant realization was that addressing a problem goes beyond fixing existing apps; it also involves identifying market gaps, such as the need for dedicated lesson-planning tools. I'm really grateful for this experience and the support of educators who played a key role in shaping this project. Their insights were invaluable and played a huge part in its success.